Формы сбора подписчиков
Форма сбора подписчиков показывается посетителям сайта — они могут подписаться на рассылку, оставив электронную почту. После заполнения формы указанный адрес попадает в базу подписчиков как неподтверждённый контакт, и на него отправляется письмо для подтверждения подписки. Чтобы стать доступным для рассылки, получатель должен перейти по ссылке из письма.
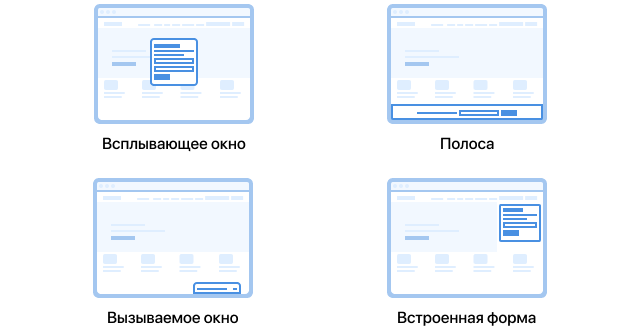
Типы форм
Формы бывают четырёх типов:
- всплывающее окно — выскакивает поверх контента сайта
- полоса — появляется выше или ниже контента сайта, не мешая просмотру. На мобильных устройствах из-за маленькой ширины экрана превращается во всплывающее окно
- вызываемое окно — появляется в свёрнутом виде в углу страницы, не мешая просмотру контента. По клику раскрывается поверх страницы
- встроенная форма — размещается на сайте как часть страницы

Добавлять элементы можно только во всплывающие и вызываемые окна — у полос фиксированный размер. С типом формы лучше определиться заранее: при смене типа содержимое теряется. После сохранения формы менять тип нельзя.
Как создать форму
-
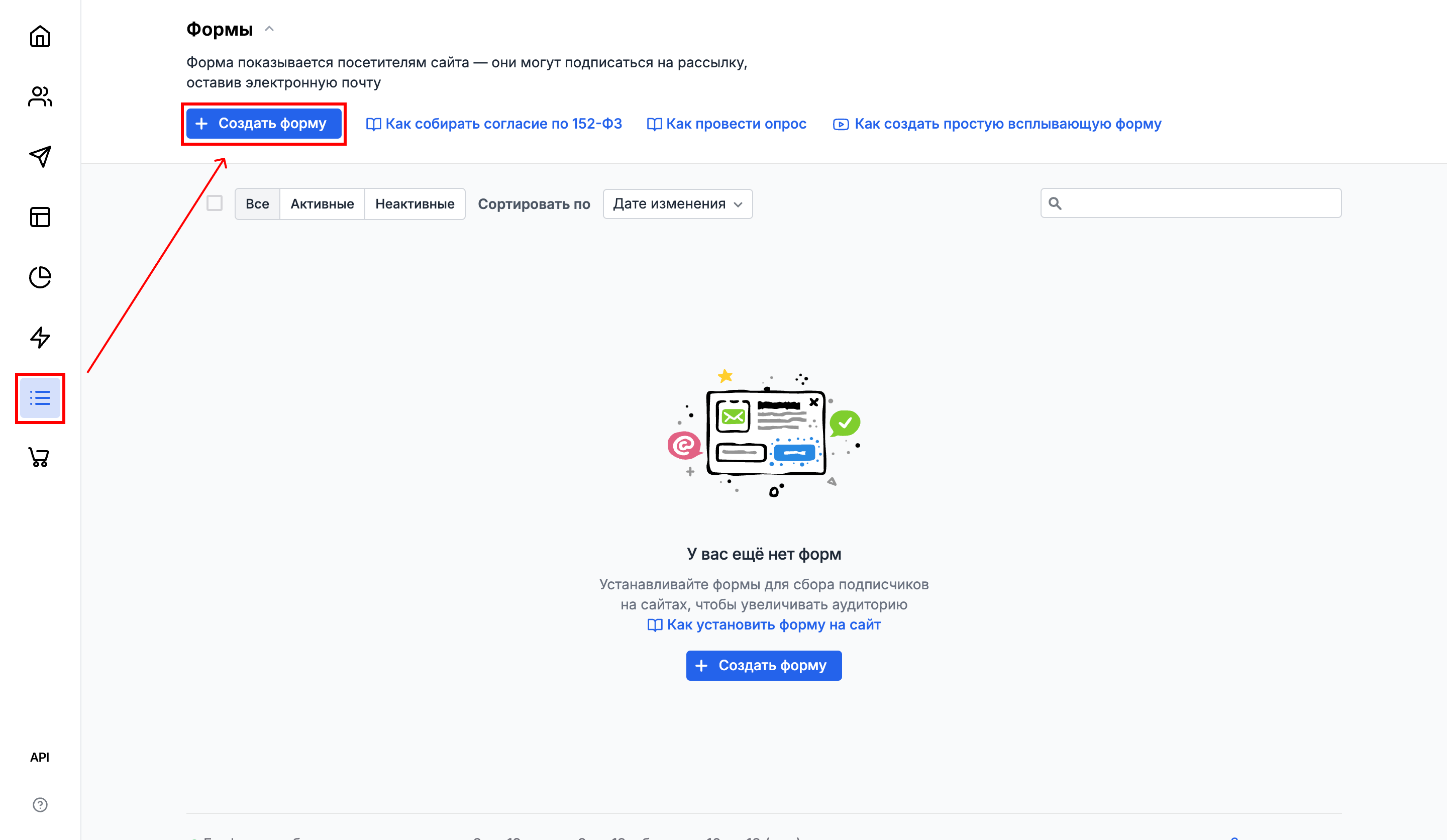
Чтобы создать форму, перейдите в раздел Формы и нажмите «Созда�ть форму».

-
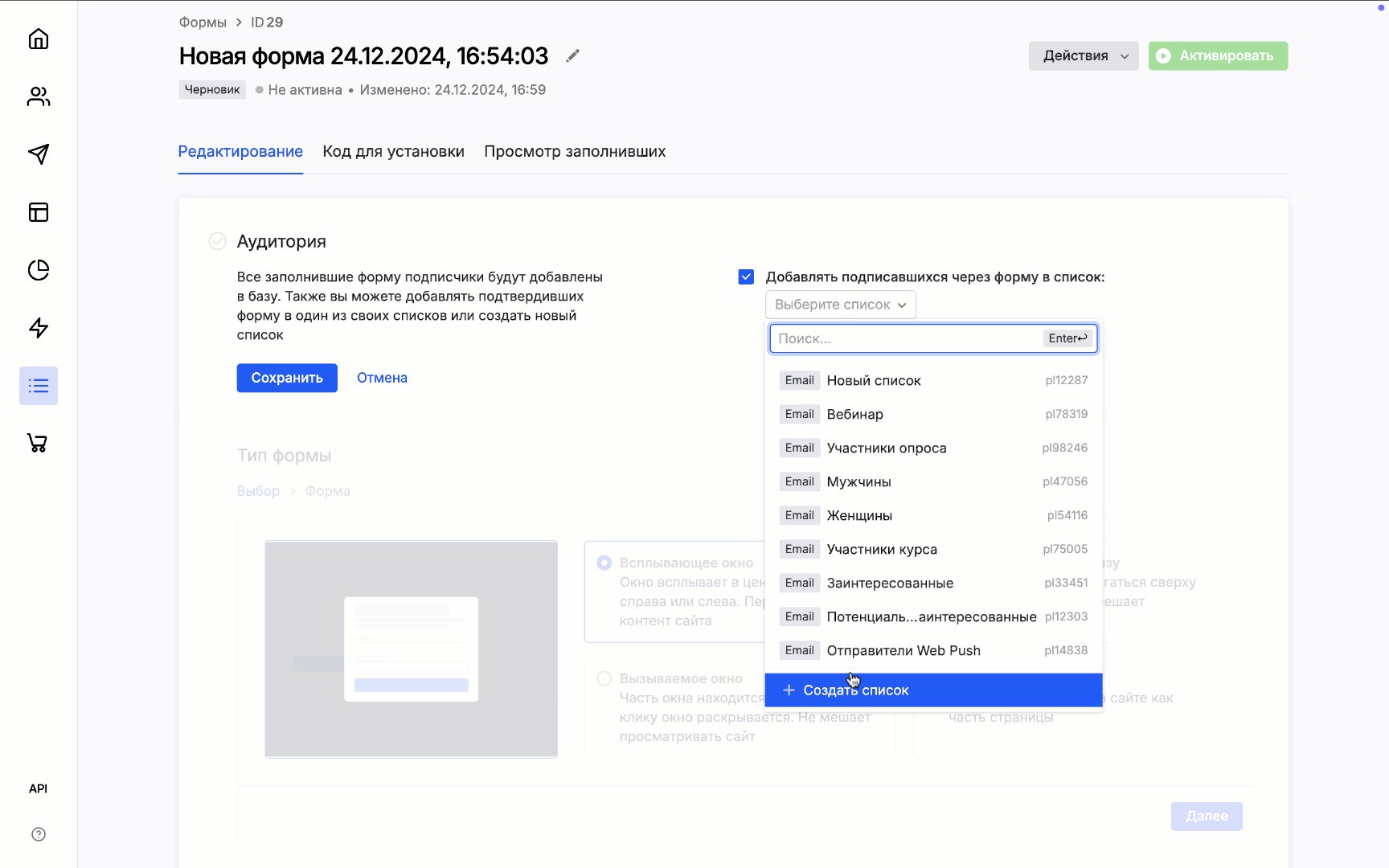
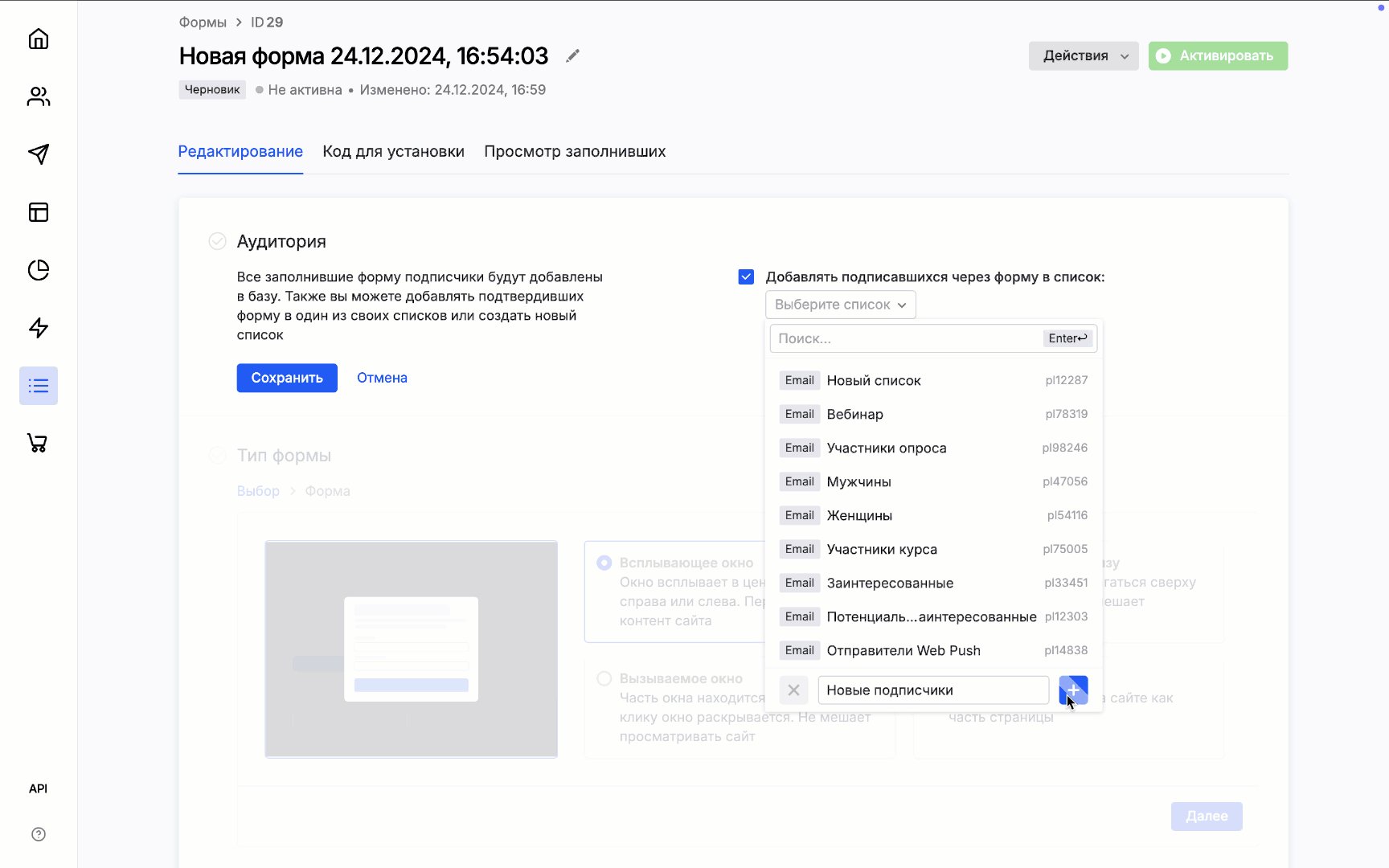
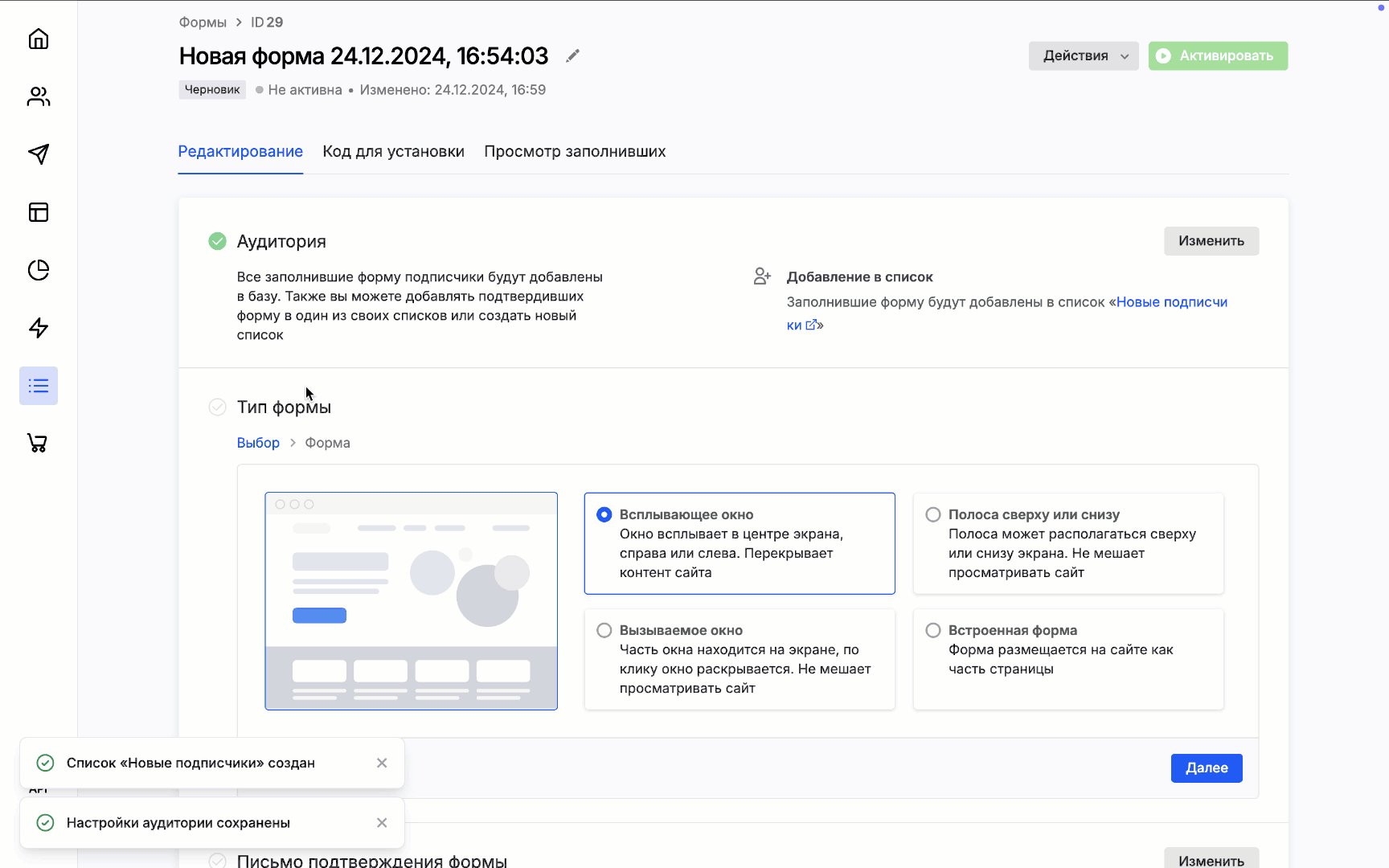
На шаге Аудитория укажите, куда будут попадать новые подписчики. При необходимости создайте список.

-
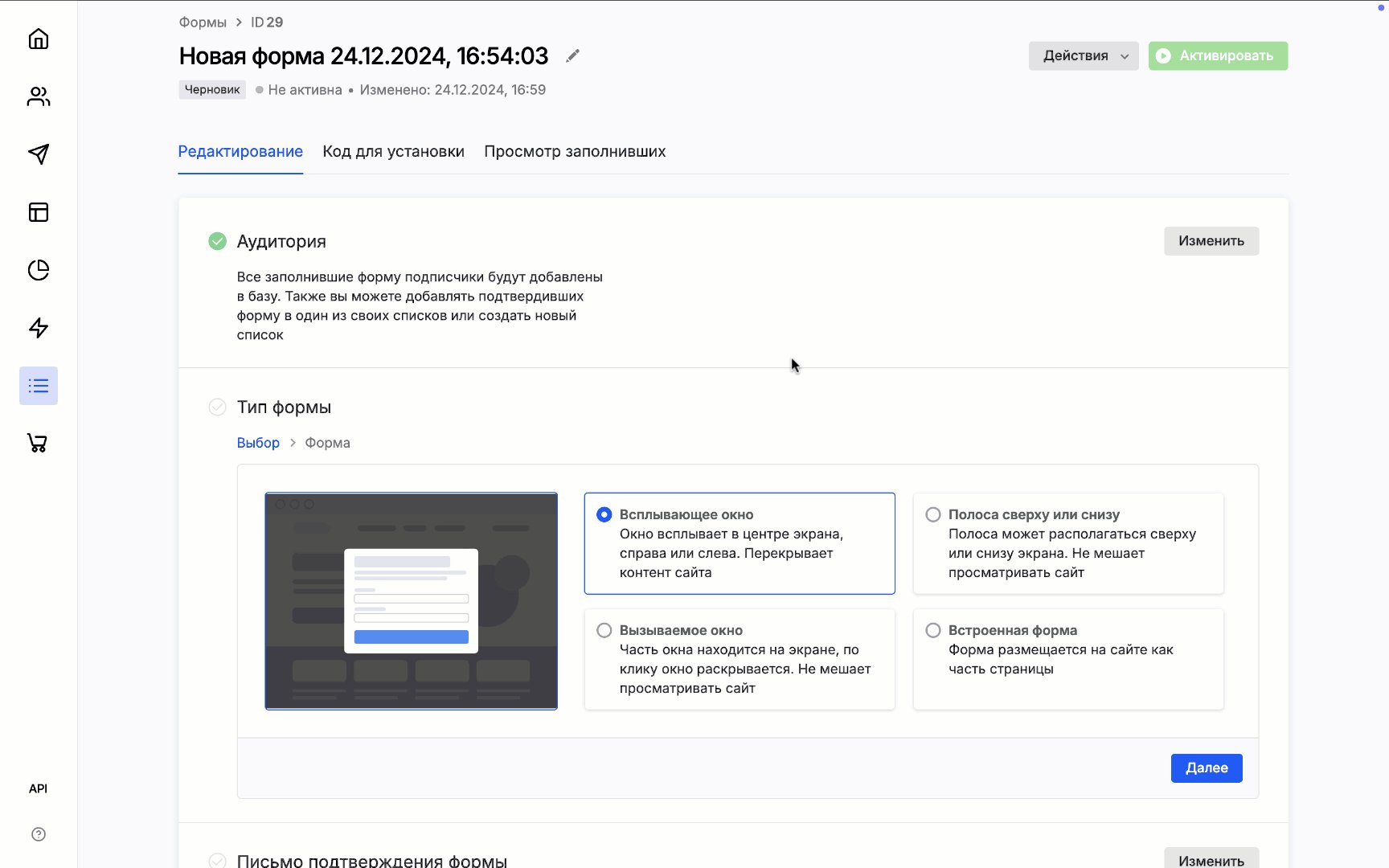
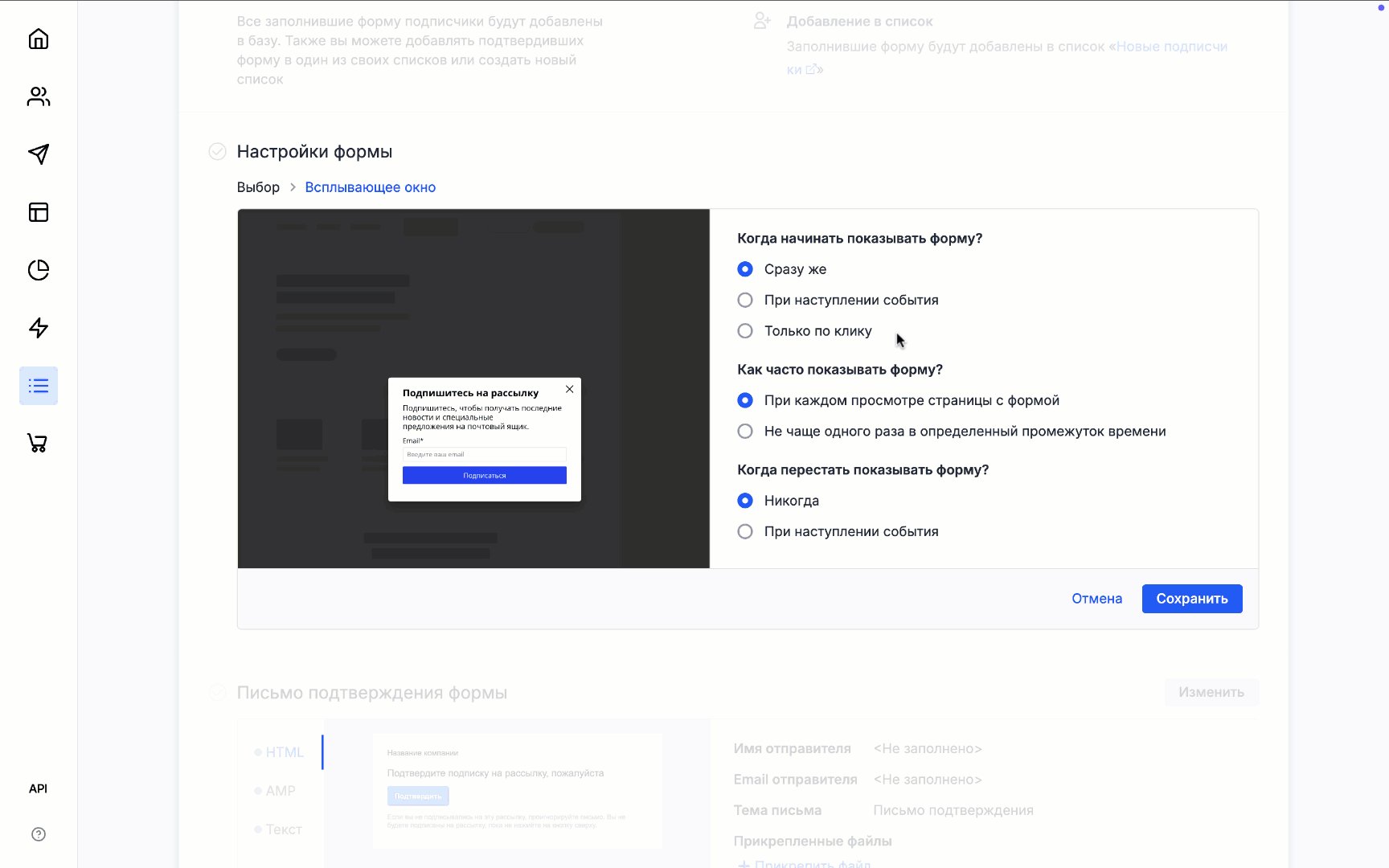
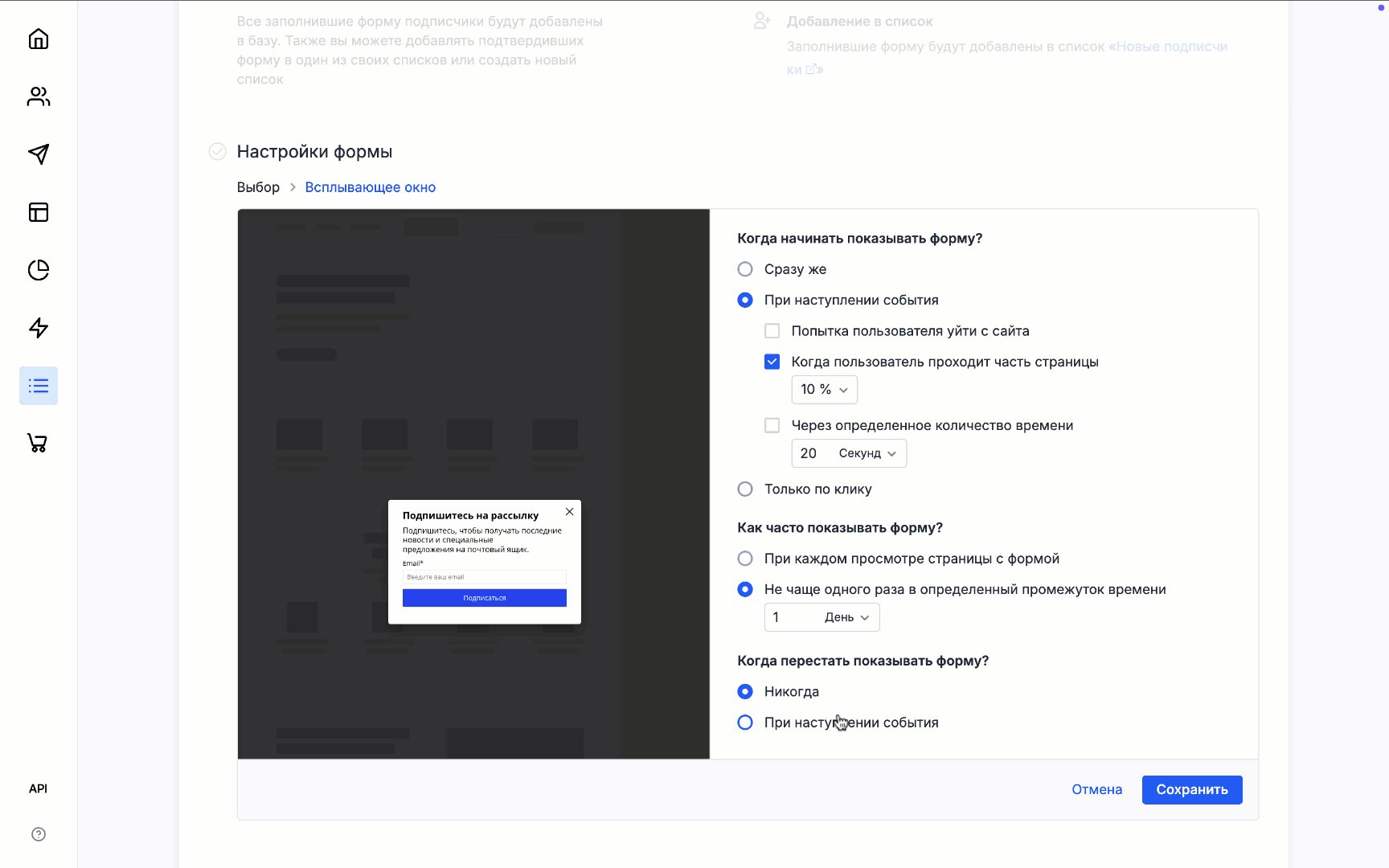
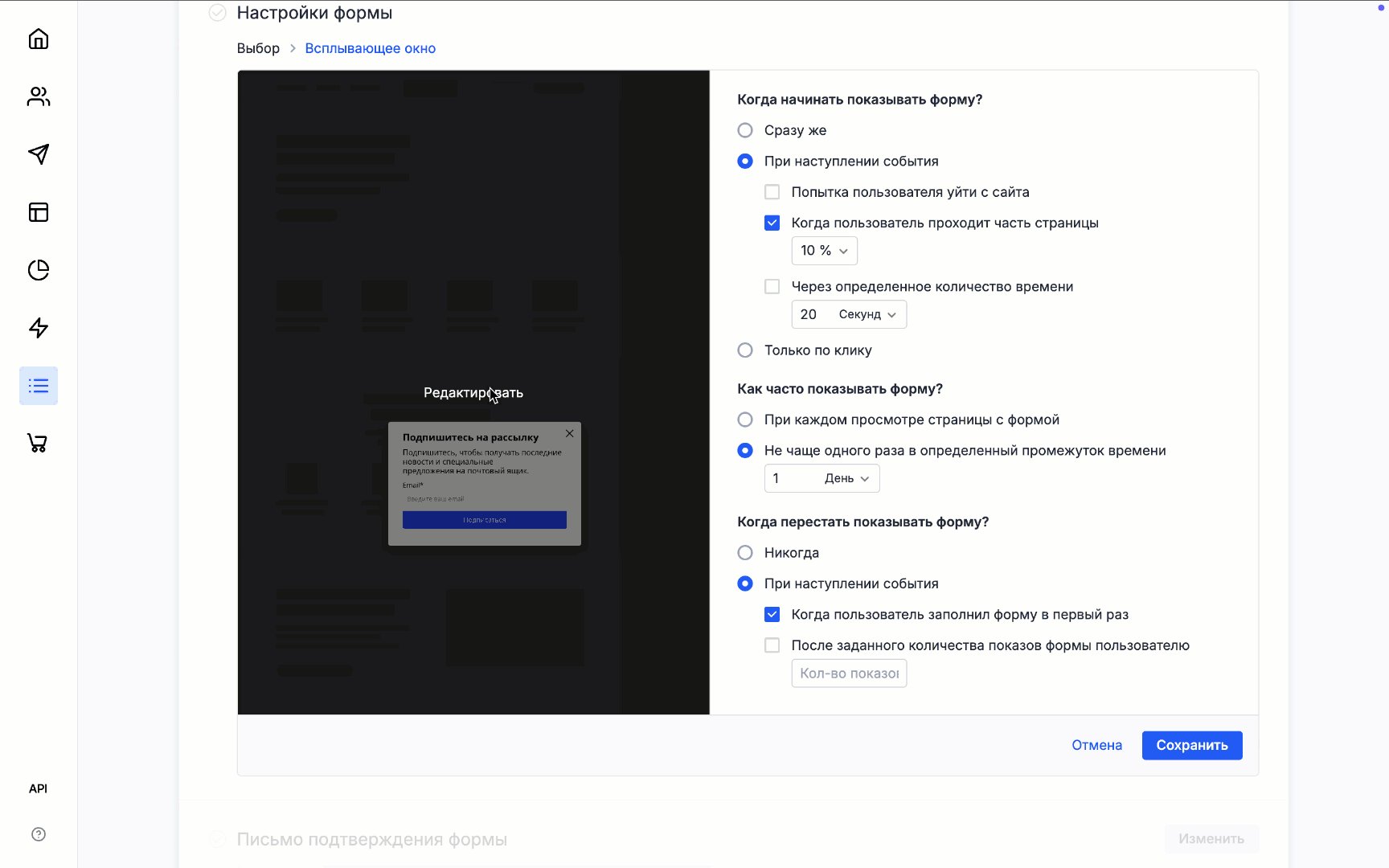
На шаге Настройки формы выберите тип формы, затем нажмите «Далее» и укажите поведение — где и когда её увидят посетители сайта.
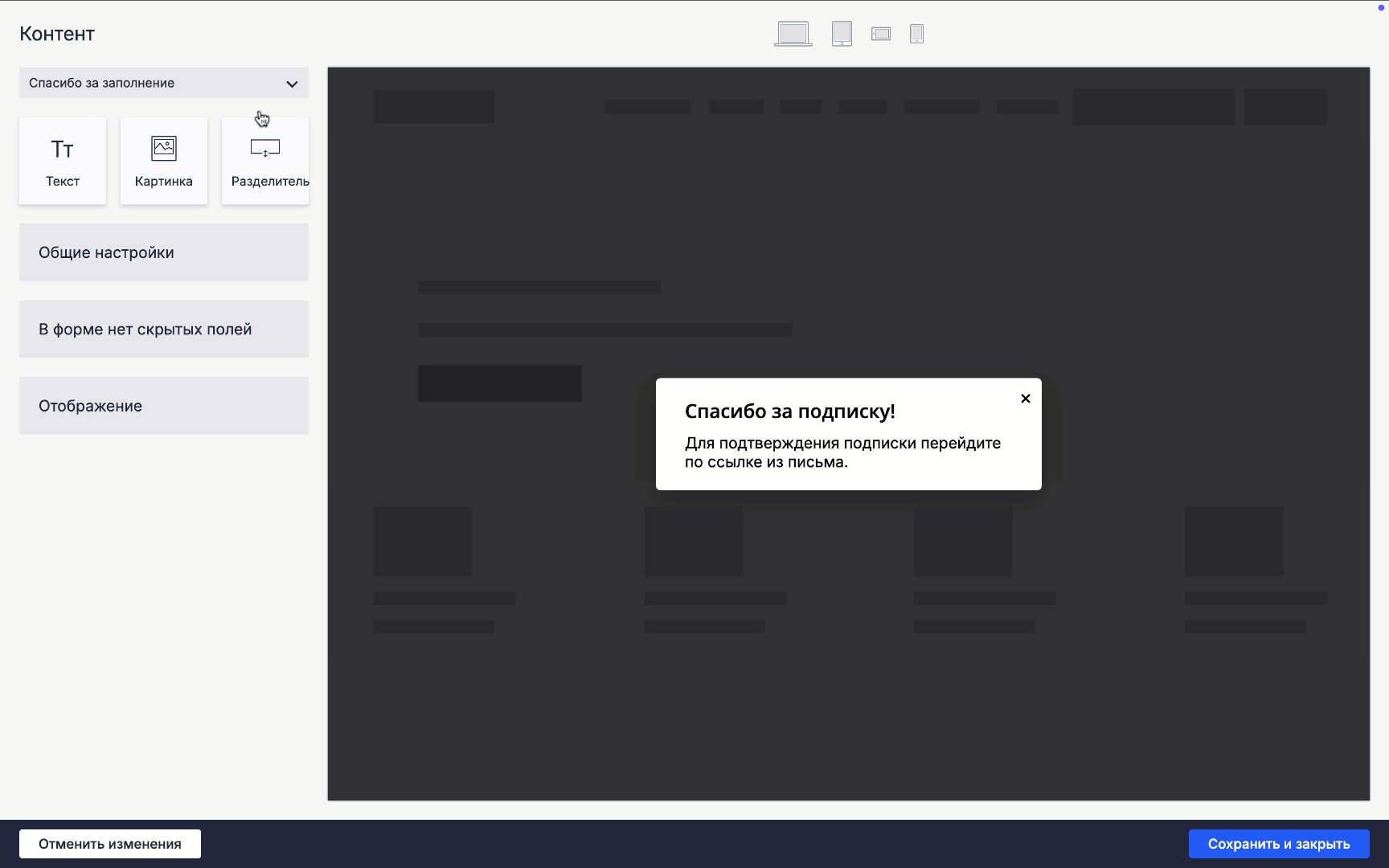
Если хотите изменить дизайн формы, нажмите «Редактировать». Здесь же можно отредактировать благодарность за заполнение, которая появляется в окне формы.

-
На шаге Письмо подтверждения формы отредактируйте шаблон письма. В нём уже «вшита» специальная ссылка для подтверждения формы подписки
[% confirm_url %].ВажноПосле заполнения формы контакт попадёт в базу подписчиков в статусе Неподтверждённый — на адреса с таким статусом нельзя отправлять рассылки, кроме писем подтверждения. Чтобы стать доступным для рассылки, владелец контакта должен подтвердить форму подписки:
-
Пользователь оставляет свой email в форме для сбора контактов.
-
На указанный email приходит письмо подтверждения формы со ссылкой.
-
Пользователь переходит по ссылке подтверждения из письма.
-
Статус контакта меняется на «Подтверждённый».
-
-
После того, как подписчик подтвердит форму, он будет направлен на страницу «Спасибо �за подтверждение формы». На шаге Действия после подтверждения при необходимости укажите URL своего варианта страницы благодарности.
Здесь вы также можете настроить письмо благодарности, которое отправится новому контакту после подтверждения подписки (опционально).
-
Во вкладке Код для установки скопируйте код и установите его на сайт, после чего активируйте форму.
Как настроить дизайн формы в редакторе
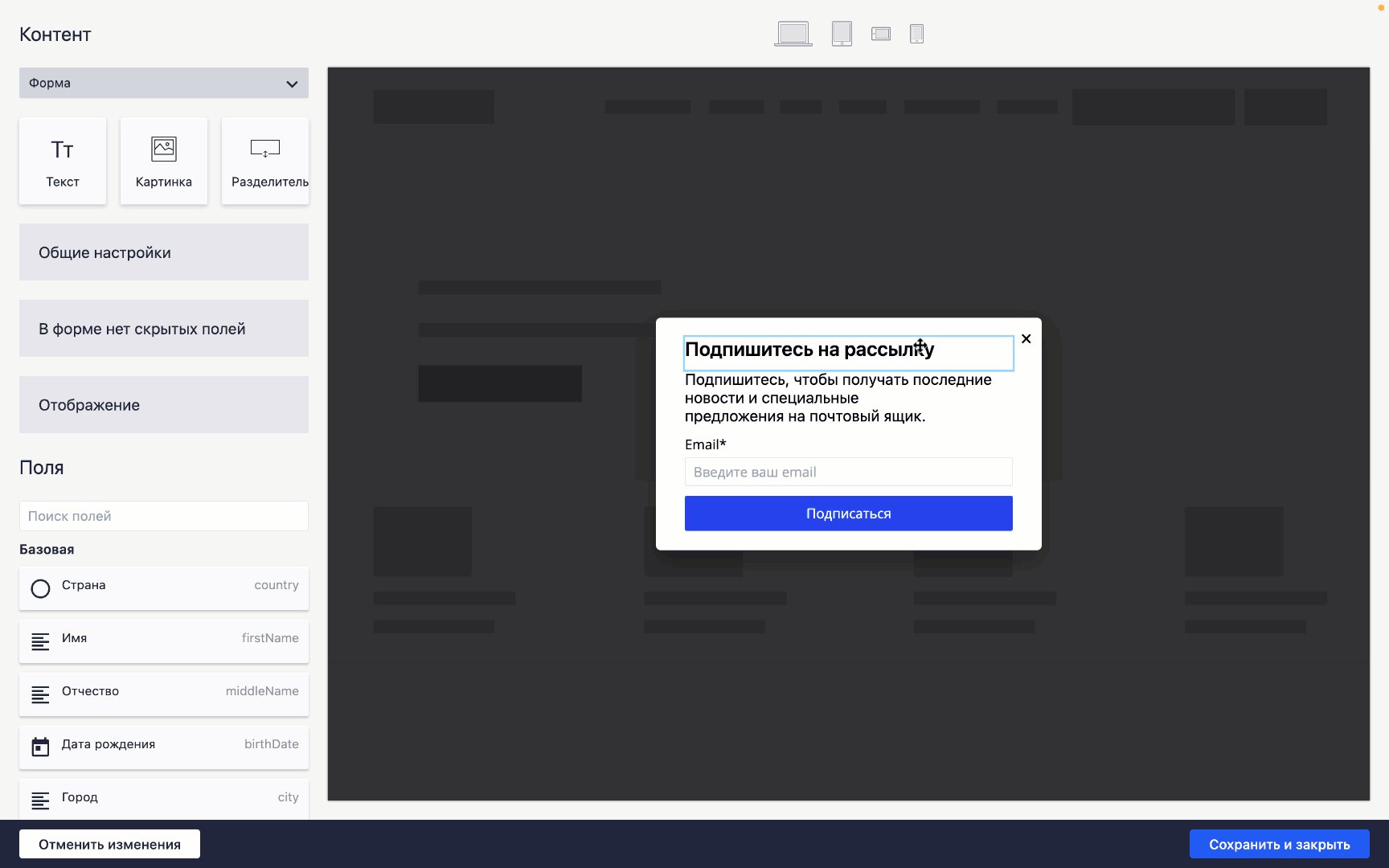
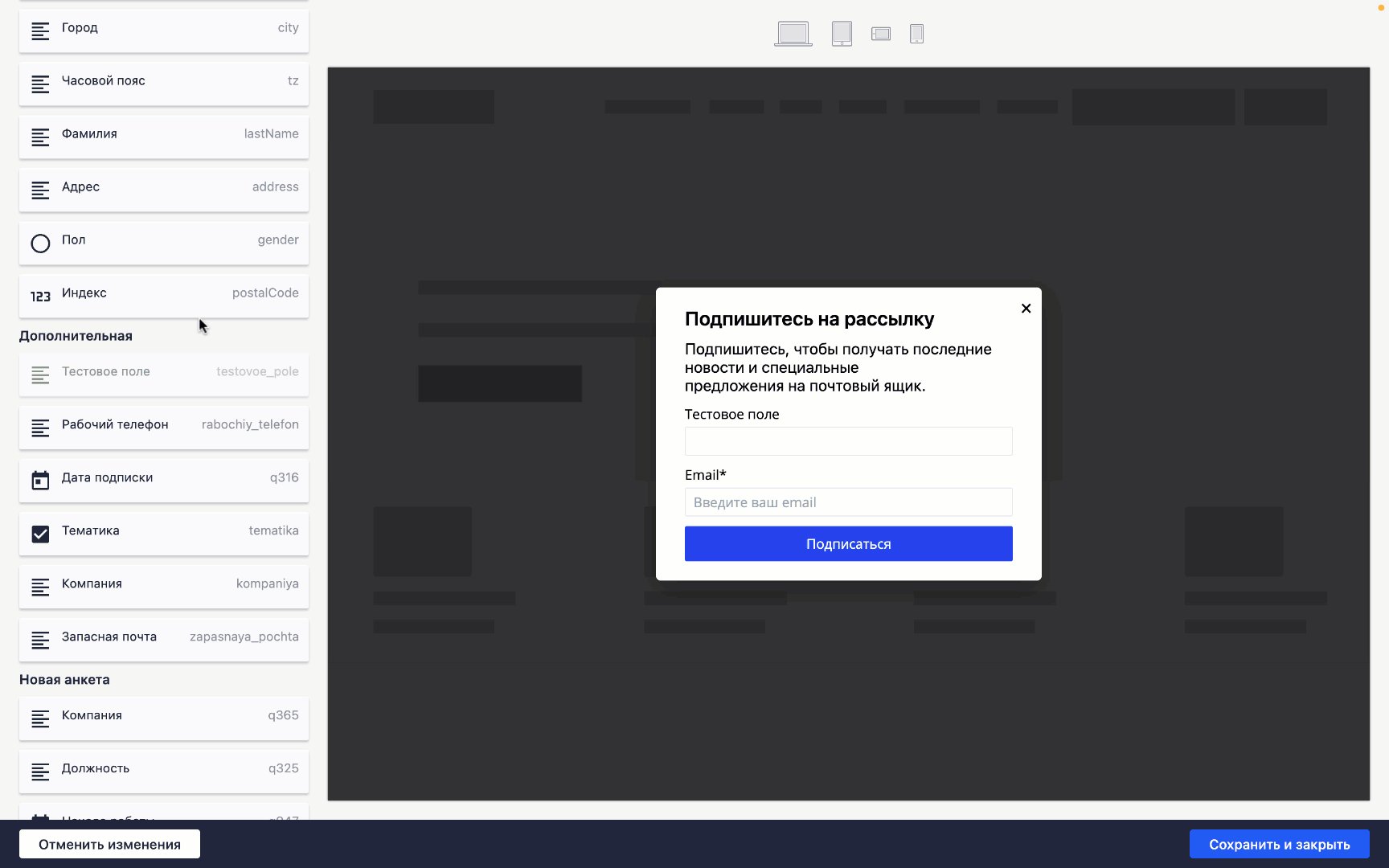
В редакторе форм можно добавлять, изменять и удалять элементы, перетаскивая их мышкой, а также смотреть, как форма отображается на разных устройствах.
Если используете форму с изображением, загружайте картинки весом до 1 Мб — так скорость отображения не потеряется.
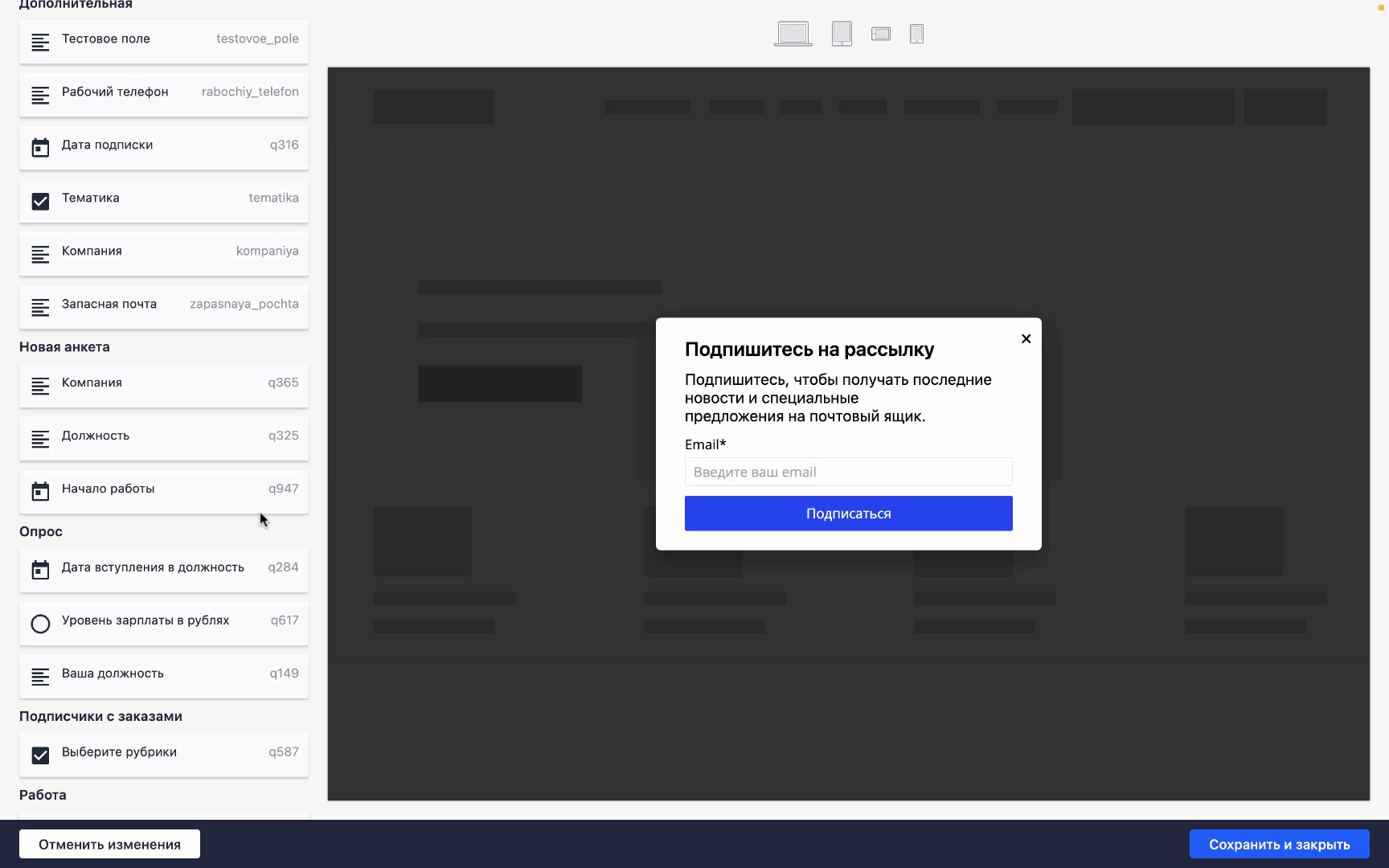
Во всех формах есть обязательное поле электронной почты и кнопка отправки — их нельзя удалить. Создавать новые поля в редакторе нельзя, можно только добавлять уже существующие — они отображаются в общем списке полей в левой части редактора.
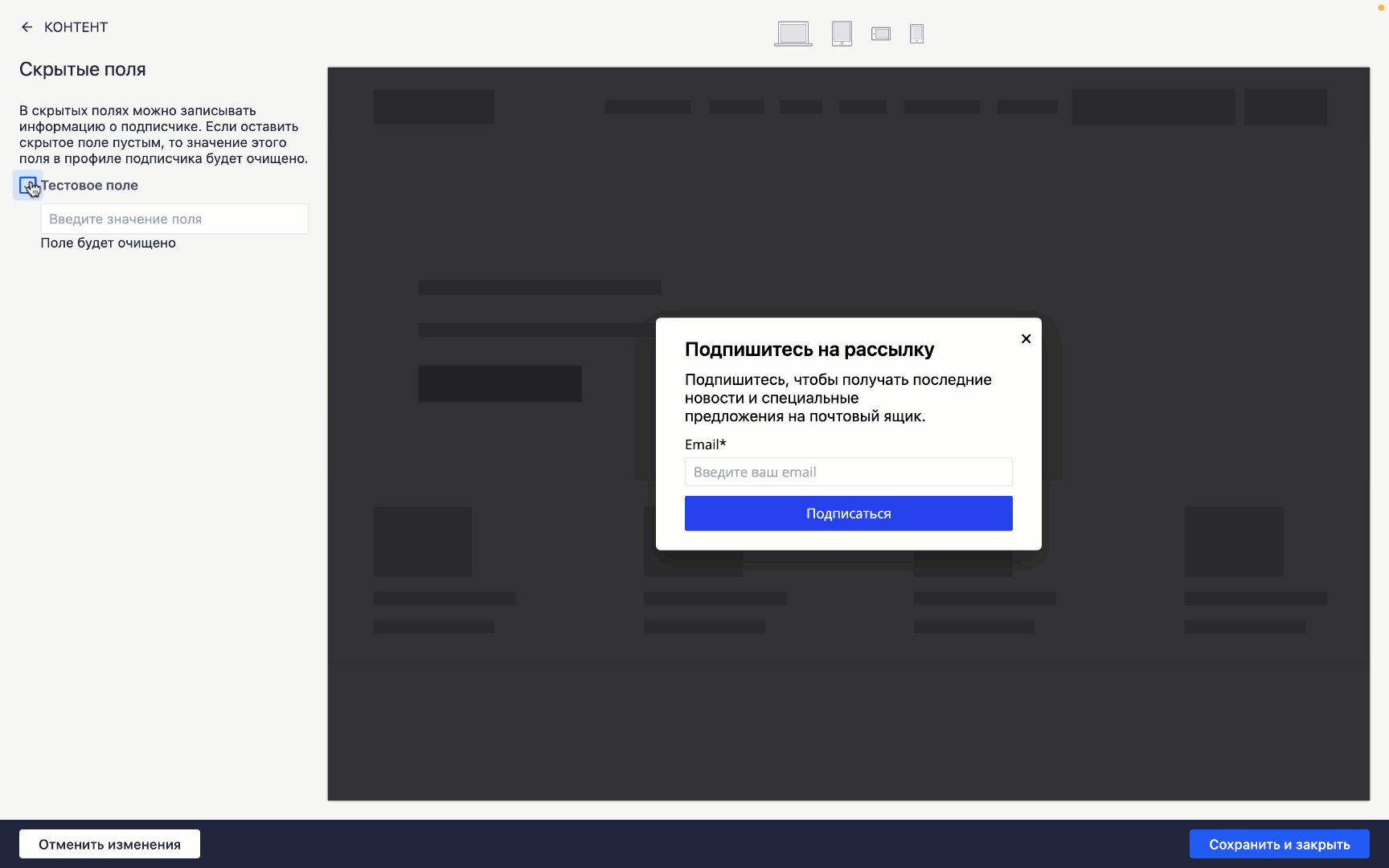
В форму можно добавить скрытые поля: подписчики их не увидят, но эти поля можно заполнить нужными данными при отправке формы — например, URL-адресом страницы, c которой заполнили форму.

Как заполнить скрытые поля формы
Как установить форму на сайт
- Зайдите в раздел Формы и откройте форму, которую хотите установить.
- Перейдите во вкладку Установка — дальше зависит от того, какую форму вы хотите установить.
- Для встроенной формы
- Для остальных форм
- Добавьте скрипт формы в корень сайта (в тег
<head>). Этот шаг можно пропустить, если на сайте уже установлены другие формы Sendsay. - Добавьте код на нужные страницы сайта: вставьте его один раз в те блоки, где вы хотите показывать форму.
- На странице формы в Sendsay нажмите на синюю кнопку «Активировать», чтобы форма стала отображаться на сайте. Любые изменения в формах после установки будут автоматически подтягиваться на сайт.
- Добавьте скрипт формы в тег
<head>— он отвечает за работу всех форм на сайте. Этот шаг можно пропустить, если на странице уже установлены другие формы Sendsay. - Добавьте код в тег
<head>на те страницы сайта, где вы хотите показывать форму. - На странице формы в Sendsay нажмите на синюю кнопку «Активировать», чтобы форма стала отображаться на сайте. Любые изменения в формах после установки будут автоматически подтягиваться на сайт.
Чтобы форма корректно отображалась, перейдите в настройки сайта, найдите заголовок Content-Security-Policy и проверьте, что в ди�рективу connect-src добавлены значения:
https://image.sendsay.ruhttps://sendsay.ru
У сайтов на Tilda есть собственный конструктор для создания форм. Чтобы получать и использовать данные из таких форм, их нужно связать с Sendsay.
Как связать форму Sendsay с формой Tilda
Читайте также:
Интеграция с Tilda