Новый конструктор писем Sendsay
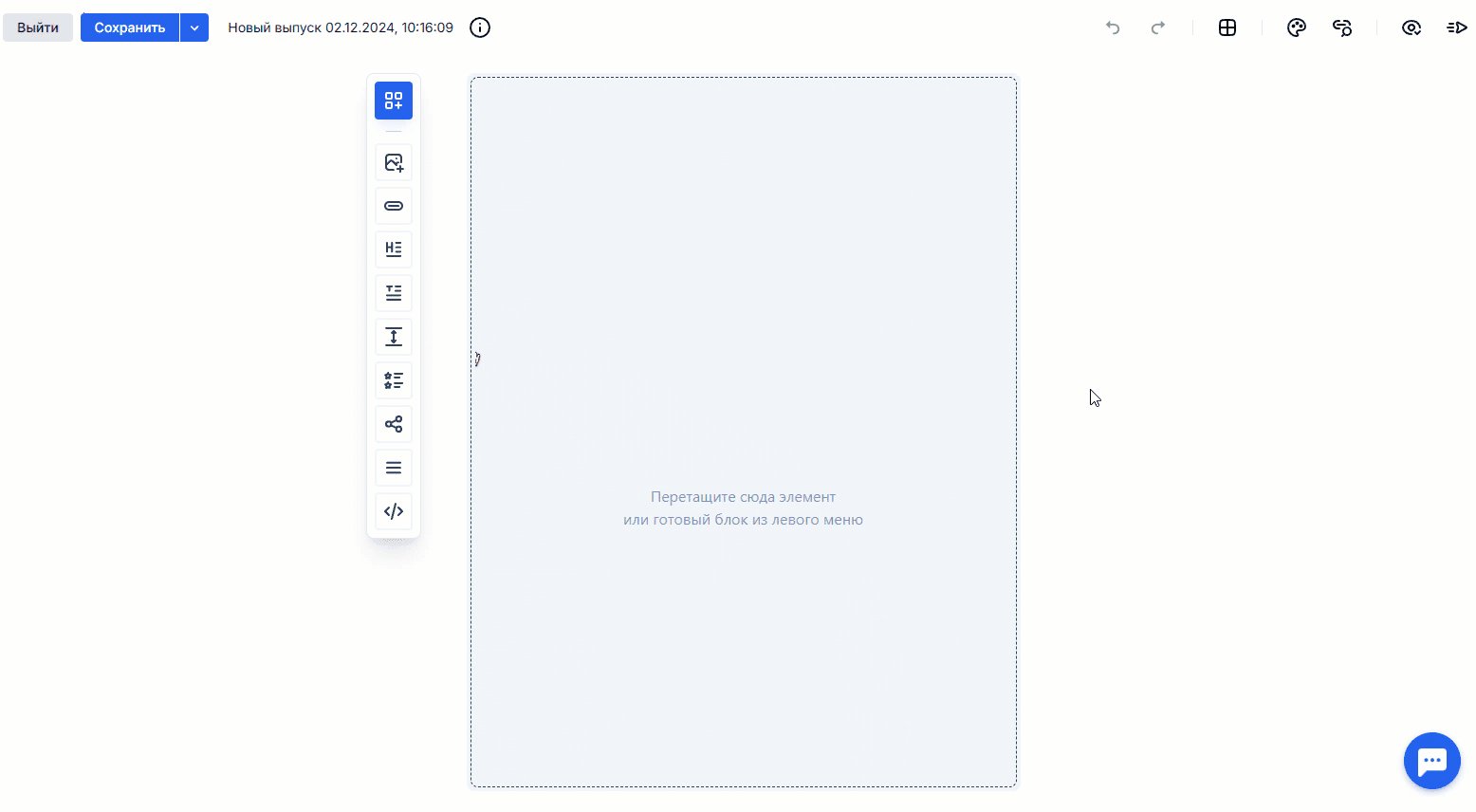
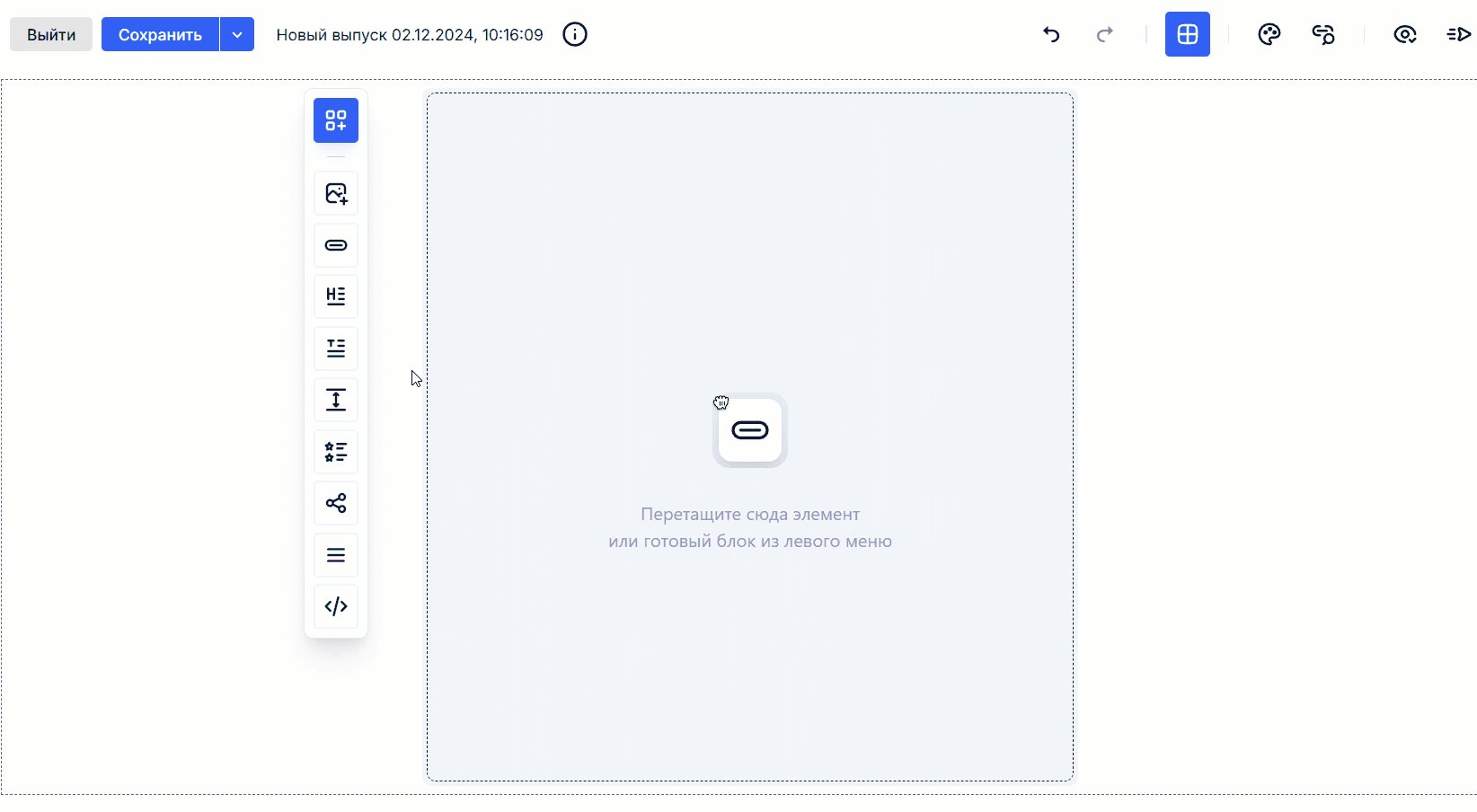
Конструктор писем — это визуальный редактор, в котором можно создавать рассылки без знаний языков разметки. Конструктор работает по принципу drag-and-drop: продумайте структуру письма и перетаскивайте необходимые элементы в рабочее поле.
У конструктора писем есть две версии: старая и новая. В новой версии появились дополнительные функции, а уже существующие инструменты были доработаны и улучшены.
В таблице можно увидеть, какие функции есть в обеих версиях, а какие появились в новом конструкторе:
| Функция | Старый конструктор | Новый конструктор |
|---|---|---|
| Работа с письмом | ||
| Выбор шаблона | ✅ | ✅ |
| История изменений | ✖️ | ✅ |
| Навигатор по п�исьму | ✖️ | ✅ |
| Сетка | ✖️ | ✅ |
| Быстрый выбор шрифта | ✖️ | ✅ |
| Настройки мобильной адаптации | ✖️ | ✅ |
| Персонализация писем | ✅ | ✅ |
| Копирование элементов между вкладками браузера | ✖️ | ✅ |
| Редактирование мобильной версии письма | ✖️ | ✅ |
| Элементы конструктора | ||
| Текст | ✅ | ✅ |
| Заголовок | ✖️ | ✅ |
| Изображение | ✅ | ✅ |
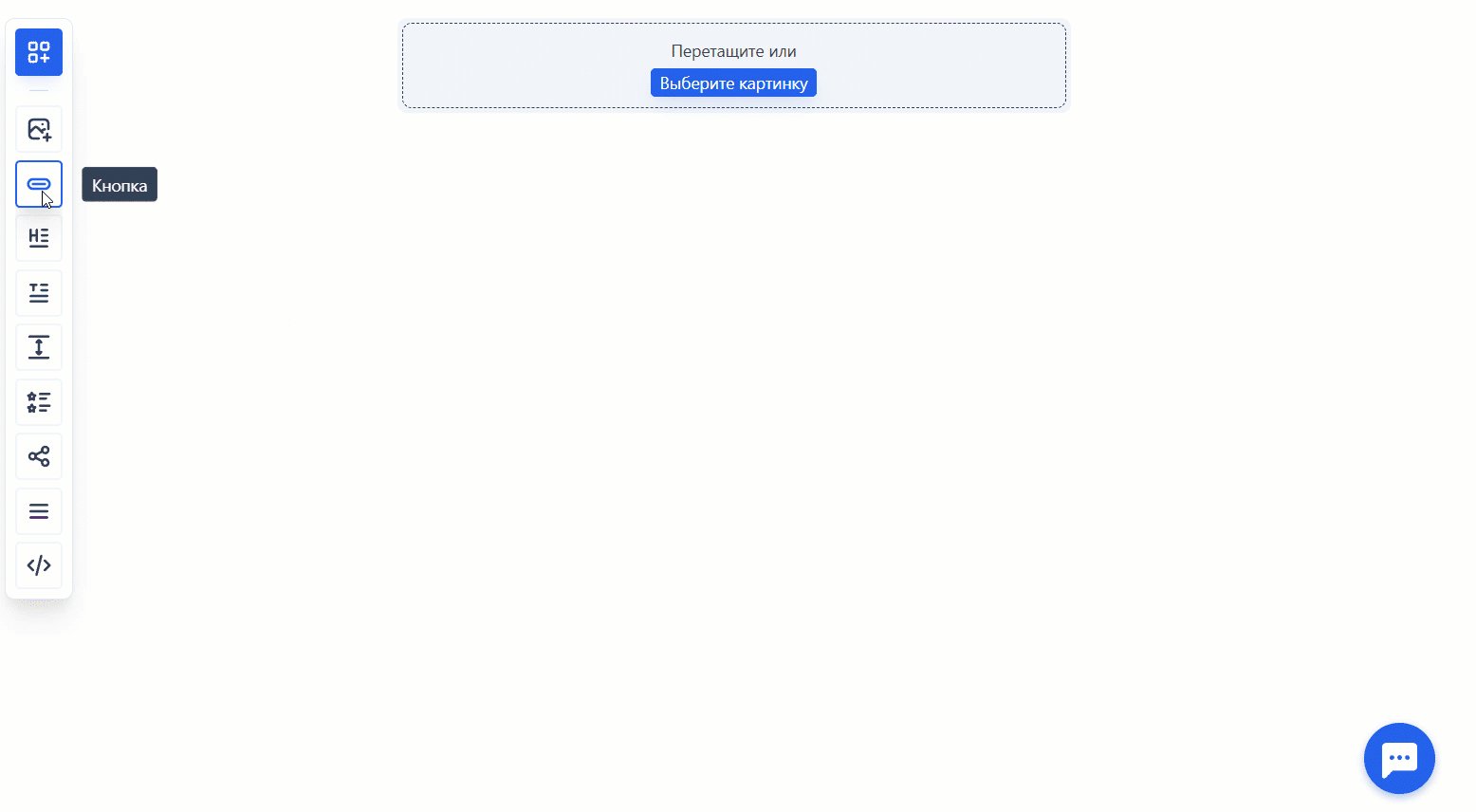
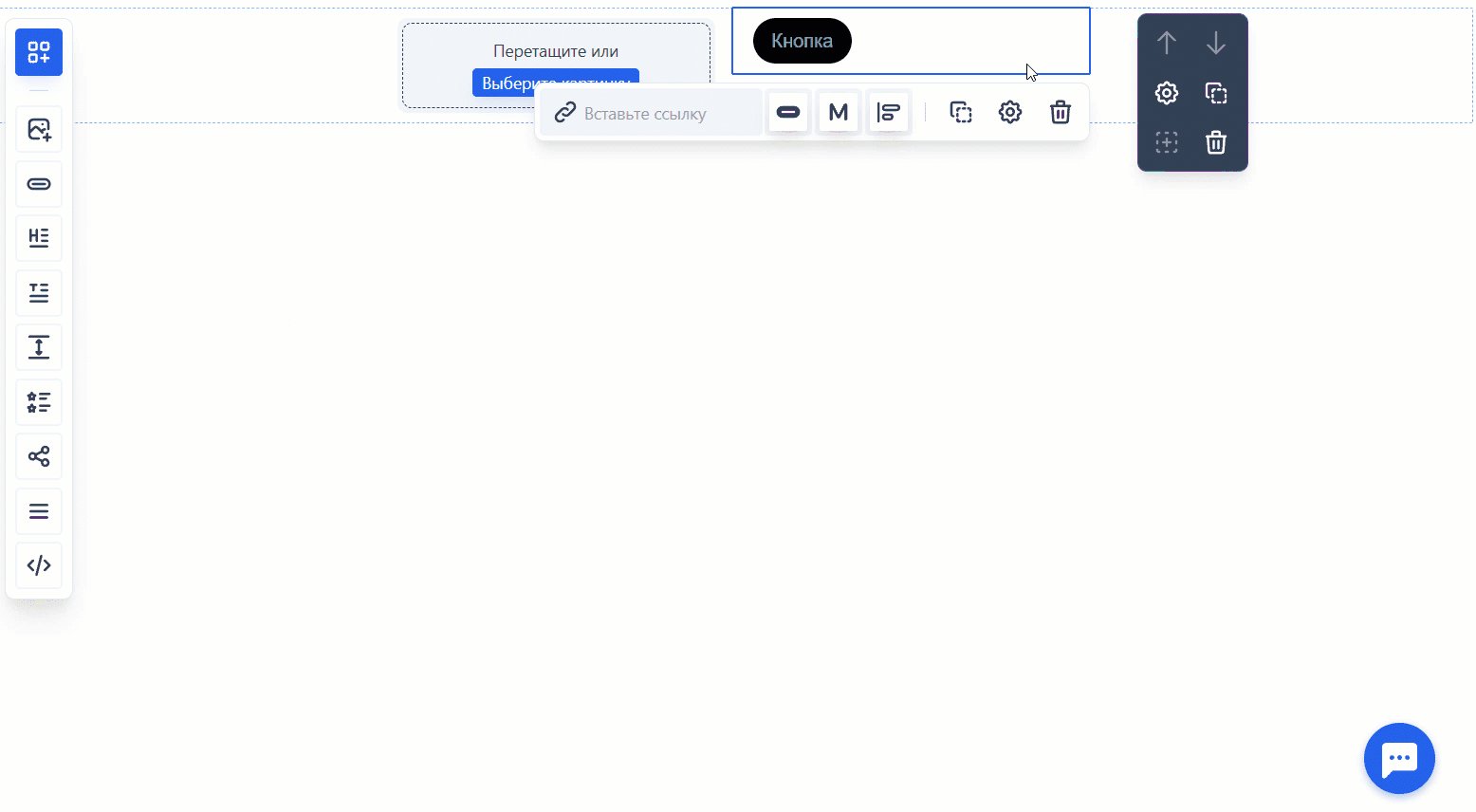
| Кнопка | ✅ | ✅ |
| Отступ | ✅ | ✅ |
| Список | ✖️ | ✅ |
| Соцсети | ✖️ | ✅ |
| Меню | ✖️ | ✅ |
| HTML-код | ✅ | ✅ |
| Блоки и стили | ||
| Управление стилями письма | ✖️ | ✅ |
| Коллекция готовых блоков | ✖️ | ✅ |
| Тестирование писем | ||
| Предпросмотр письма с данными персонализации | ✅ | ✅ |
| Проверка ссылок | ✖️ | ✅ |
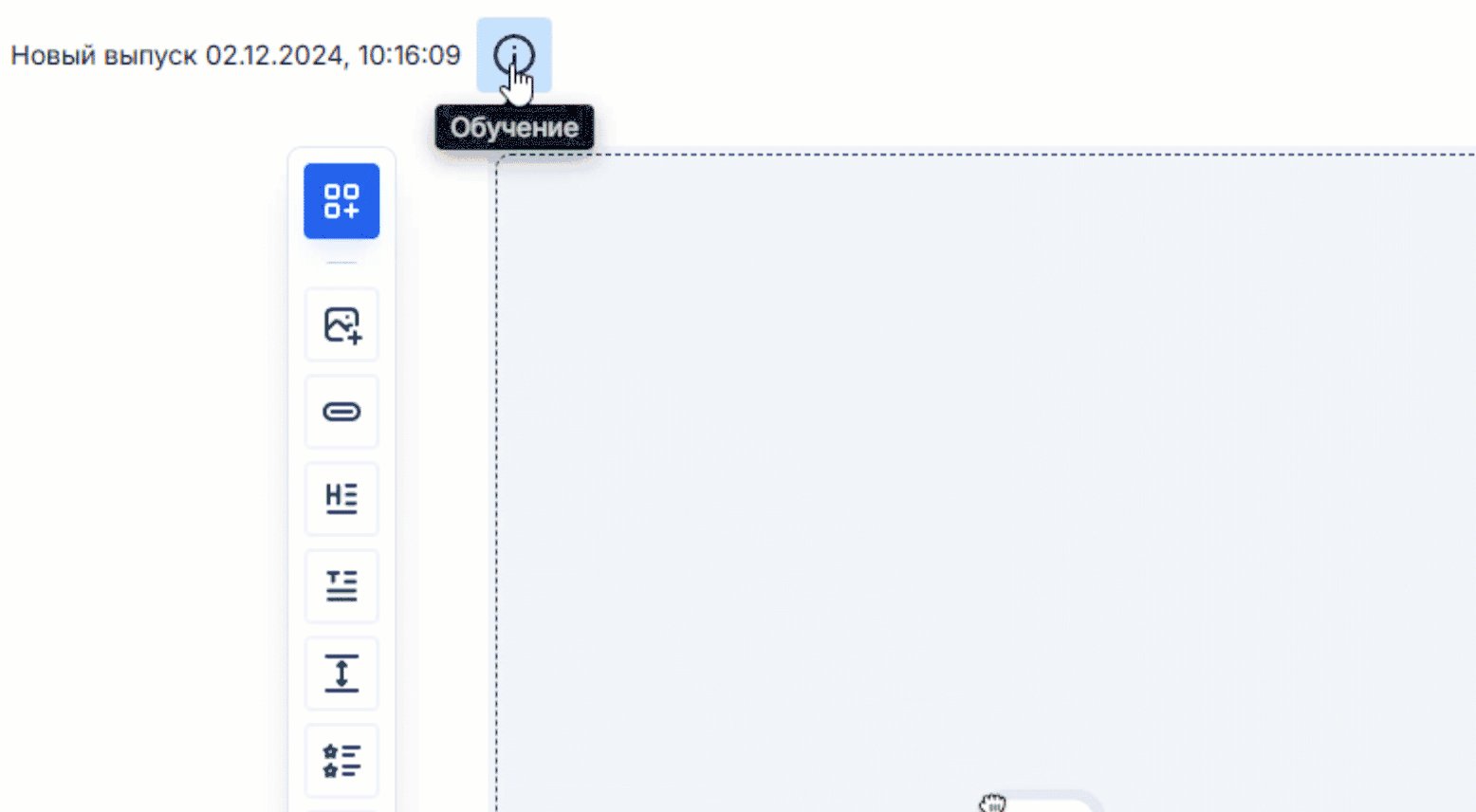
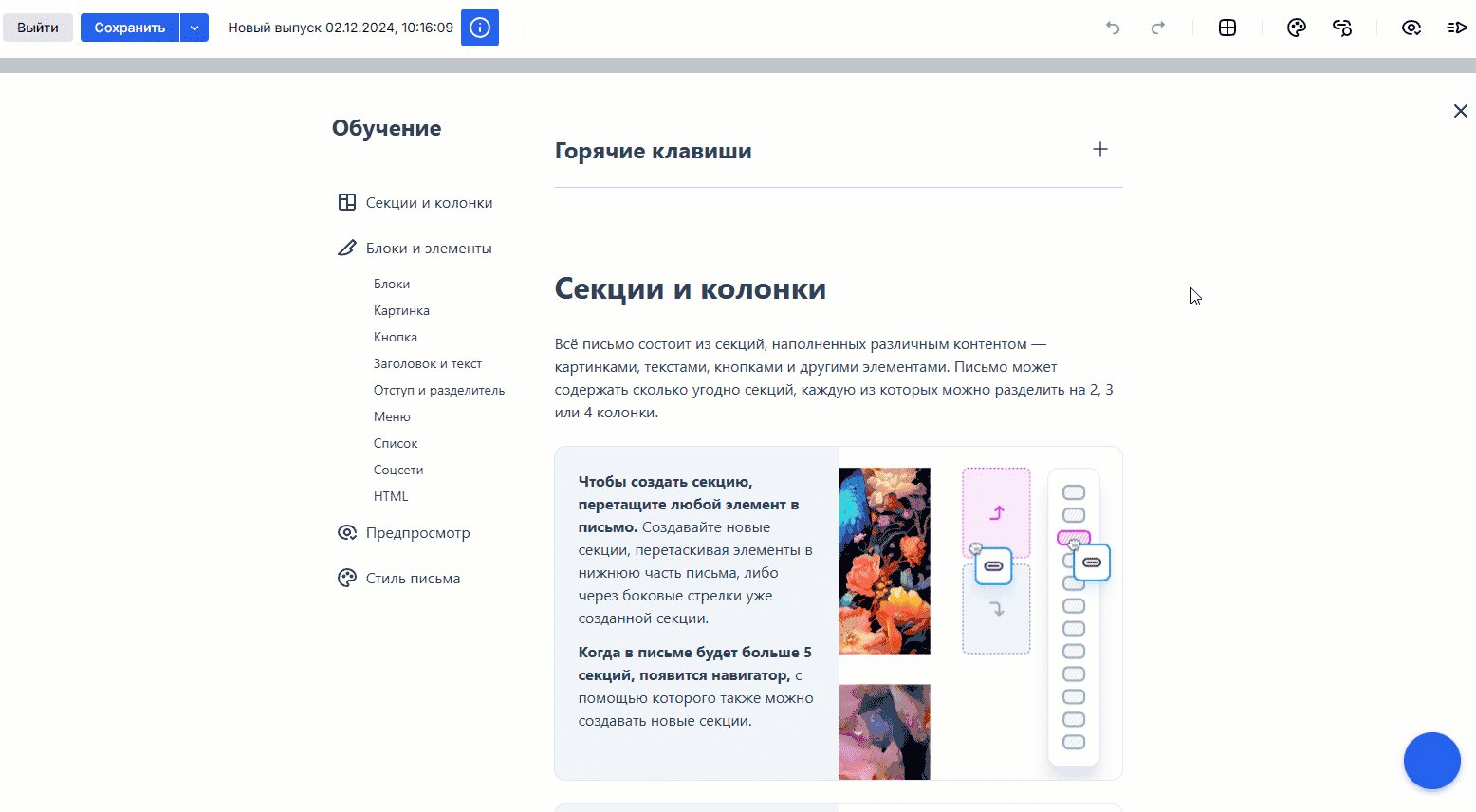
В новом конструкторе есть страница с обучением, где можно посмотреть информацию о возможностях редактора, увидеть горячие кл�авиши и некоторые советы о подготовке рассылки.

Расскажем подробнее о новом функционале:
Работа с письмом
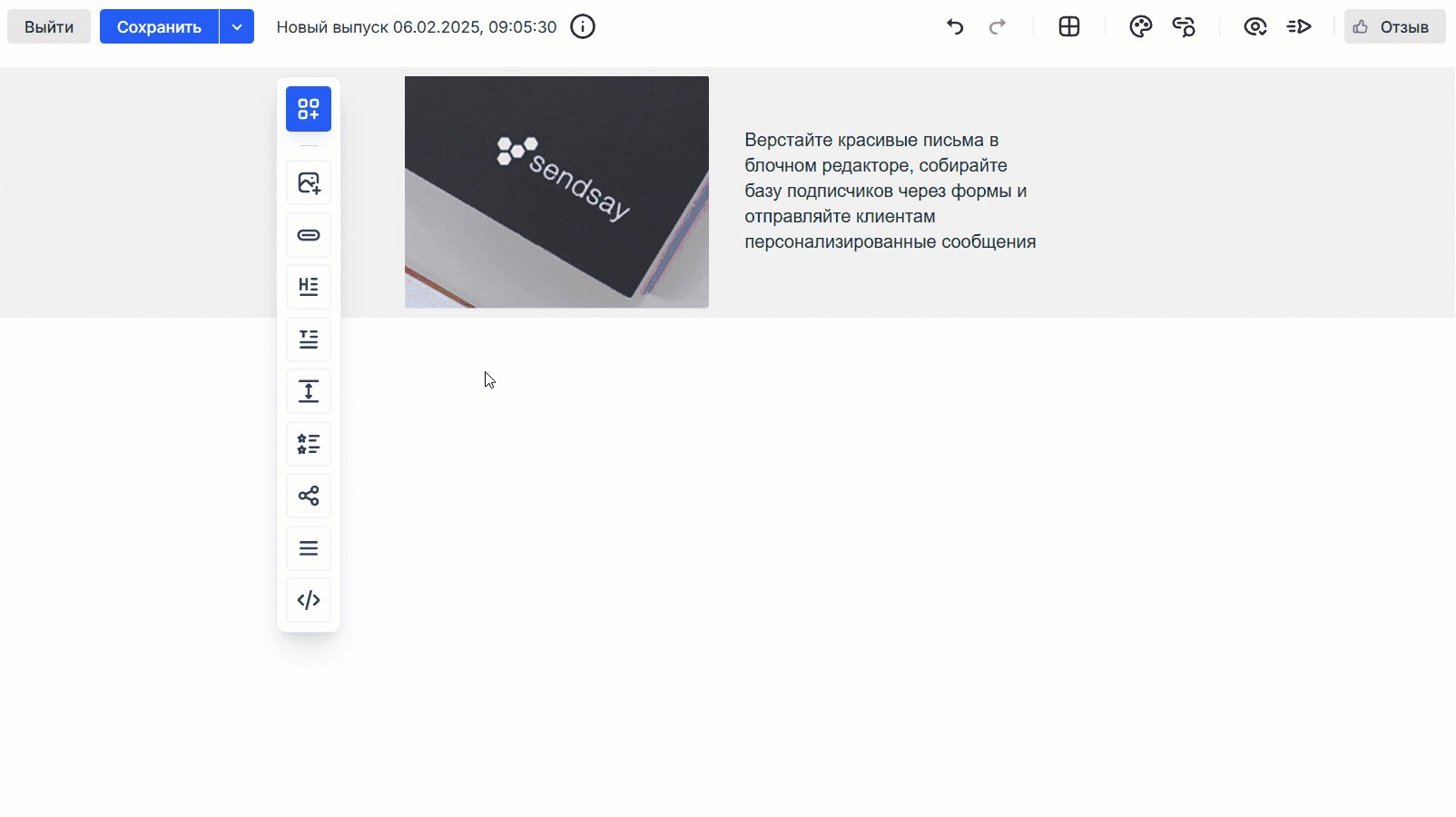
Работа с секциями и колонками
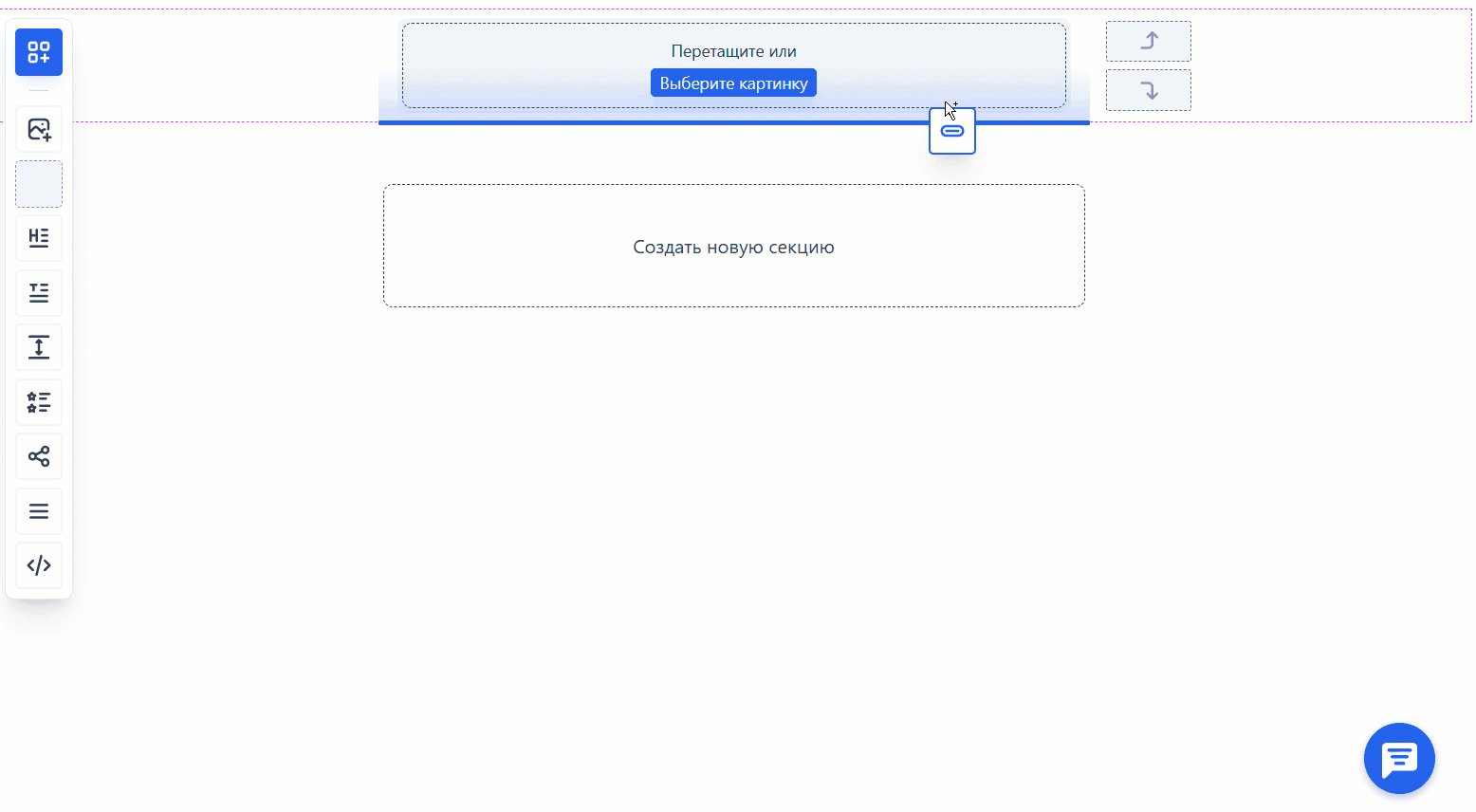
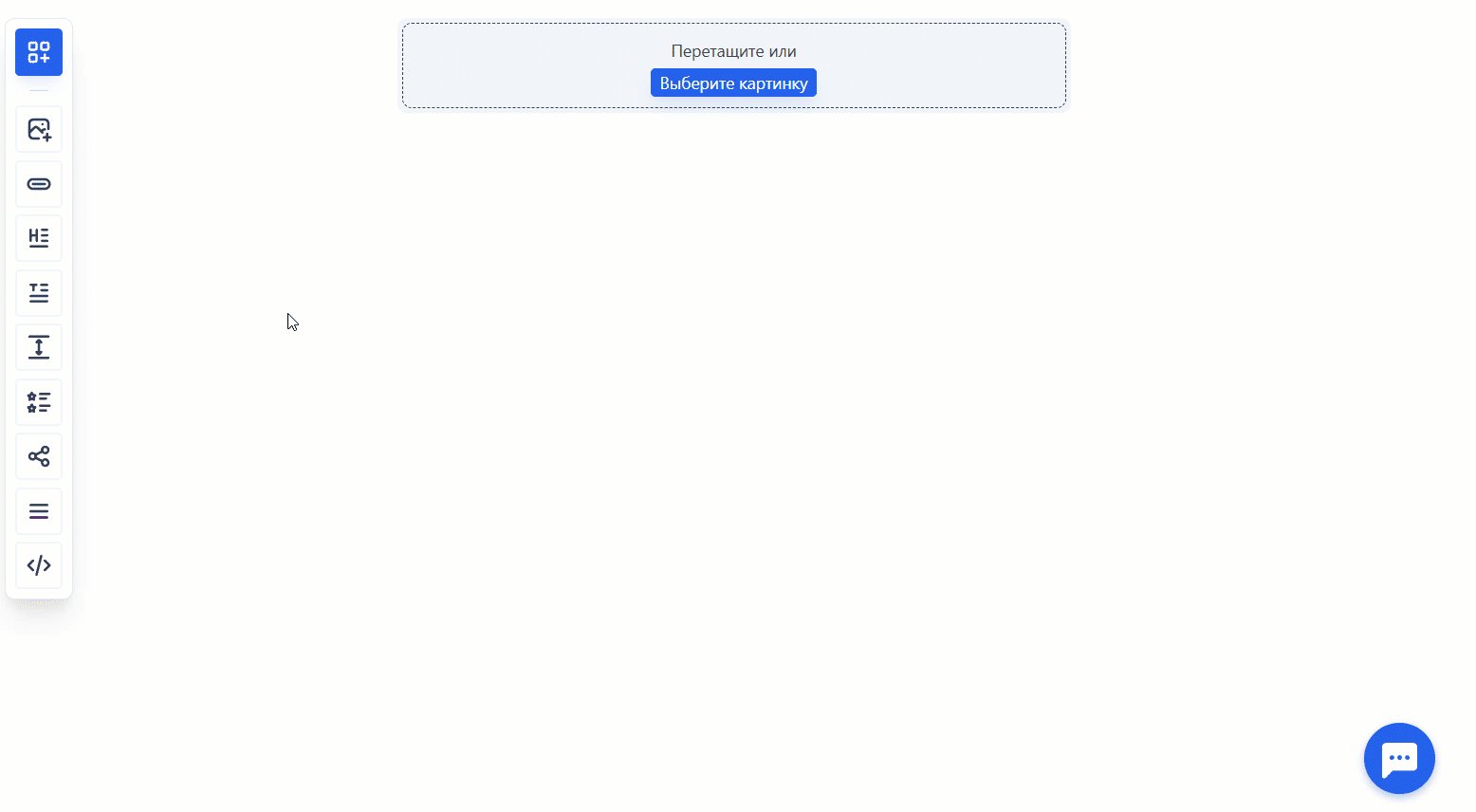
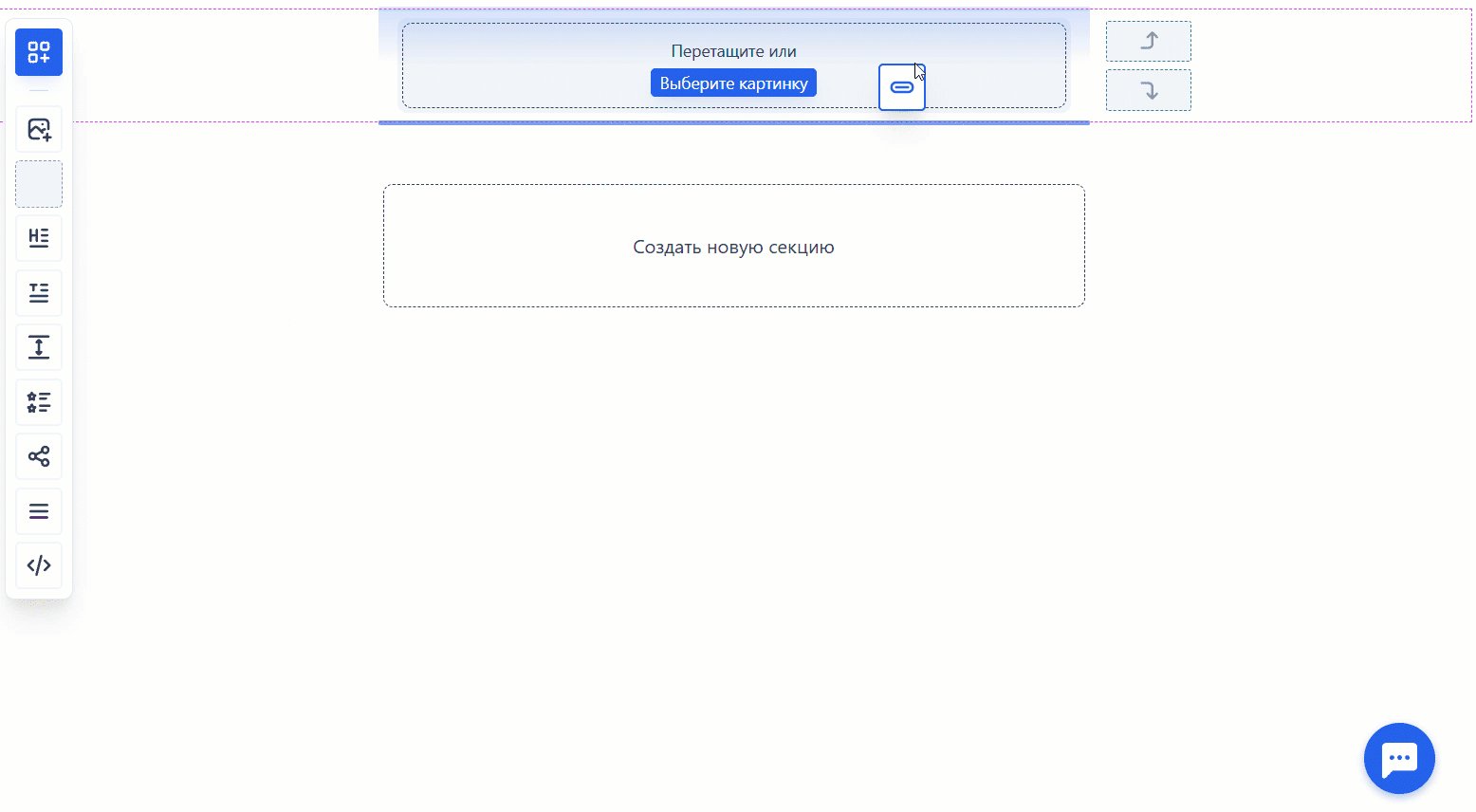
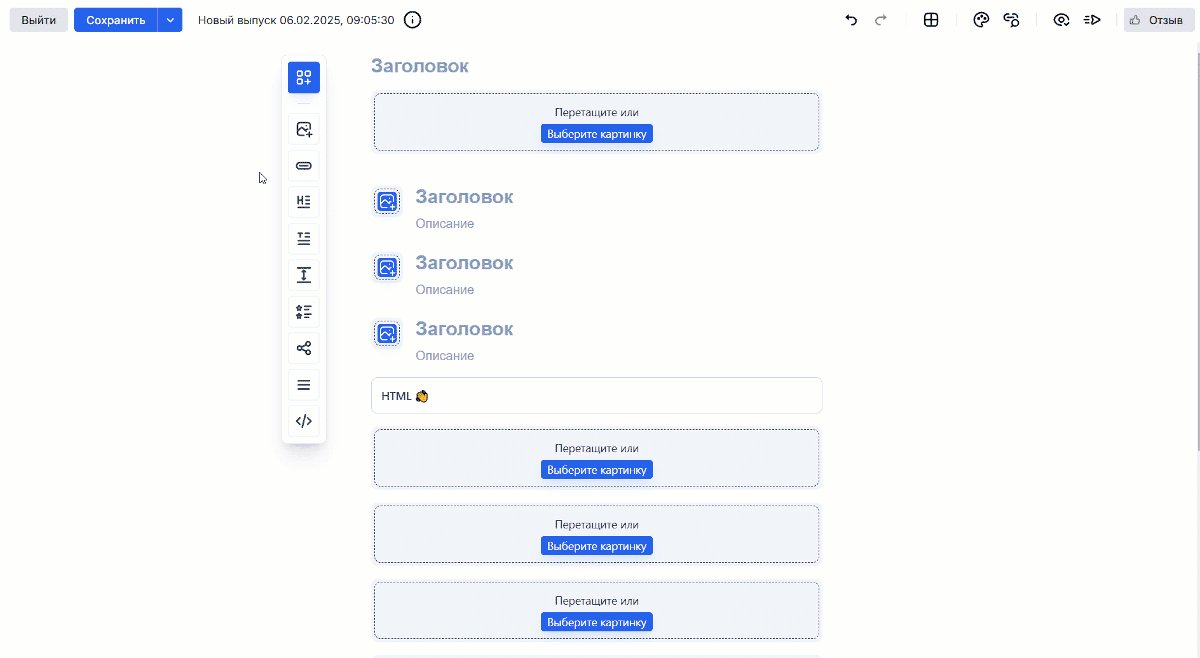
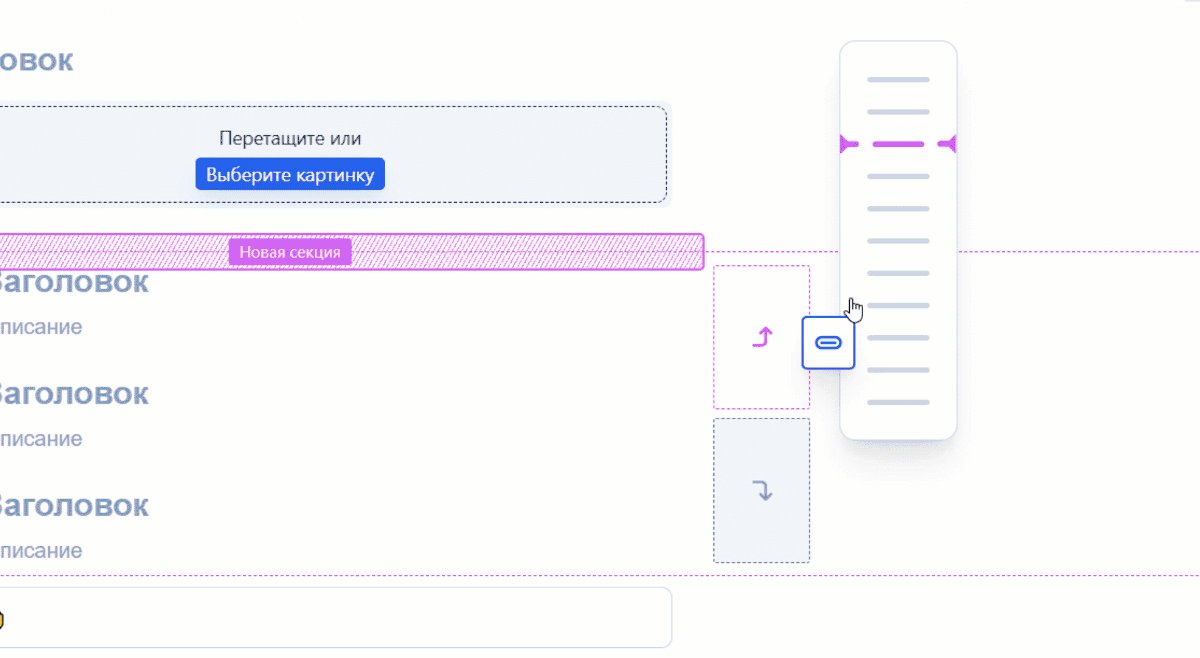
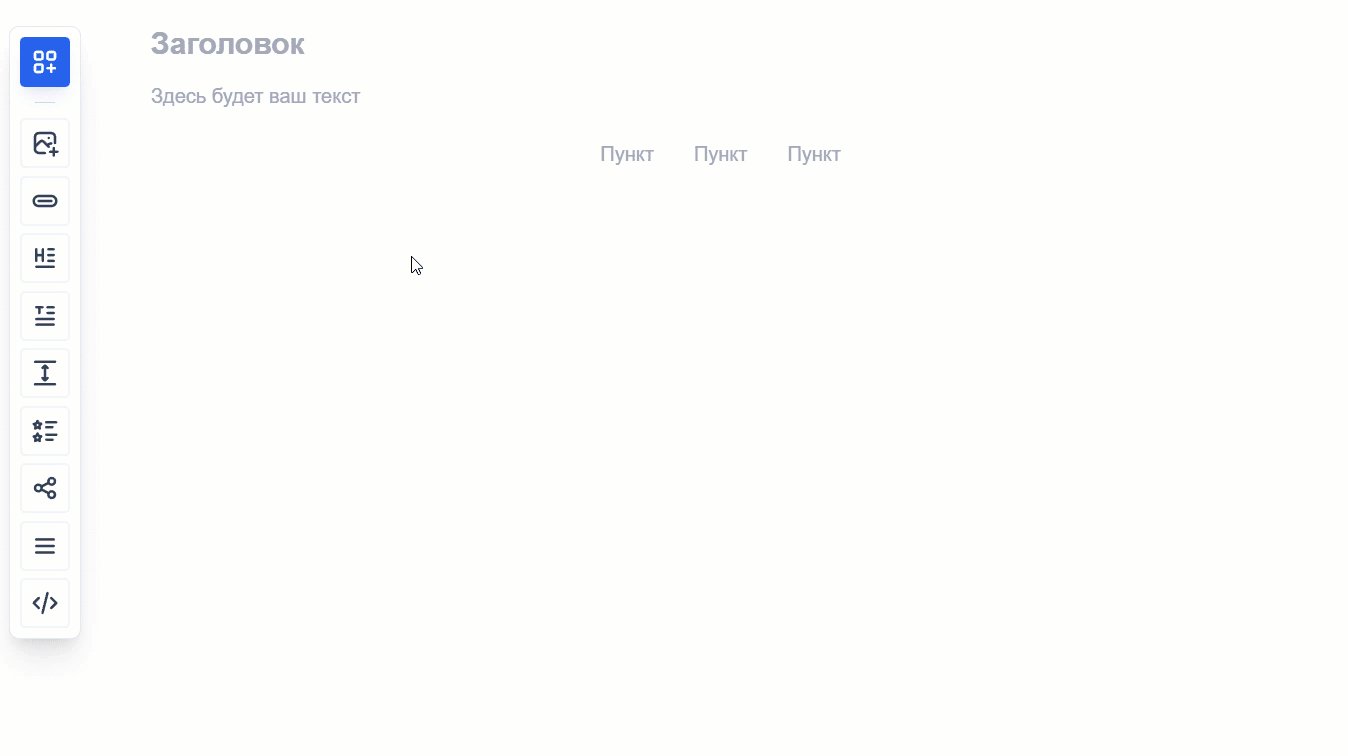
Создавать секции в новом конструкторе стало проще: для этого перетаскивайте элементы в нижнюю часть письма, или используйте панель навигации.

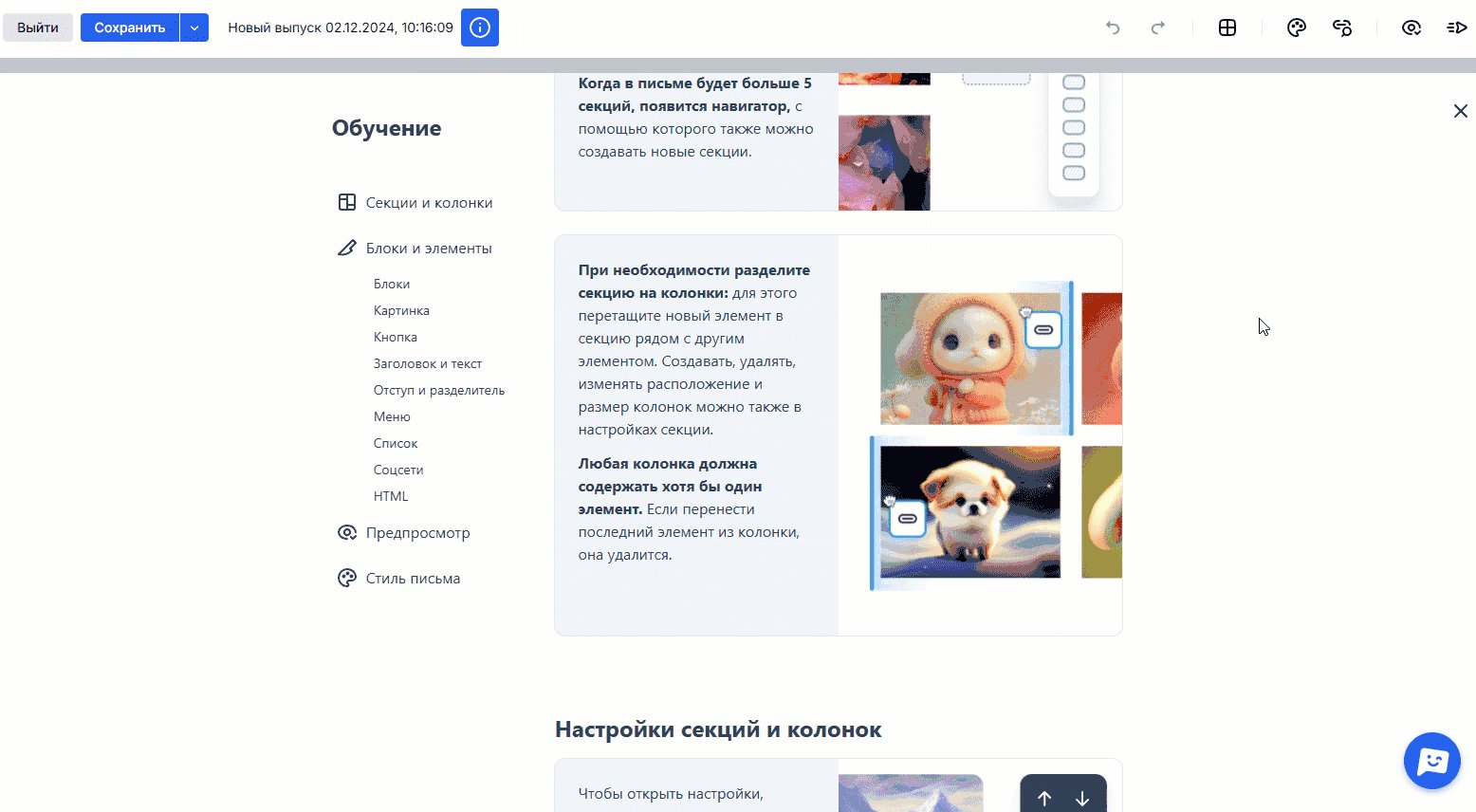
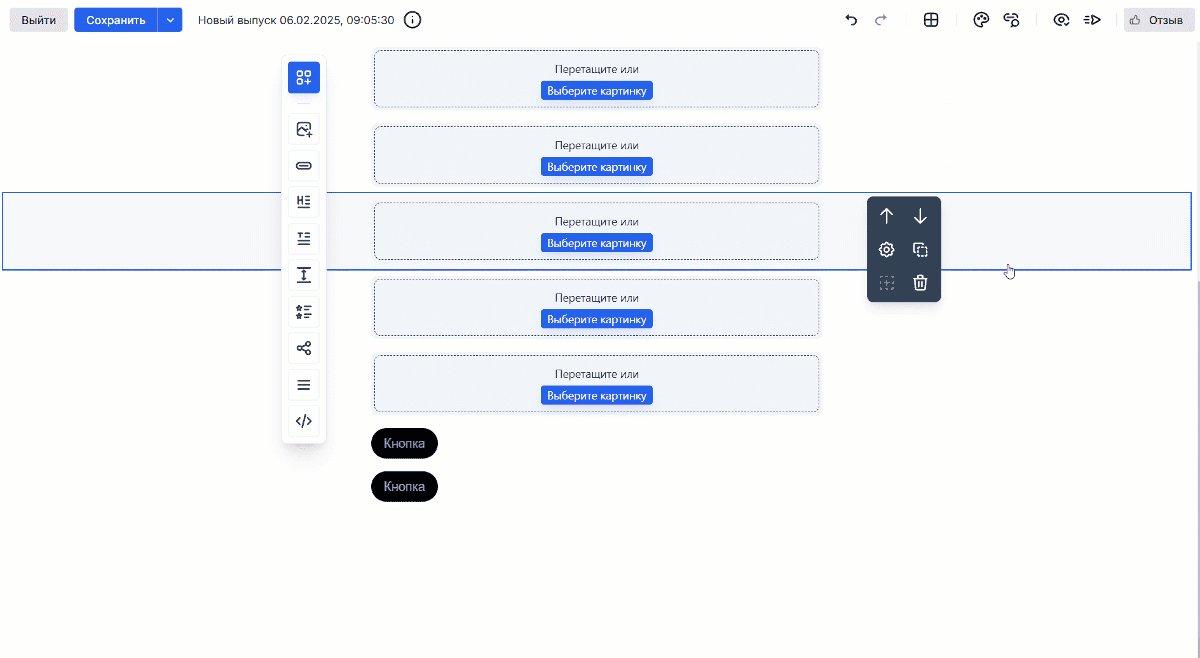
Колонки можно создавать, перетягивая новые элементы в уже существующие секции и располагая их рядом с другими.

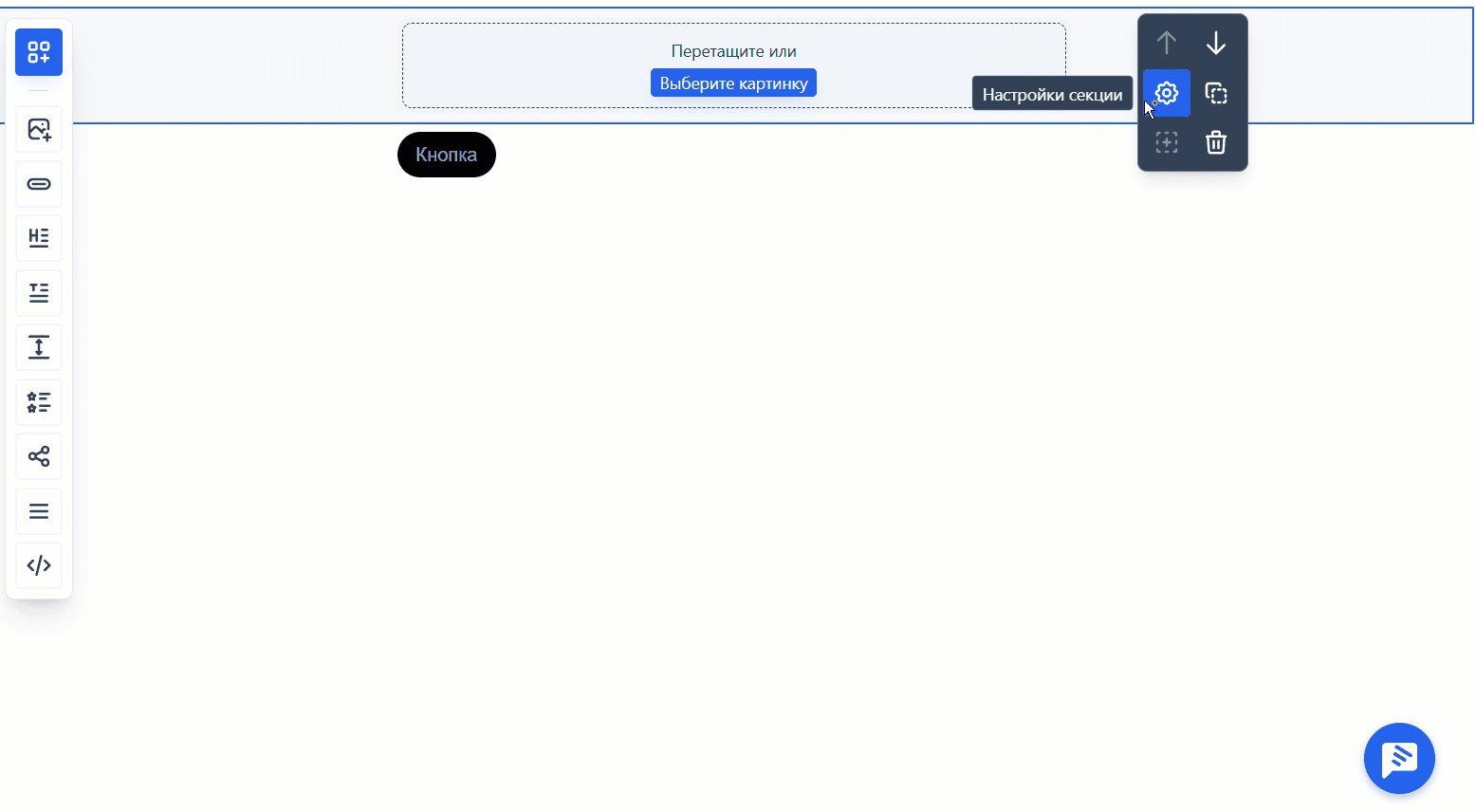
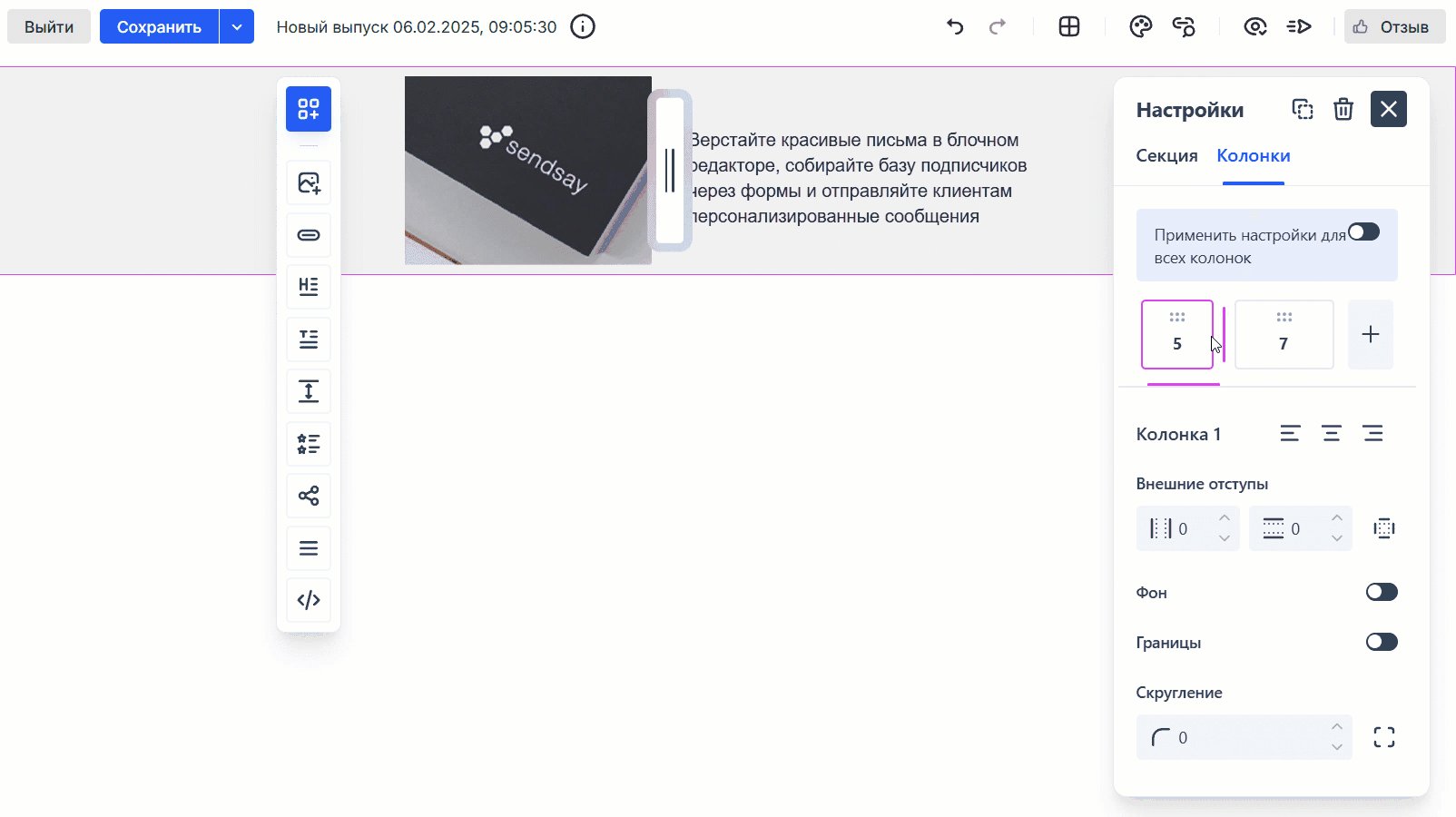
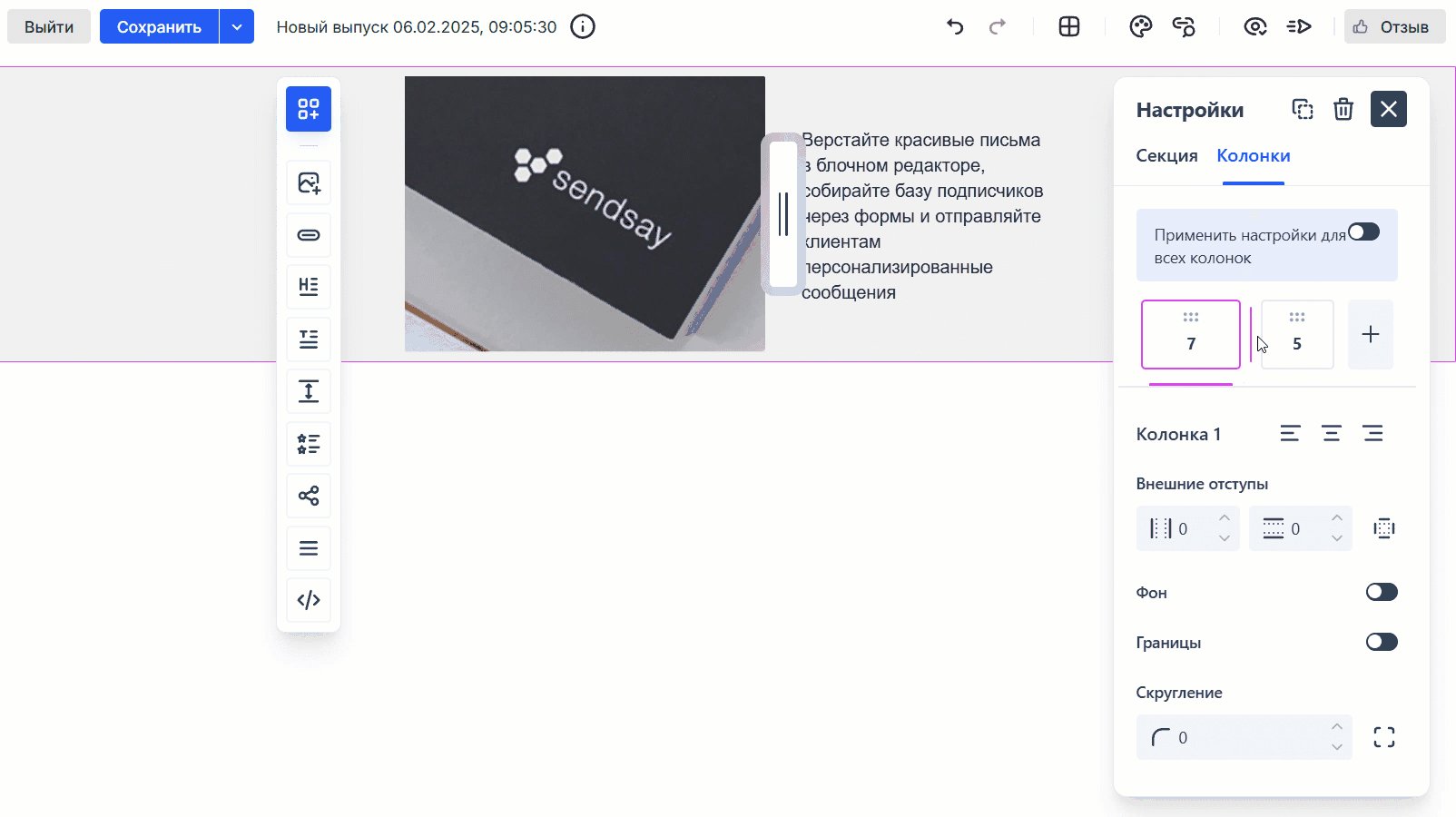
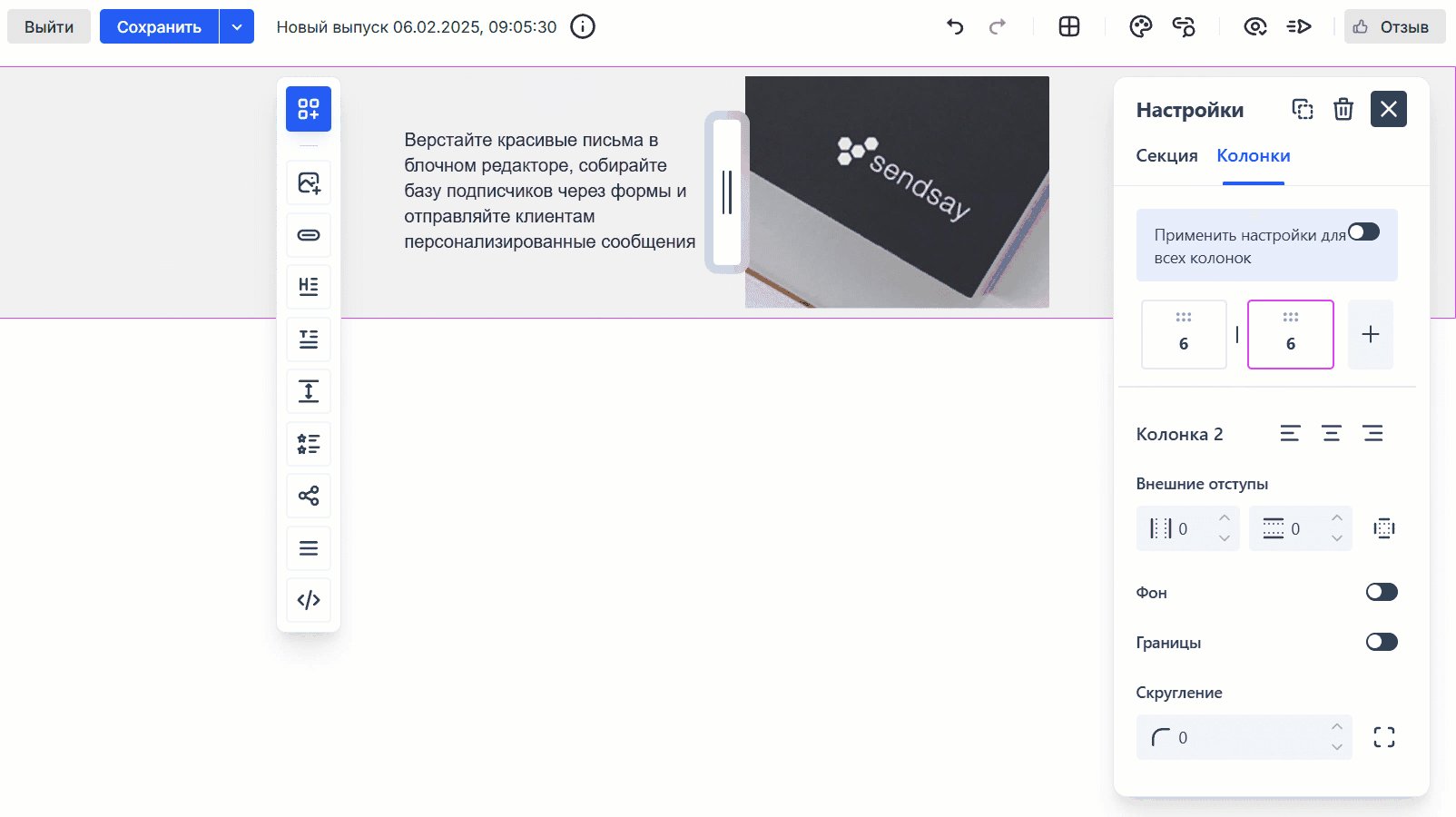
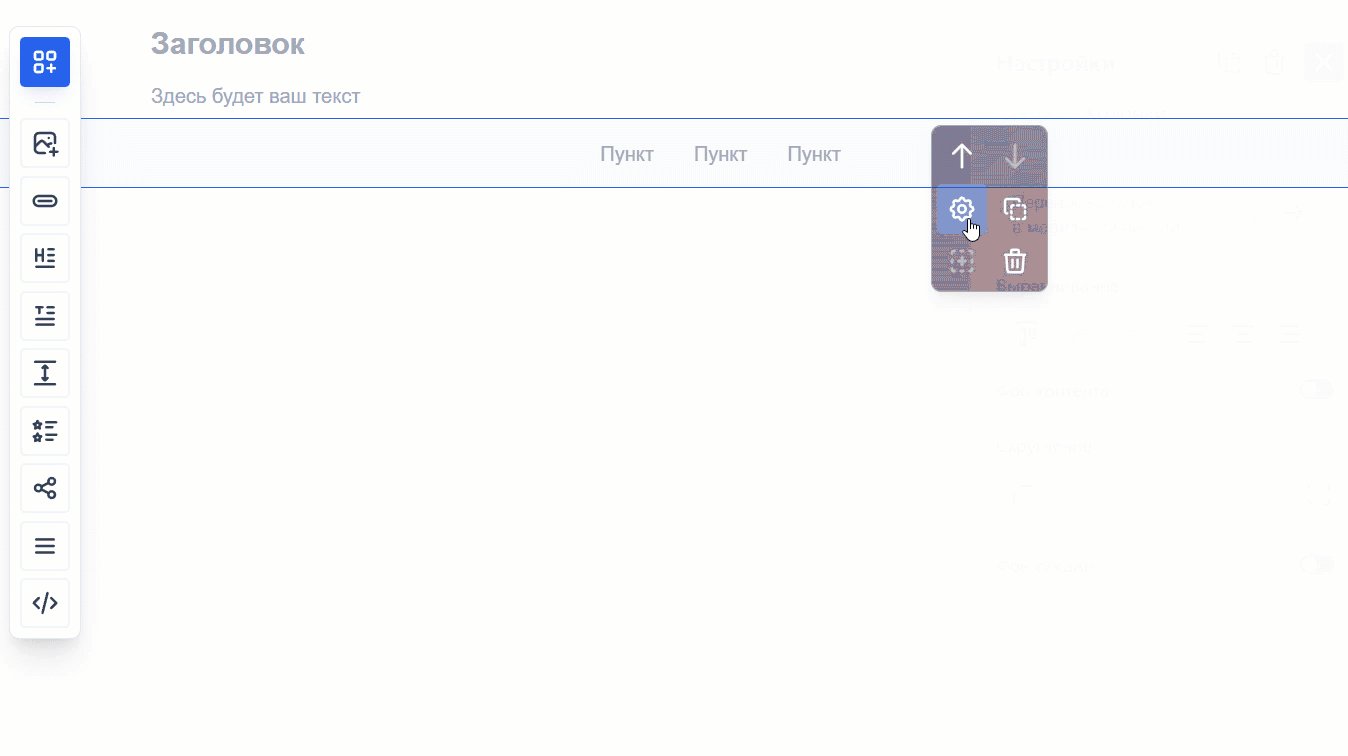
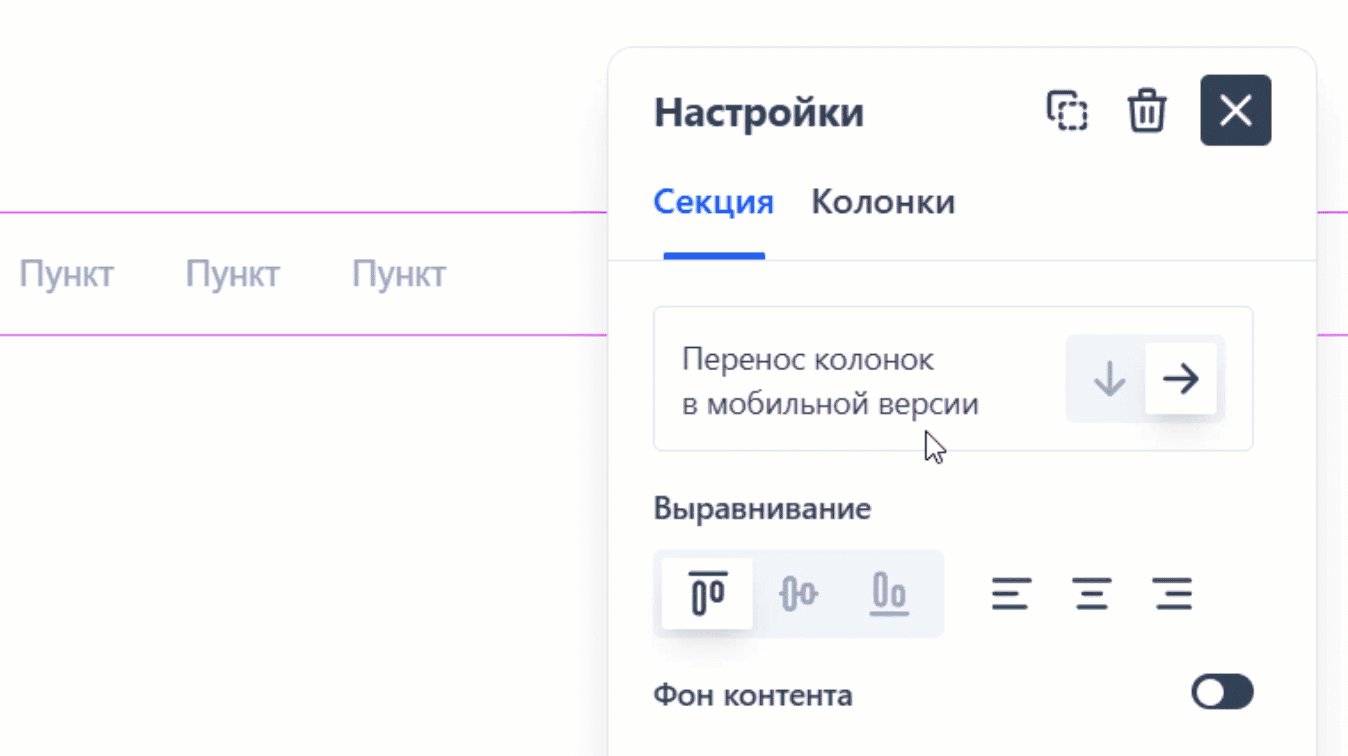
В настройках секции можно изменить порядок и ширину колонок:

История изменений
История изменений поможет отменить действия в конструкторе, исправить ошибку или восстановить удалённый элемент. Если вы случайно закрыли вкладку и не сохранили письмо, то при следующем открытии конструктор предложит восстановить его из истории.

Навигация по письму
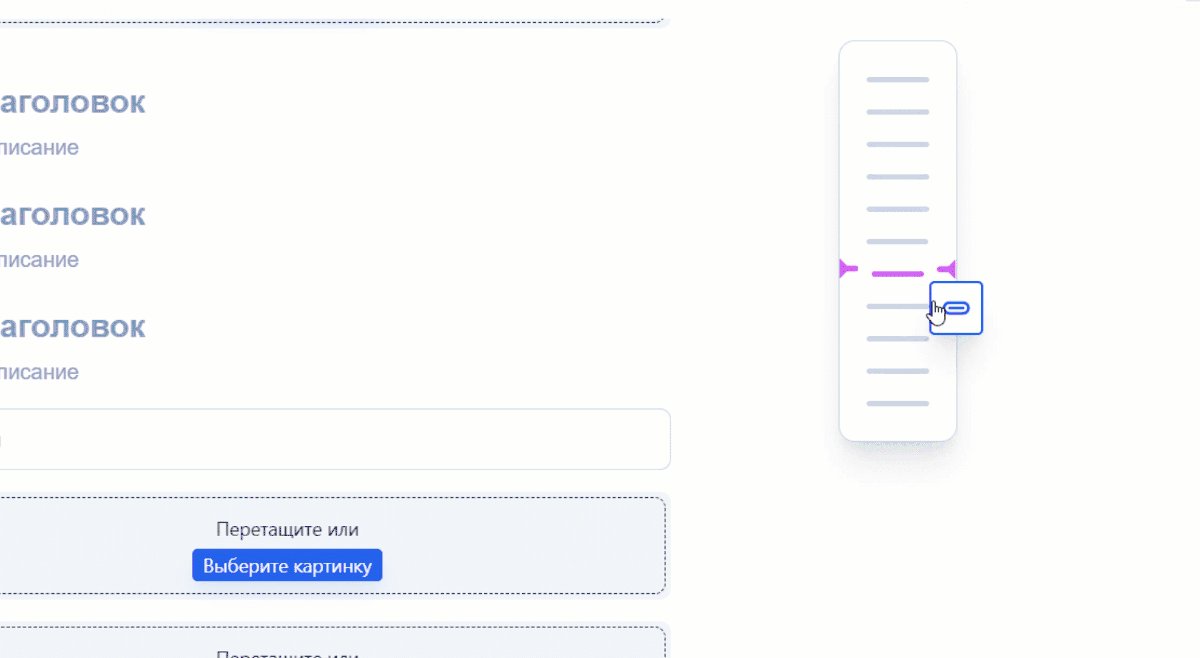
При добавлении элементов на страницу появляется панель навигации, которая помогает быстро перемещаться по макету и добавлять секции в нужном месте.

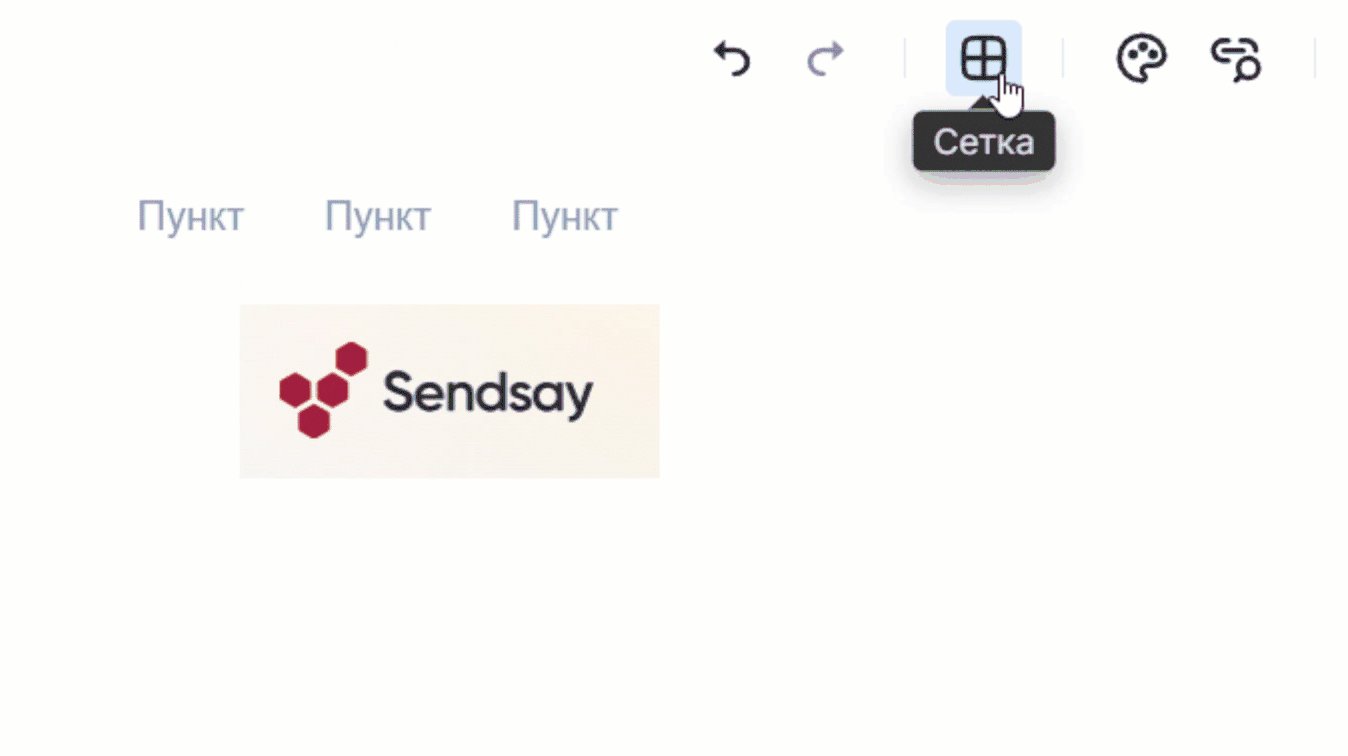
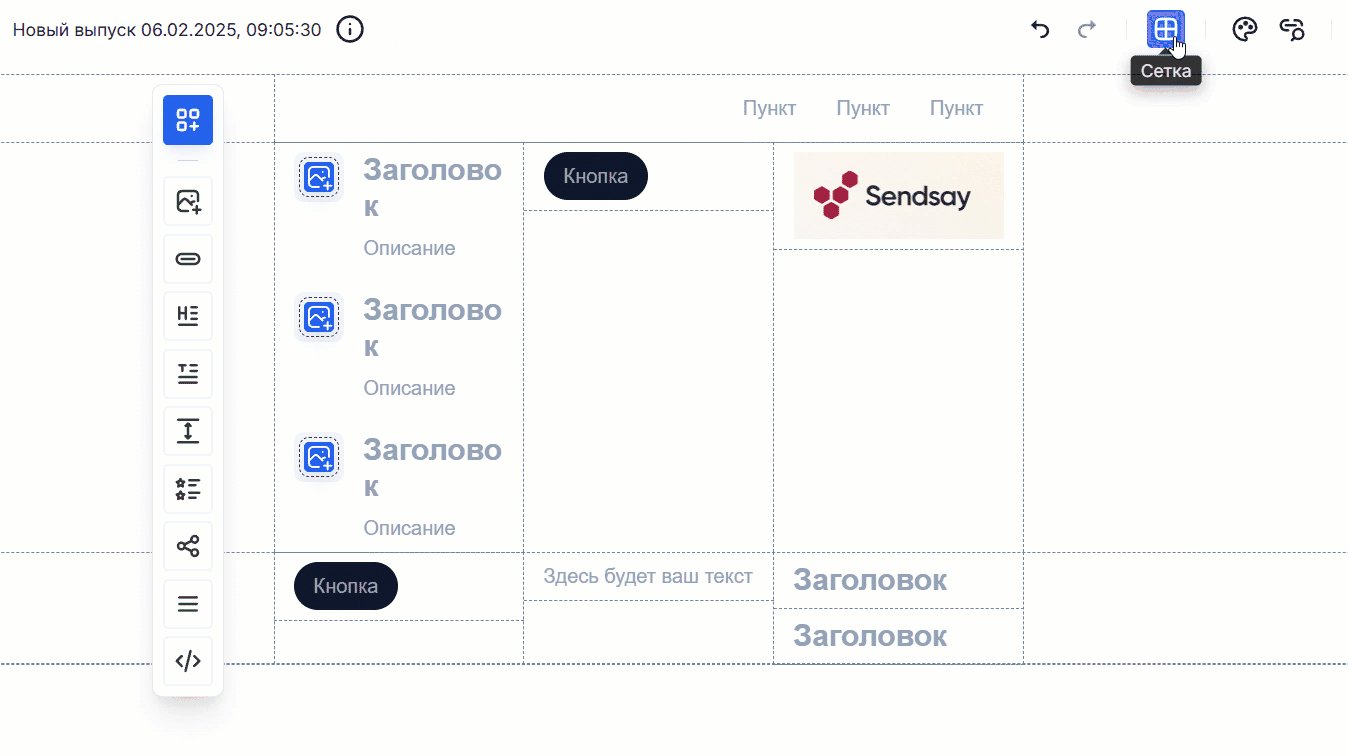
Сетка
Сетка помогает просматривать структуру письма и работать над дизайном сложных многоколоночных писем, которые содержат мелкие элементы. Если хотите увидеть границы всех секций, колонок и элементов — включите отображение сетки:

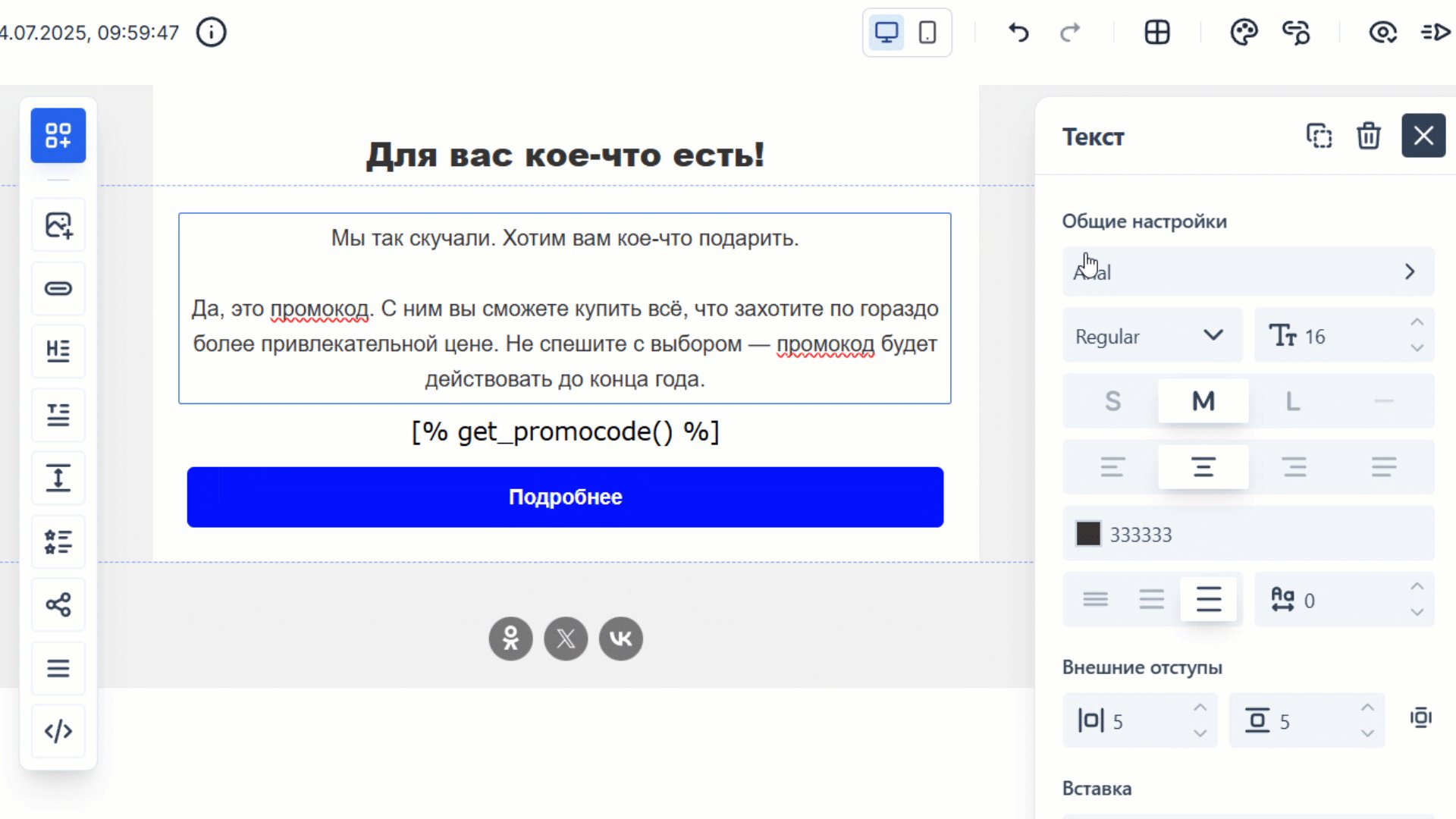
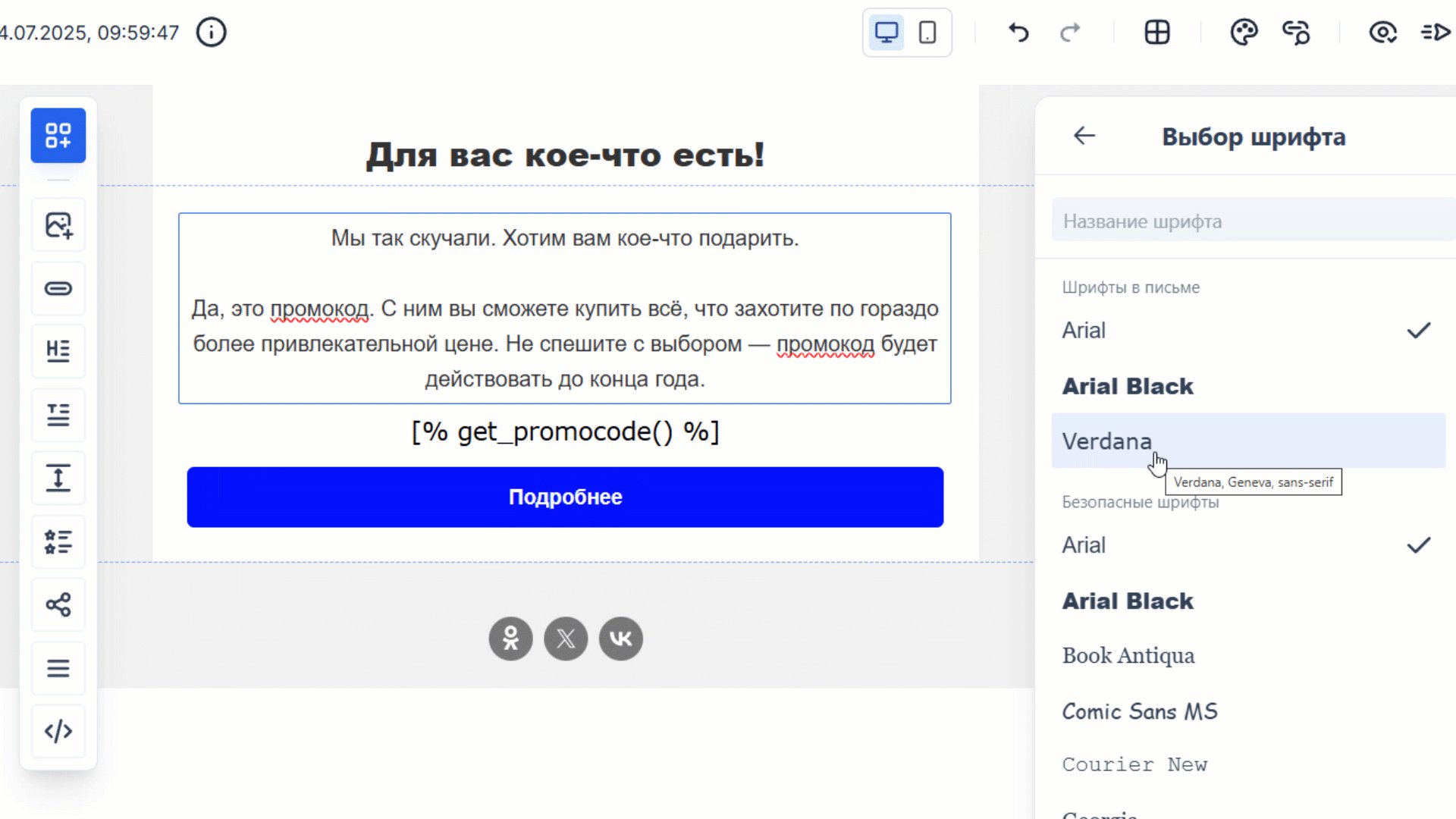
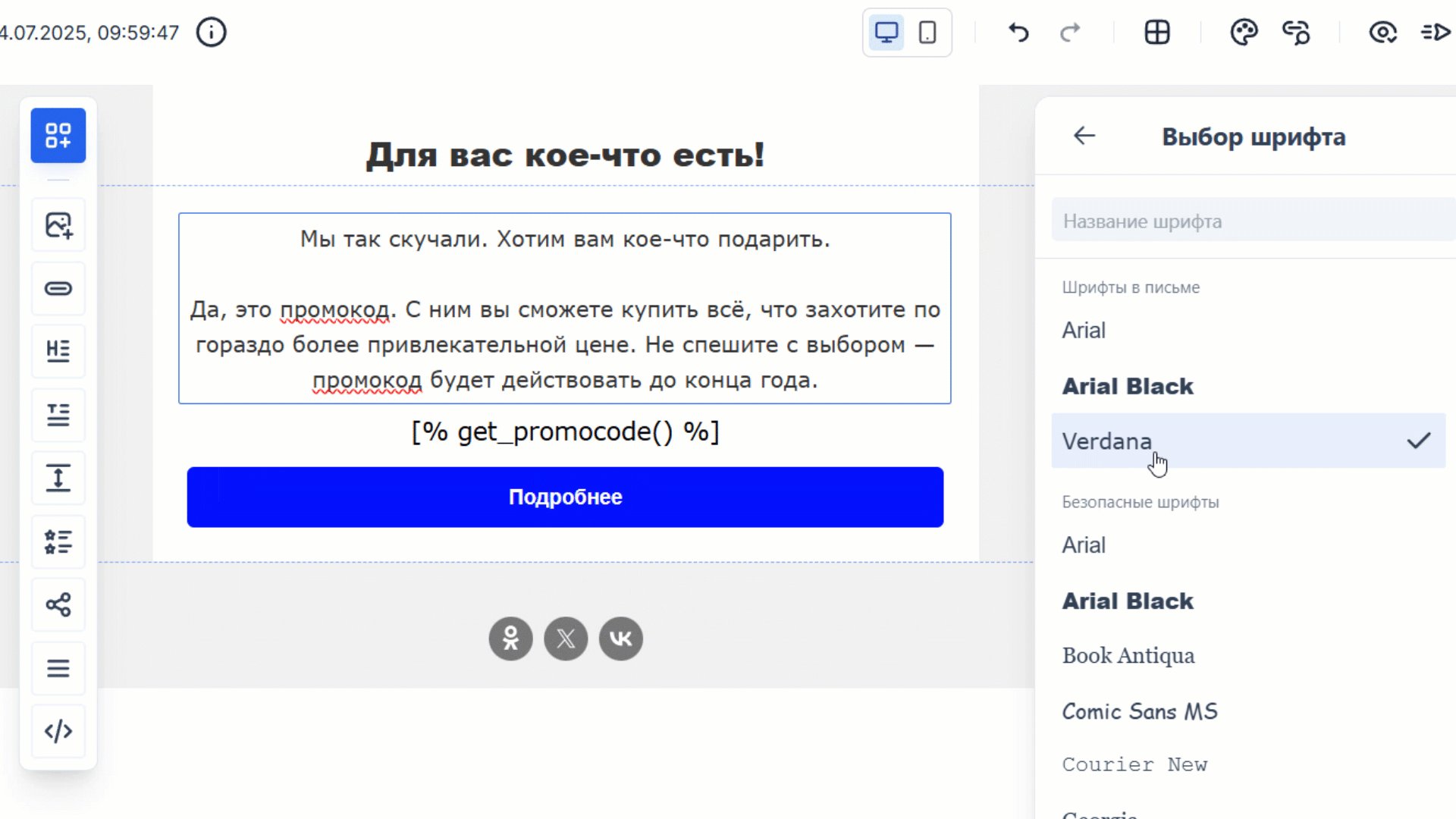
Быстрый выбор шрифта
При настройке любого элемента с текстом можно увидеть и выбрать шрифт, который уже используется в письме. Это помогает поддерживать единый стиль оформления и не тратить время на ручной подбор шрифта для каждого элемента.

Копирование элементов между вкладками
В новом конструкторе элементы и секции можно копировать между вкладками браузера. Например, если нужно использовать секцию из другого письма, откройте его в соседней вкладке, скопируйте с помощью горячих клавиш (Ctrl + C или Сommand + C) и вставьте в нужное место письма.

Настройки мобильной адаптации
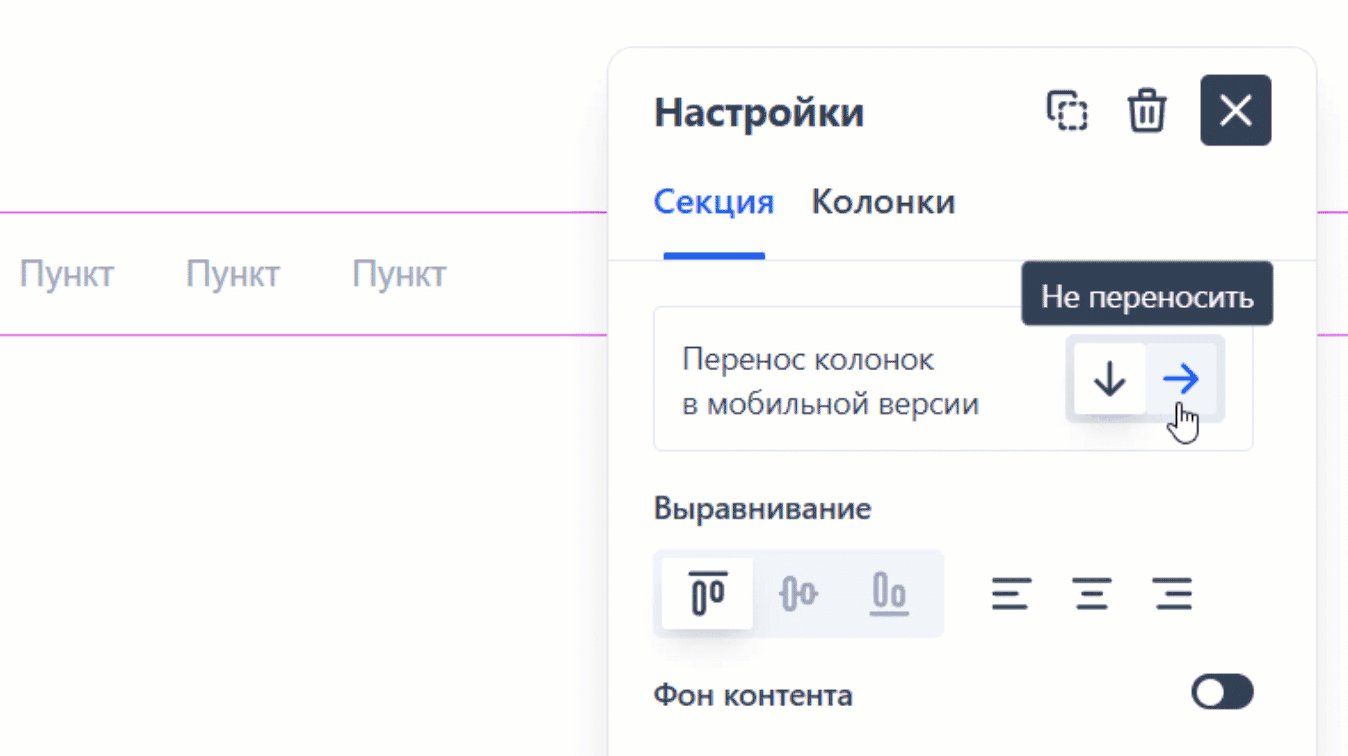
В настройках секции можно задать настройку адаптации колонок на мобильном устройстве. Колонки могут перестраиваться в столбец, а могут сохранять свой вид как на десктопных версиях почтовых клиентов.

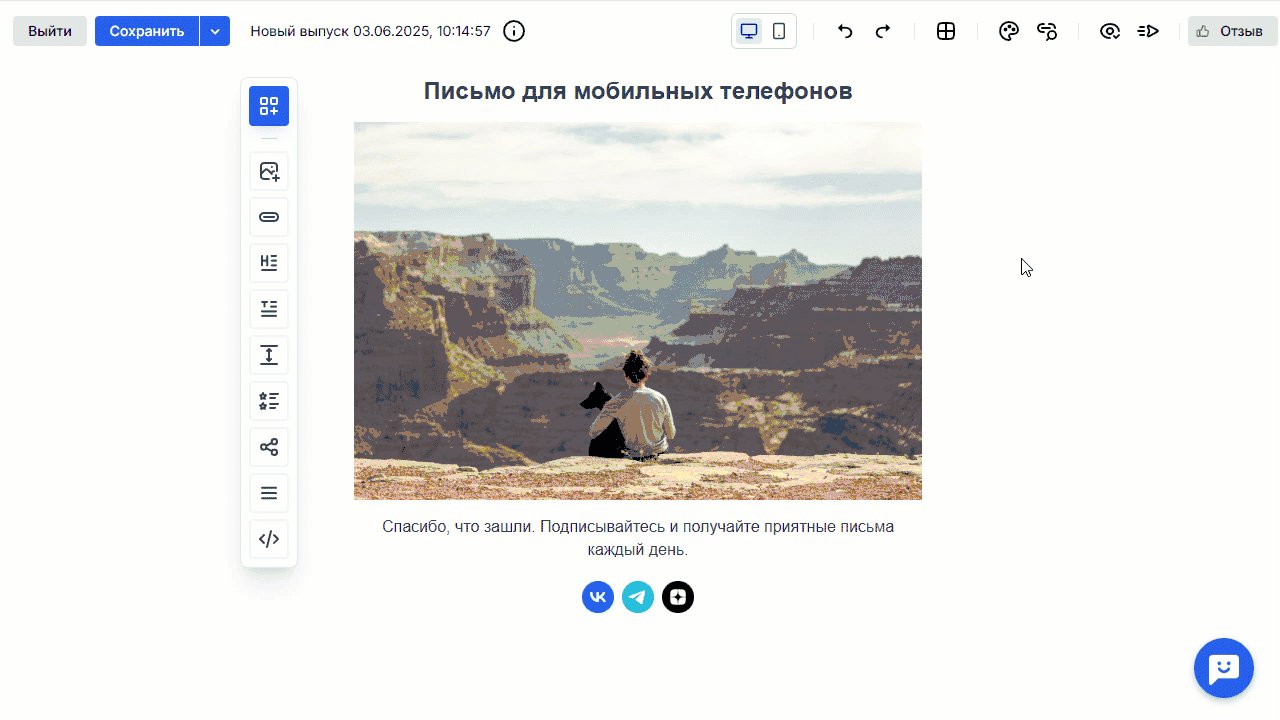
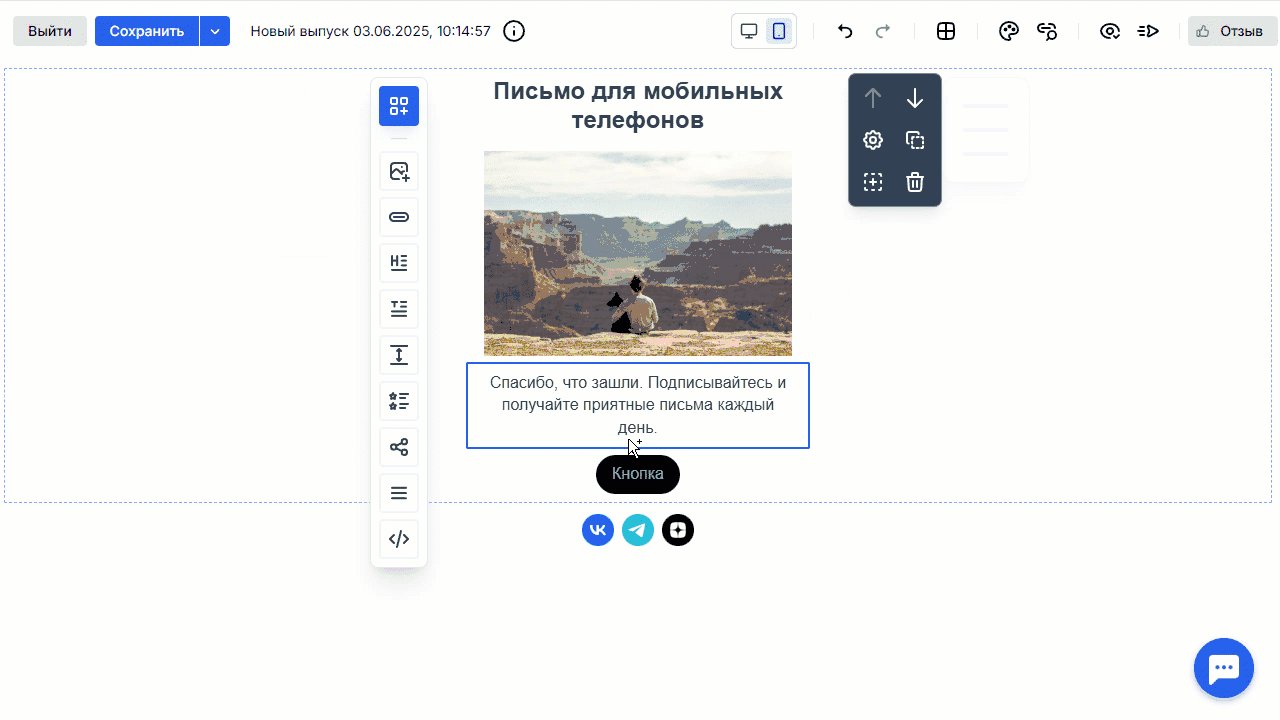
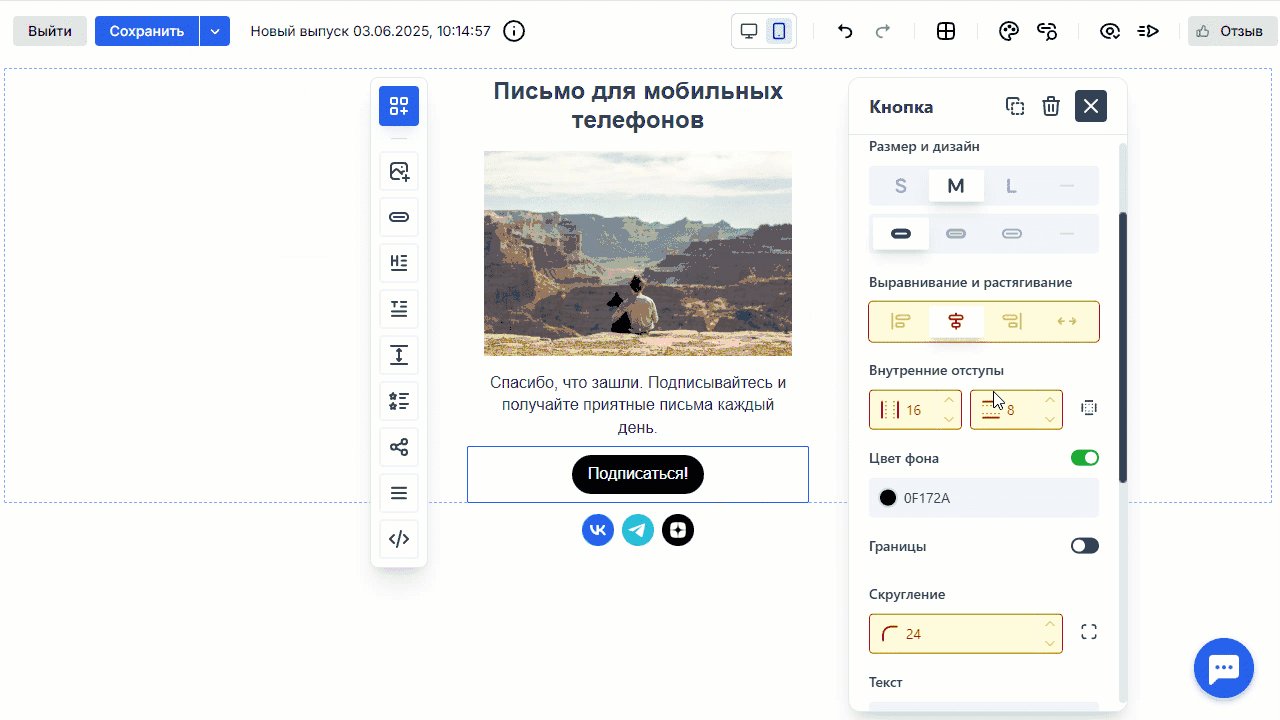
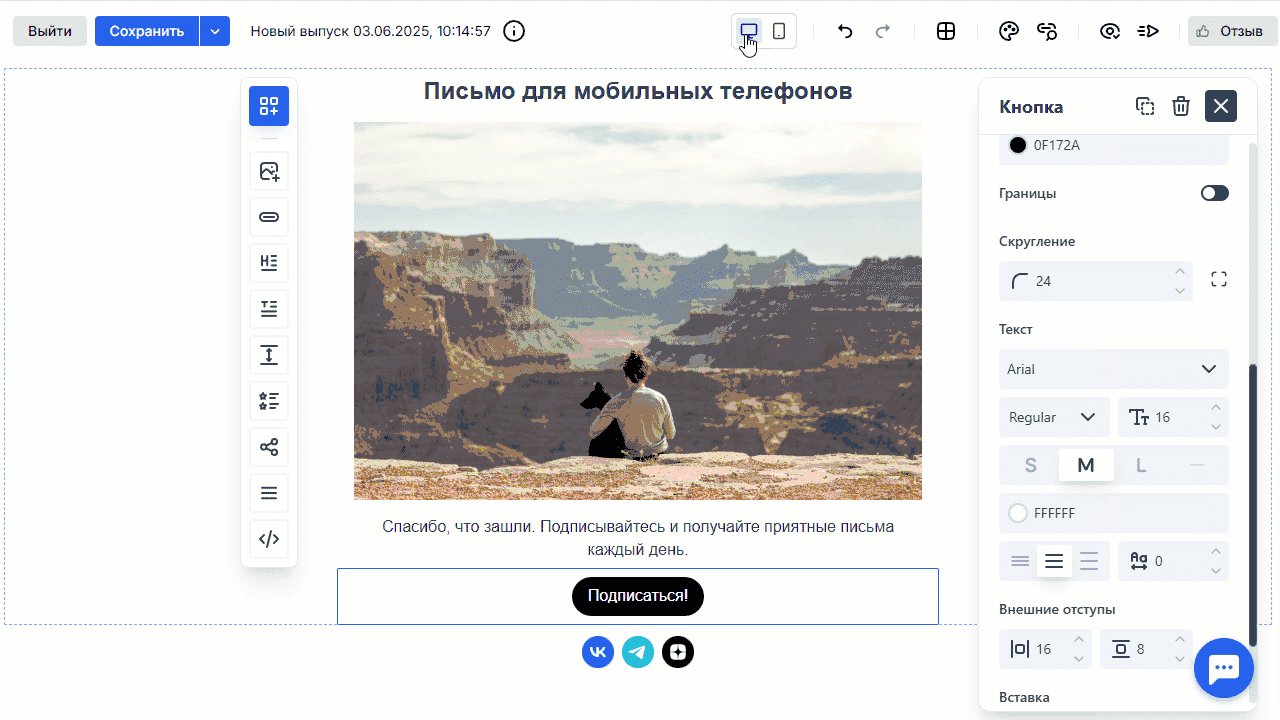
Редактирование мобильной версии письма
Мобильную версию письма можно просматривать и редактировать прямо в конструкторе. При этом настройки, связанные с мобильными стилями, выделяются визуально, что позволяет редактировать отображение мобильной версии отдельно от десктопной.
Например, вы можете уменьшить размер заголовков или изменить отступы только для мобильной версии, чтобы адаптировать элементы под разные экраны.

Элементы конструктора
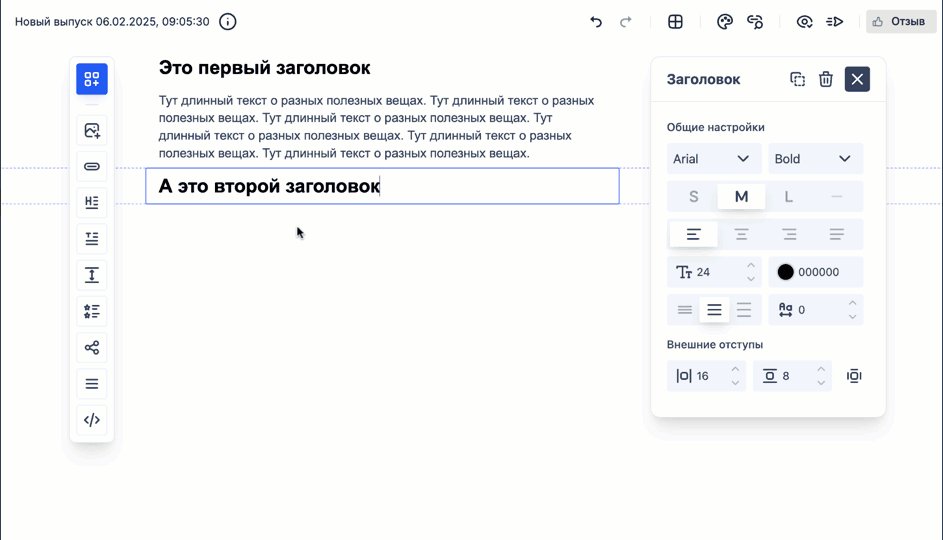
Заголовок
Теперь в конструкторе можно использовать отдельный элемент для работы с заголовками. Это помогает управлять стилями письма: н�апример, вы можете настраивать и изменять все заголовки в письме одновременно.

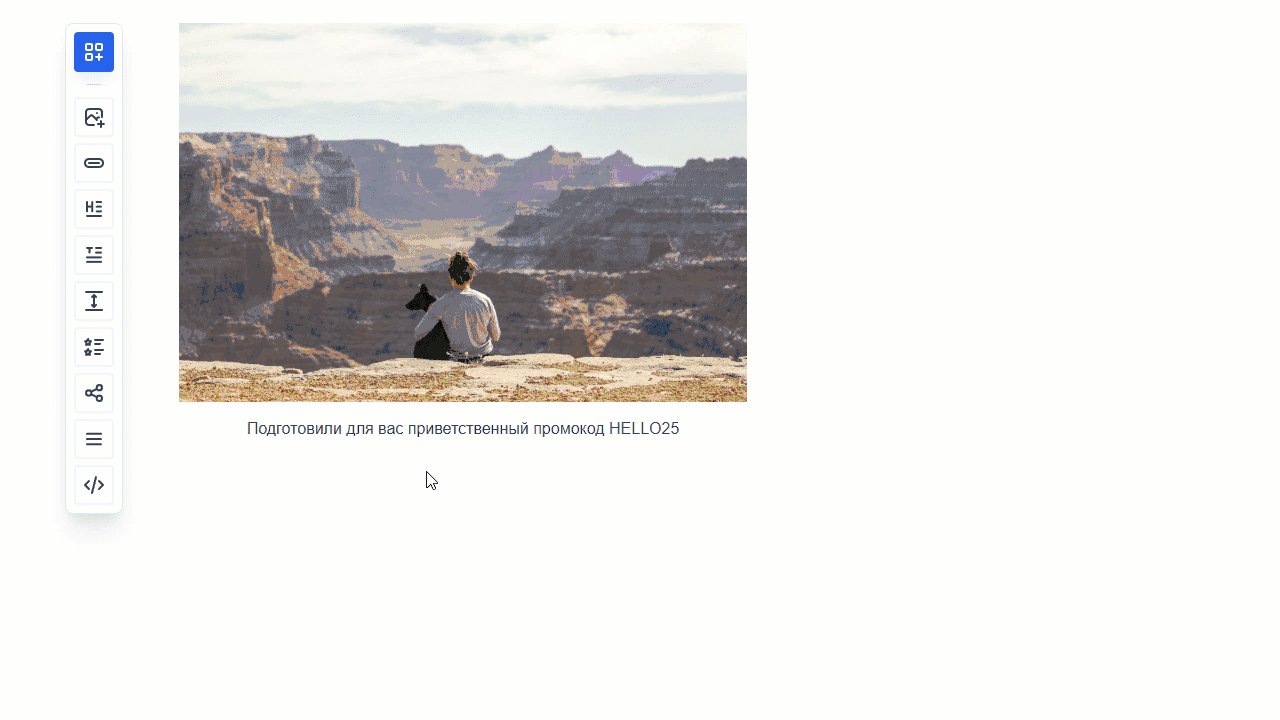
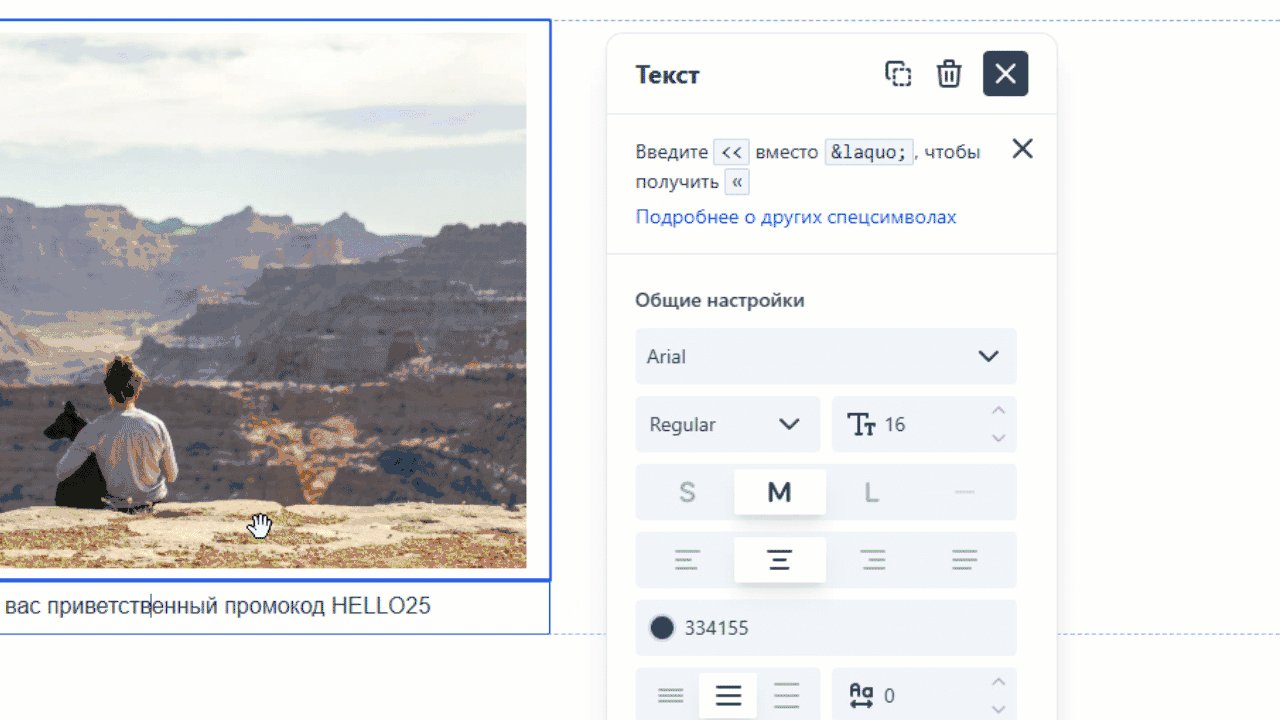
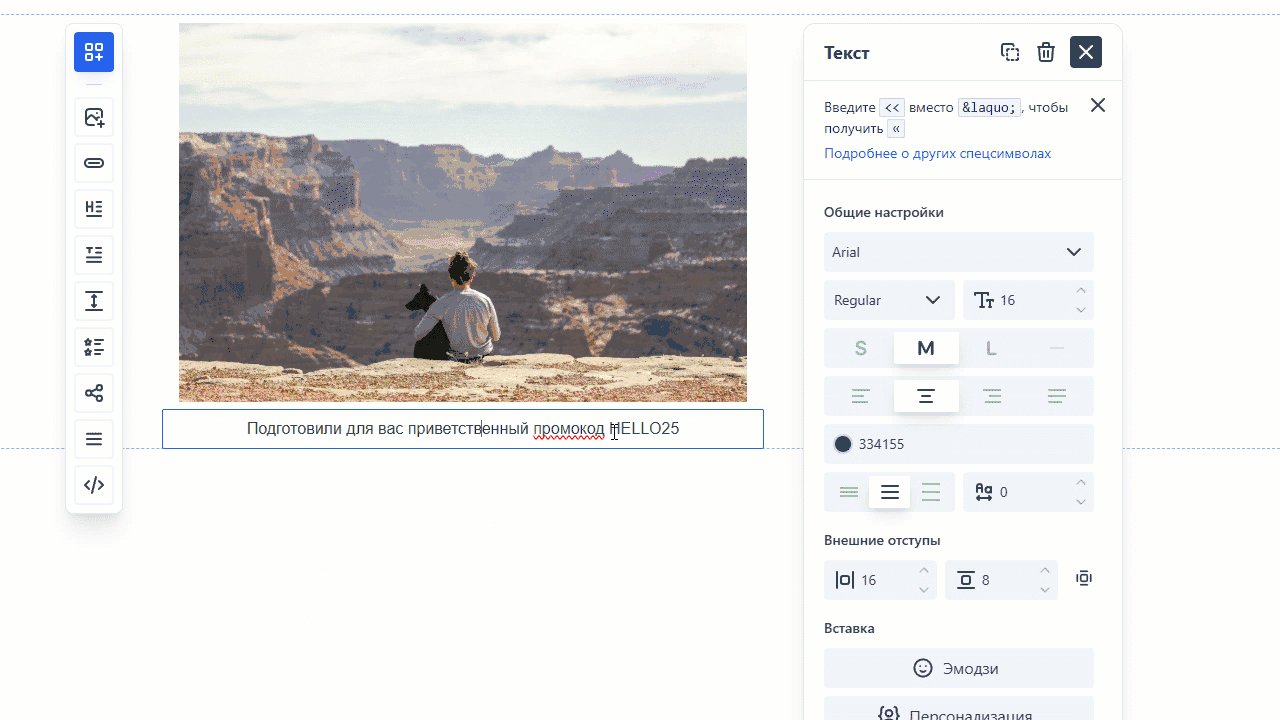
Текст
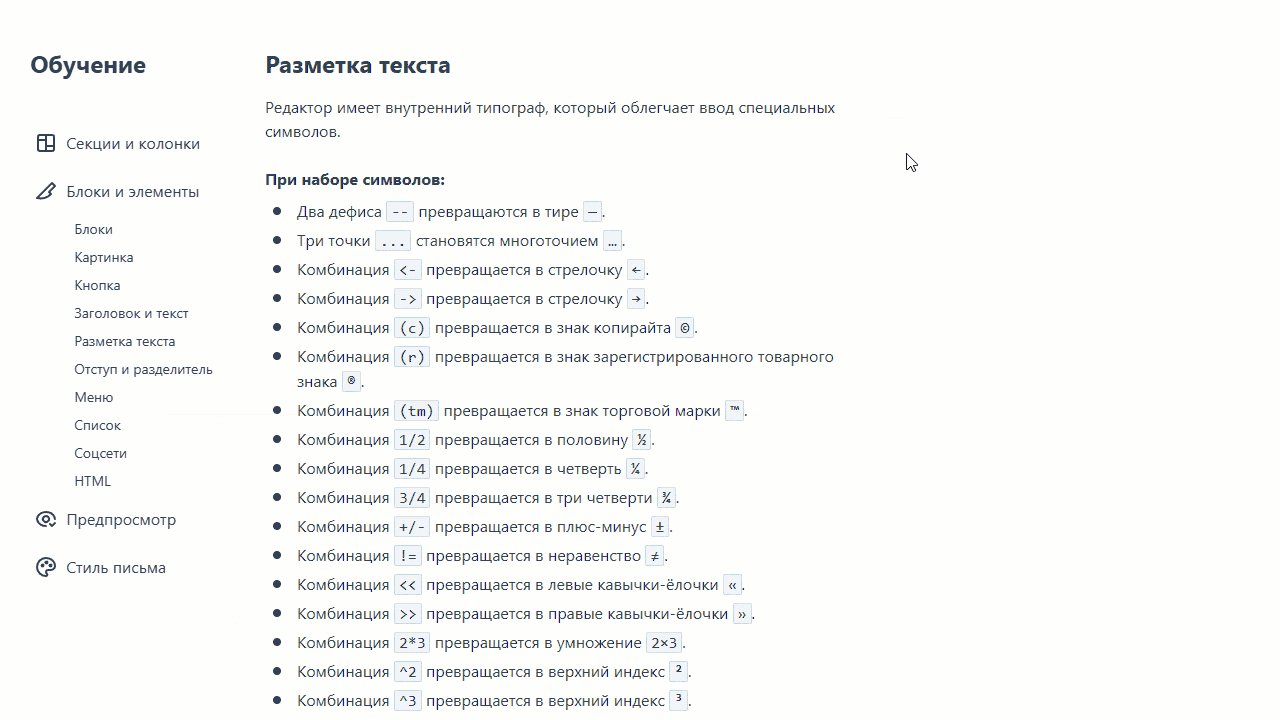
В редакторе есть встроенный типограф — он упрощает работу с текстом, облегчая ввод специальных символов. Например, при вводе двух дефисов -- типограф превратит их в тире —, а комбинация -> станет стрелочкой →.
В настройках элемента Текст есть подсказка со ссылкой на полный список символов, которые можно использовать.

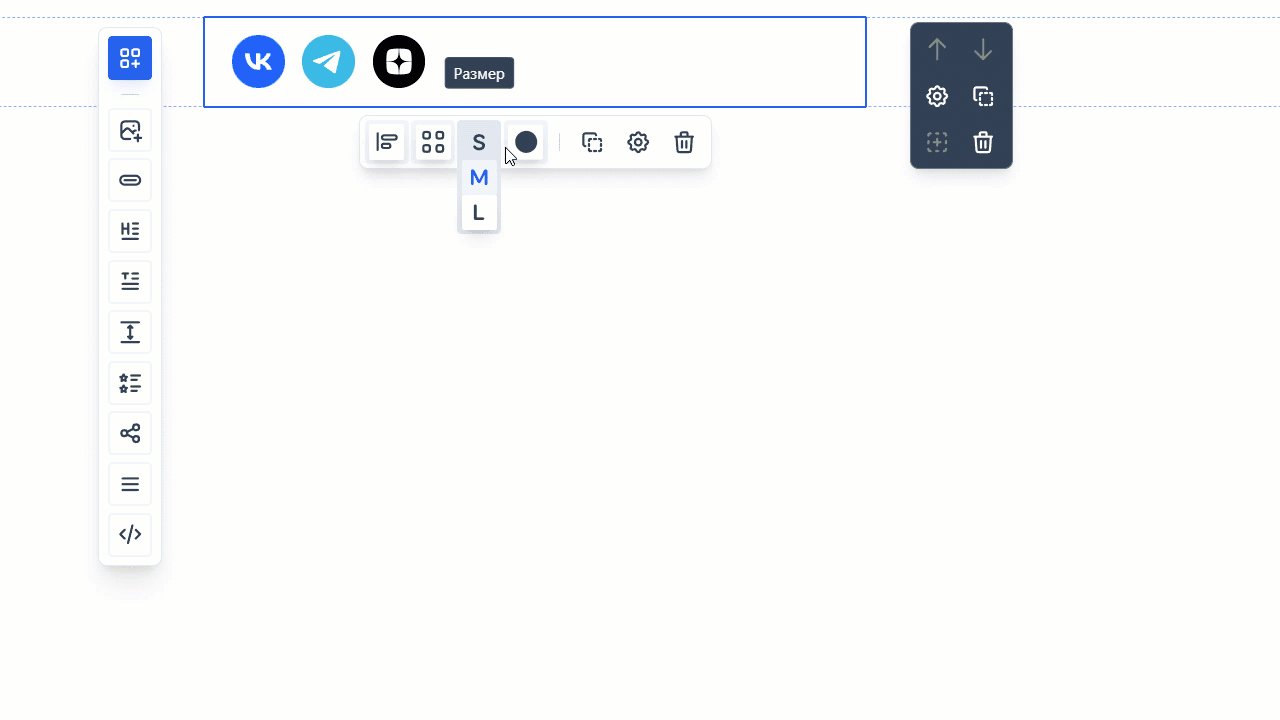
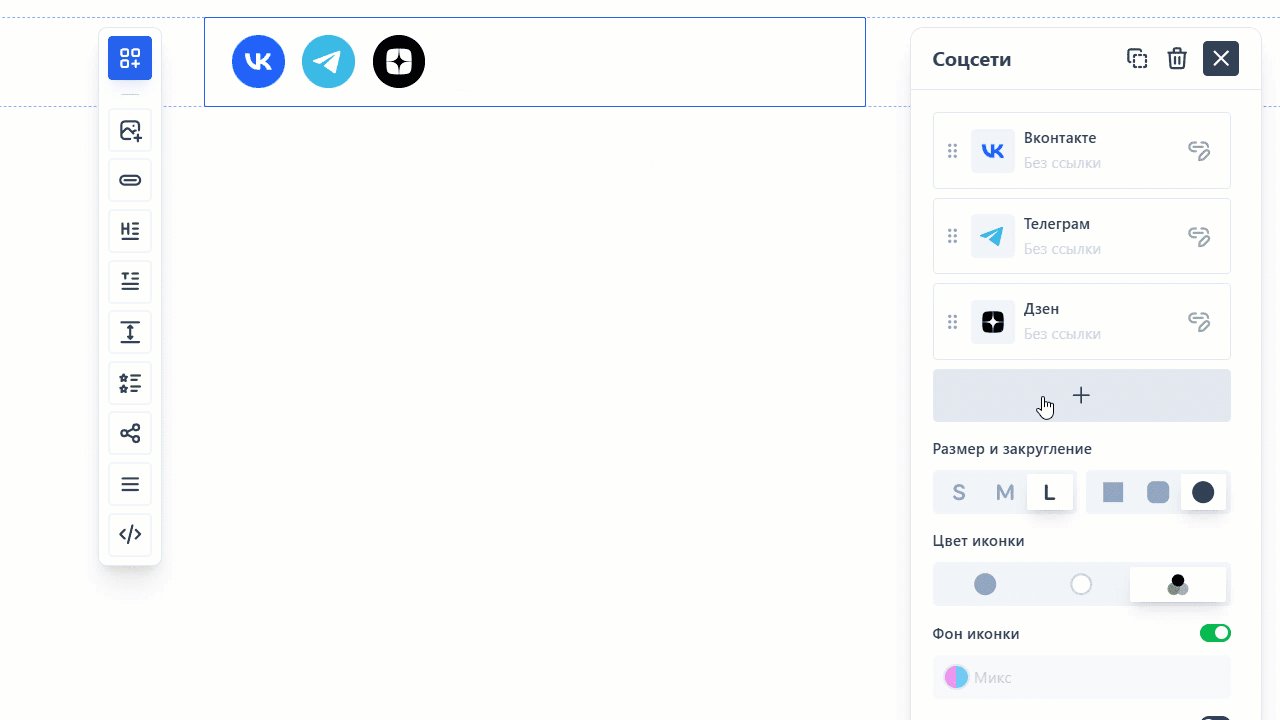
Соцсети
С помощью этого элемента можно добавить в письмо иконки социальных сетей и настроить их внешний вид.

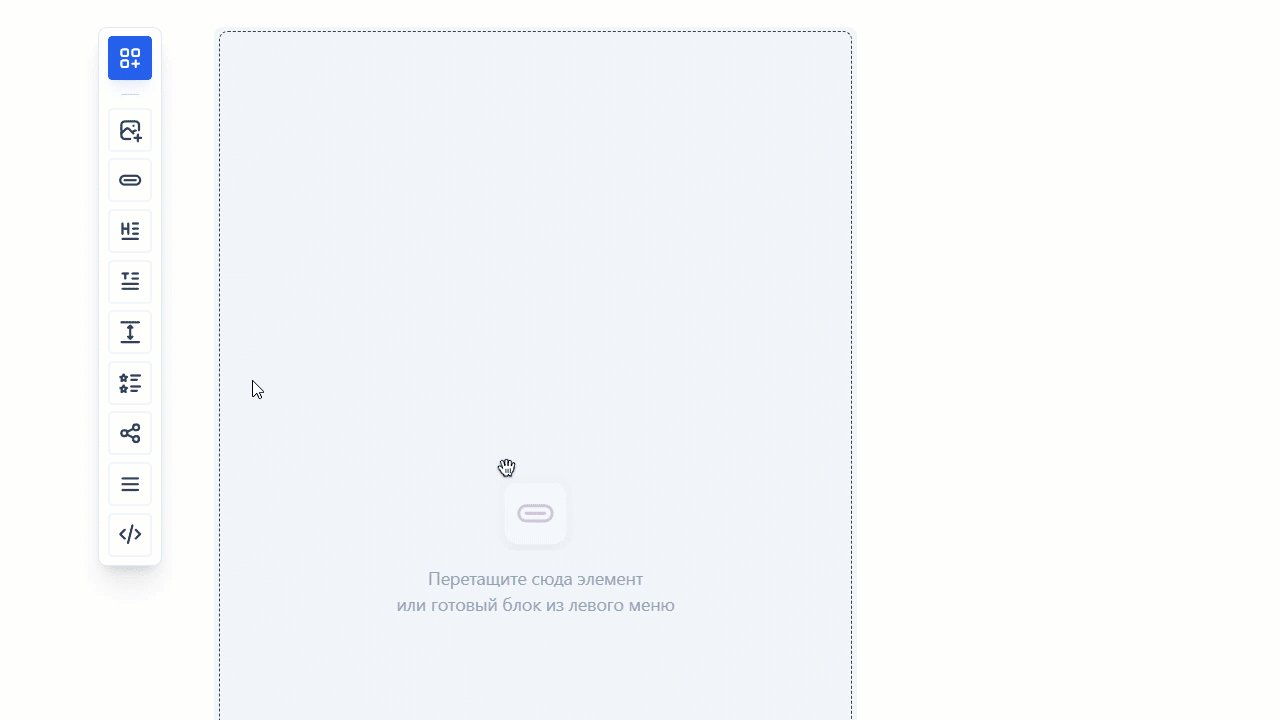
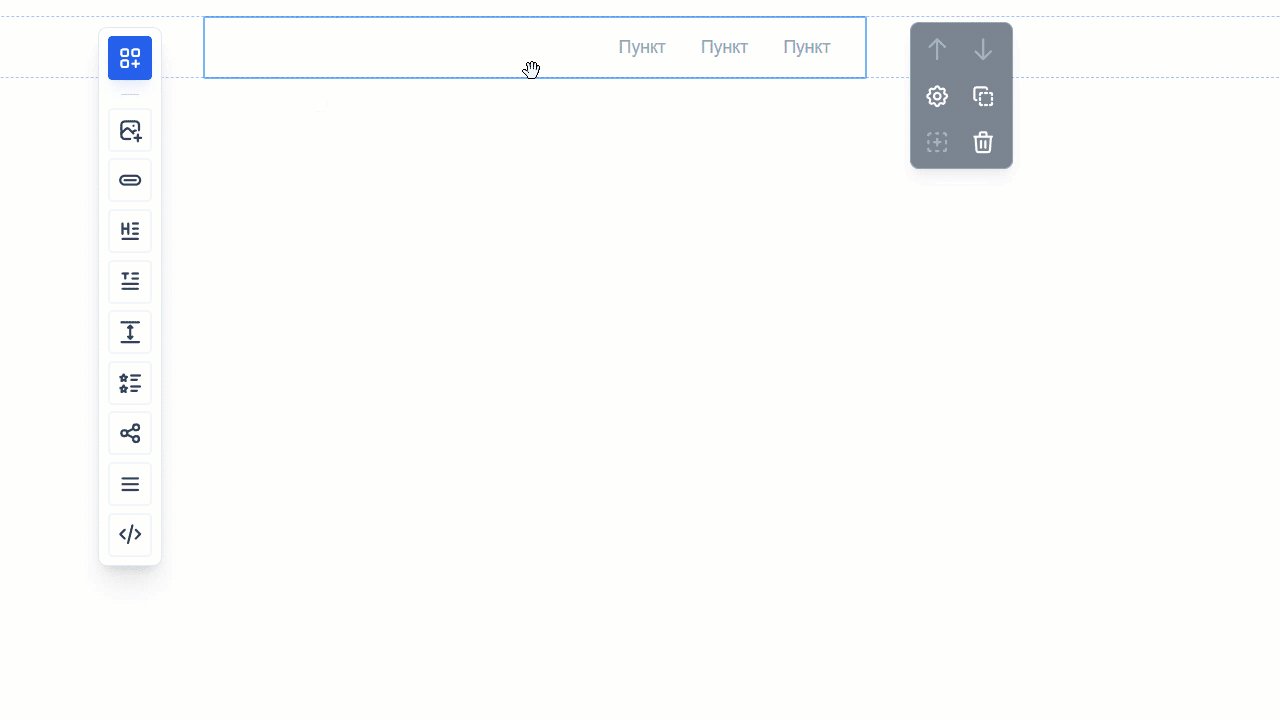
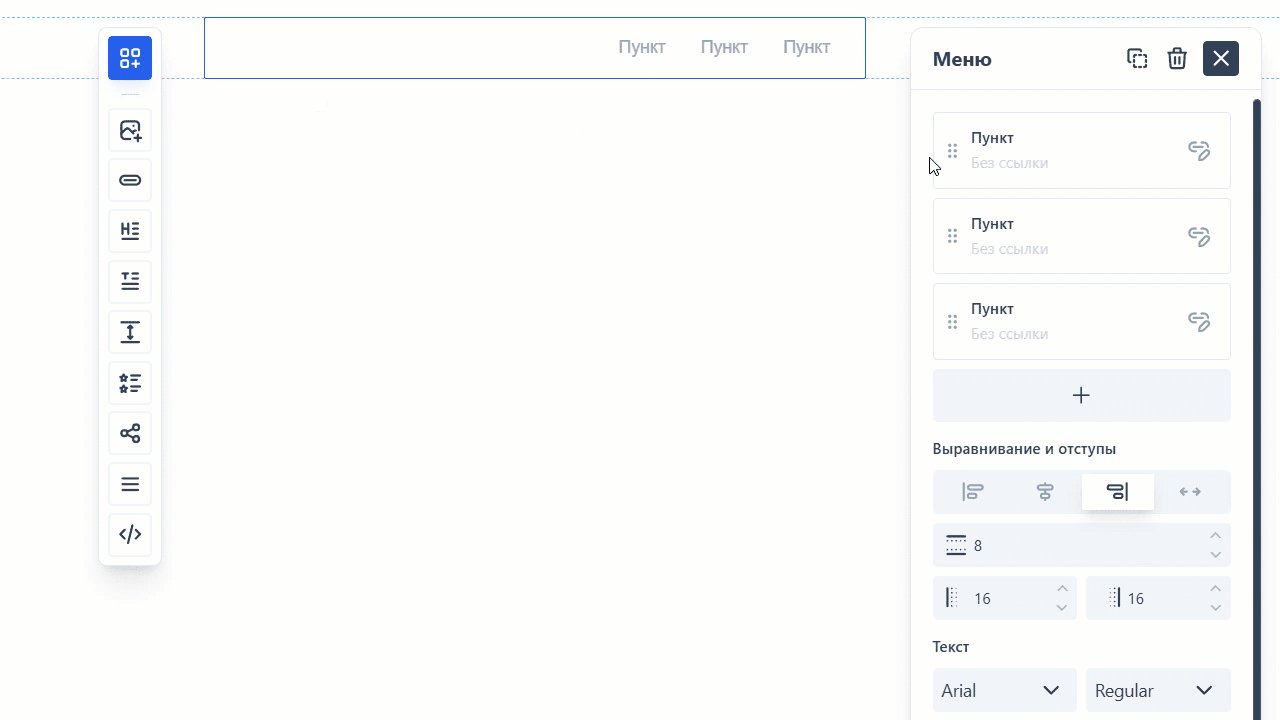
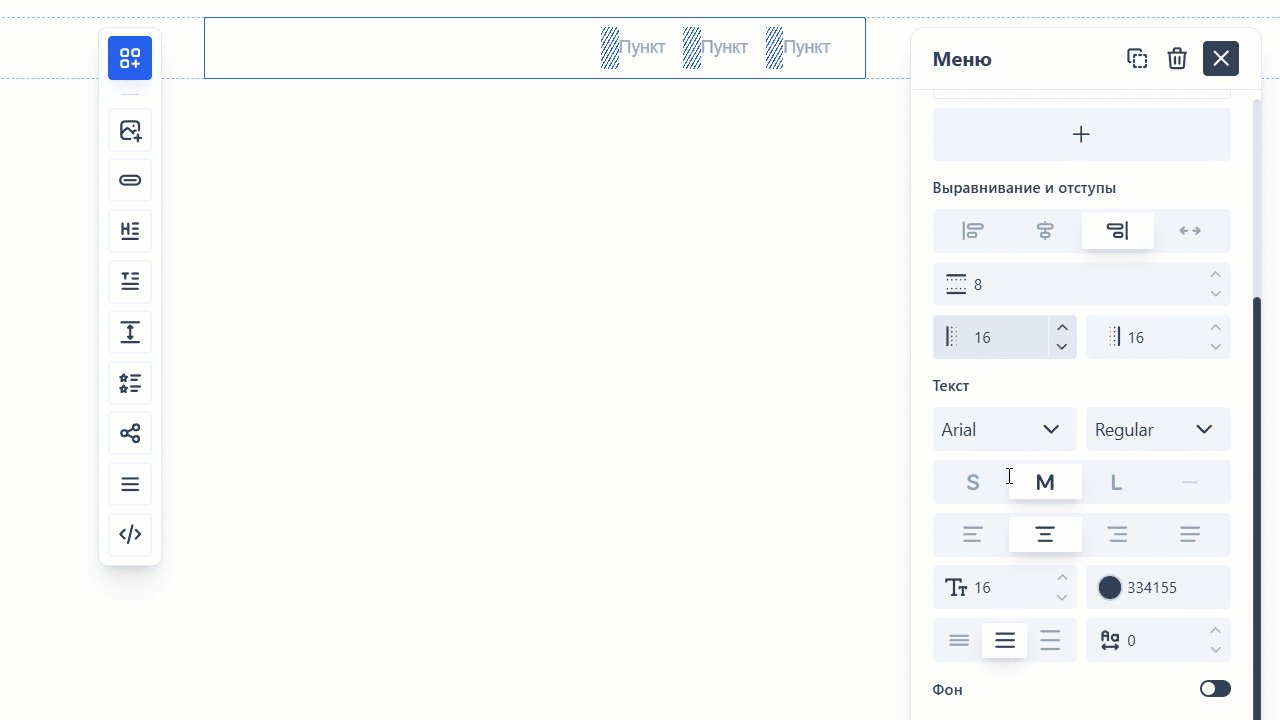
Меню
Используя этот элемент, можно создать в письме горизонтальное меню с кликабельным текстом.

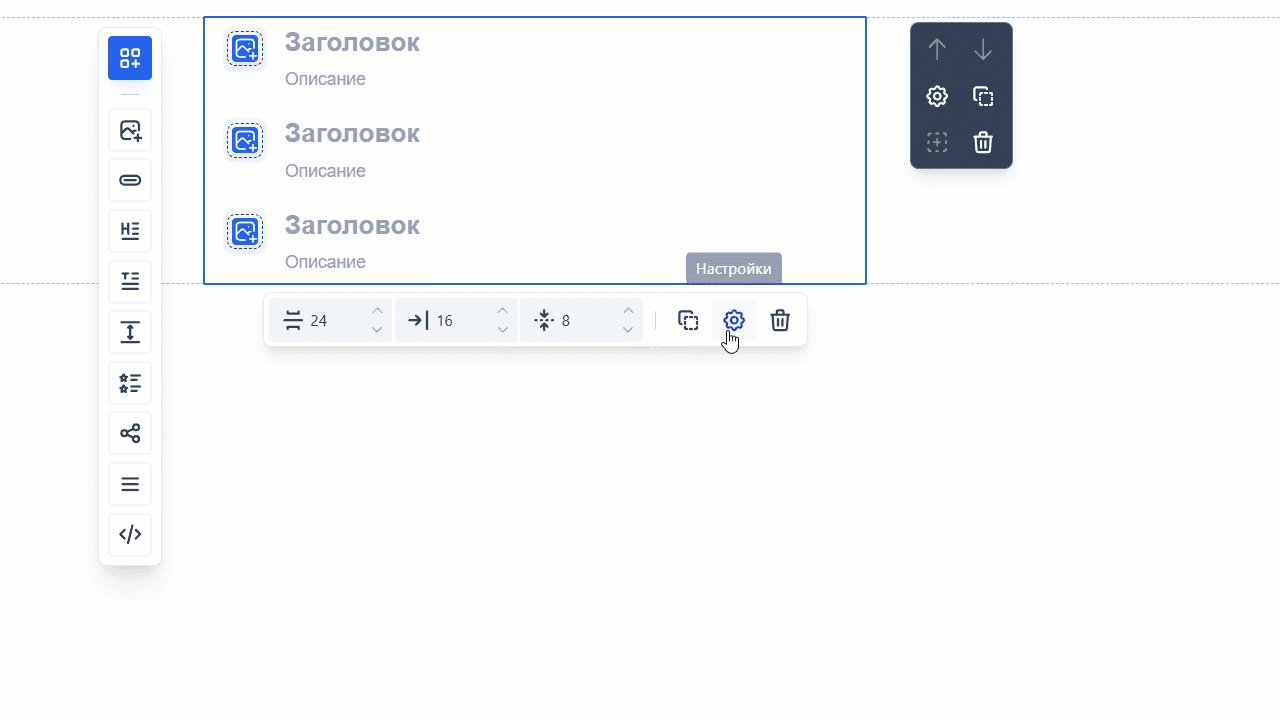
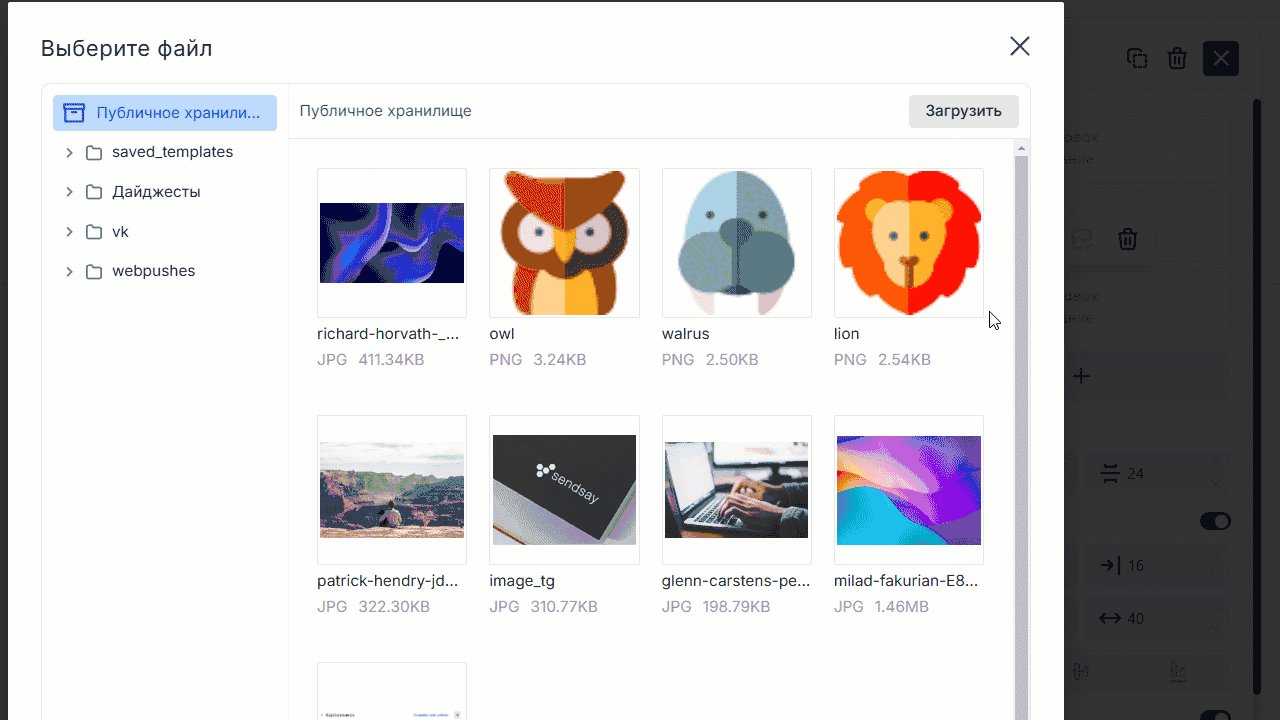
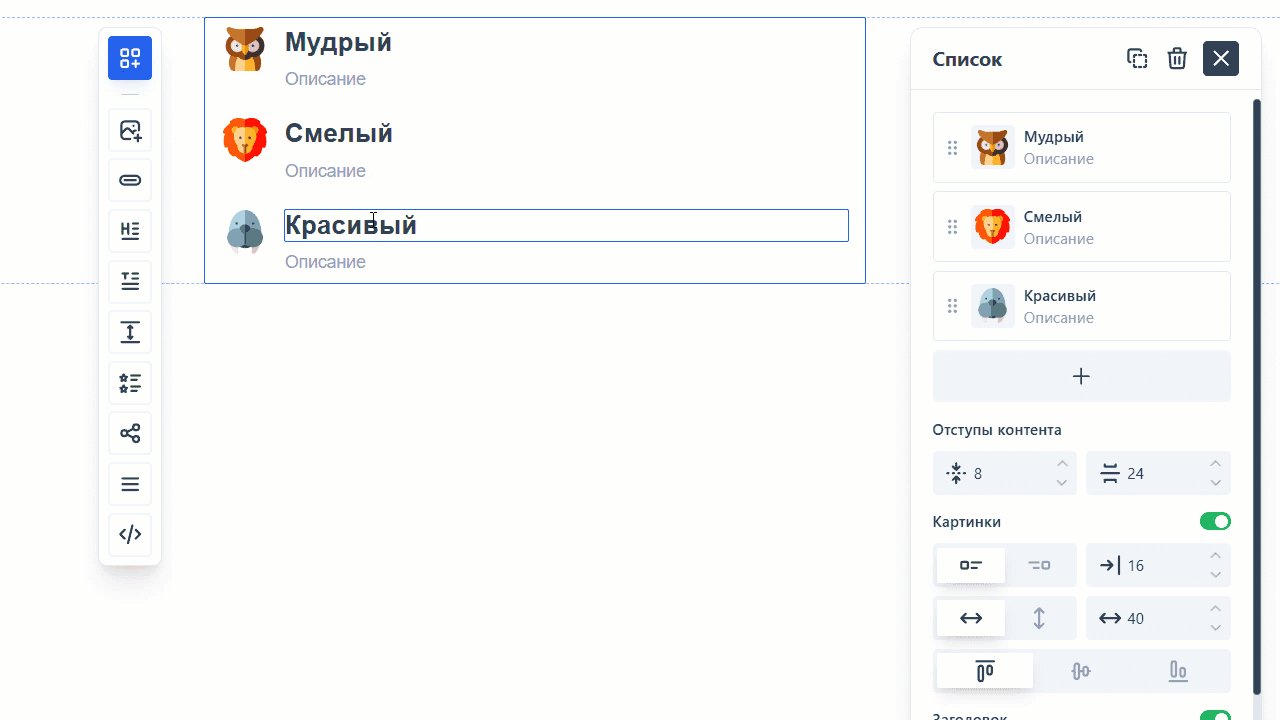
Список
Элемент для создания списков с иконками, заголовками и текстом. Помогает упорядочить информацию и показать её в наглядном виде.

Блоки и стили
Блоки — это шаблоны с набором элементов, которые можно использовать много раз. Это особенно удобно для повторения одинакового контента в разных письмах. Работа с блоками может значительно ускорить процесс создания писем.
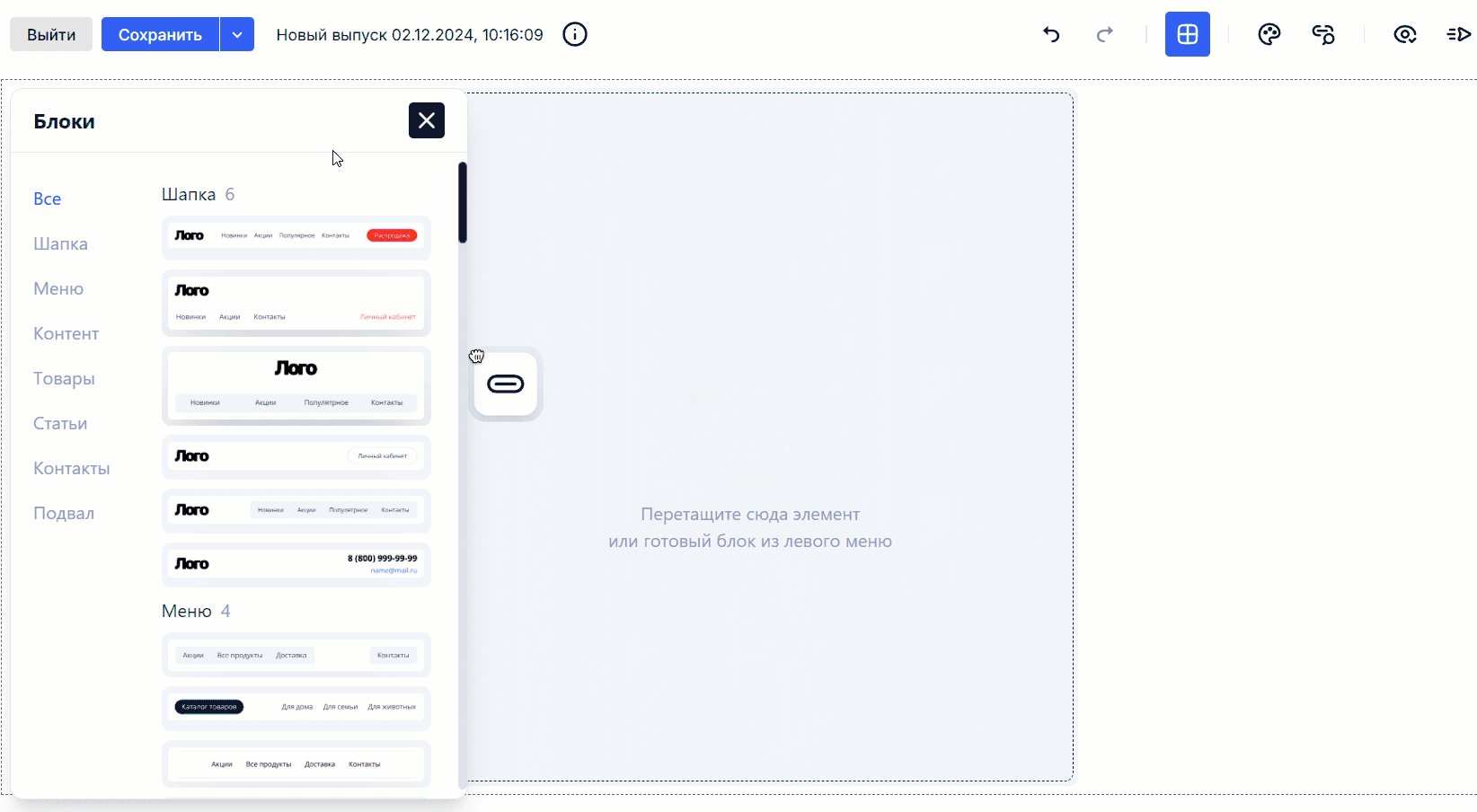
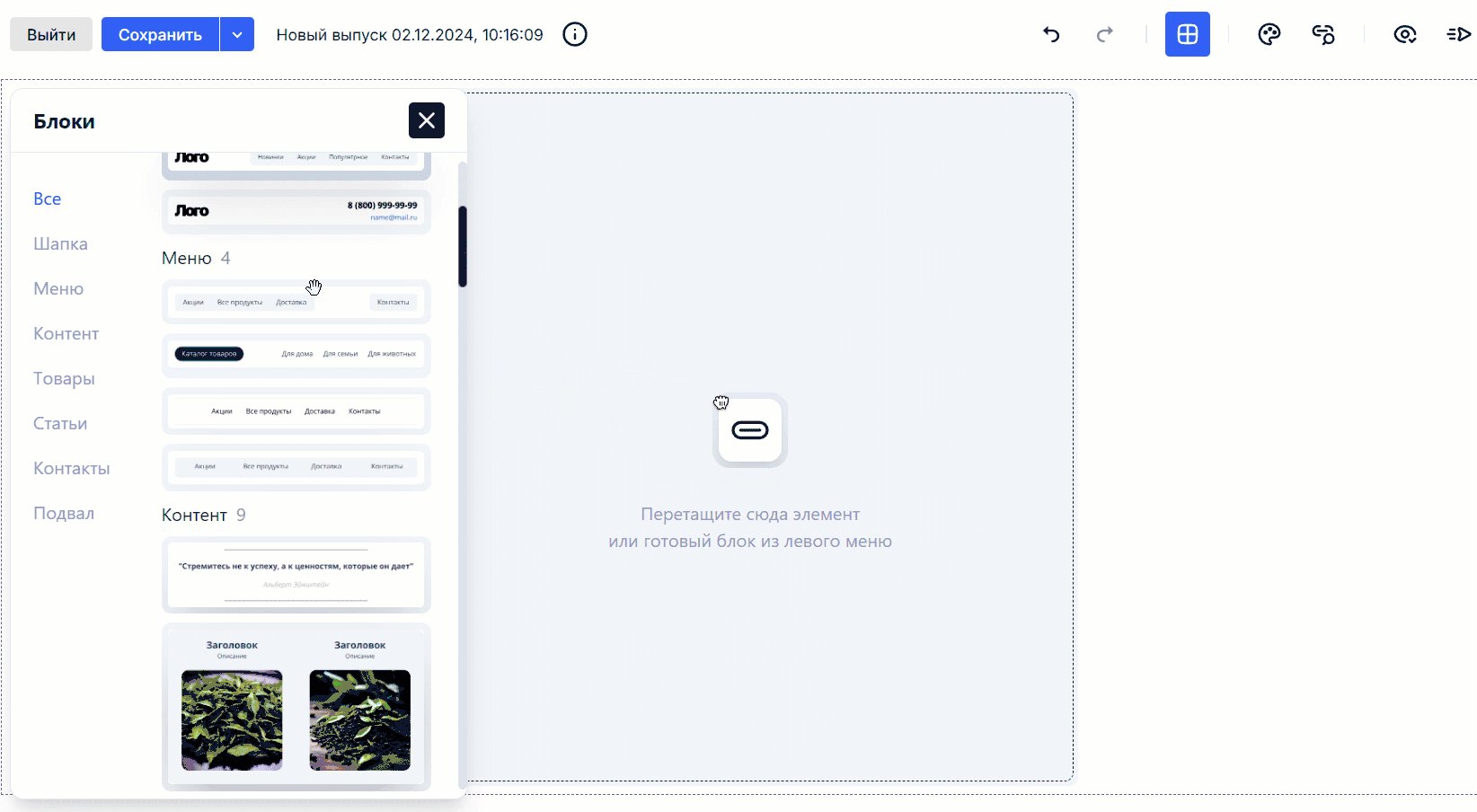
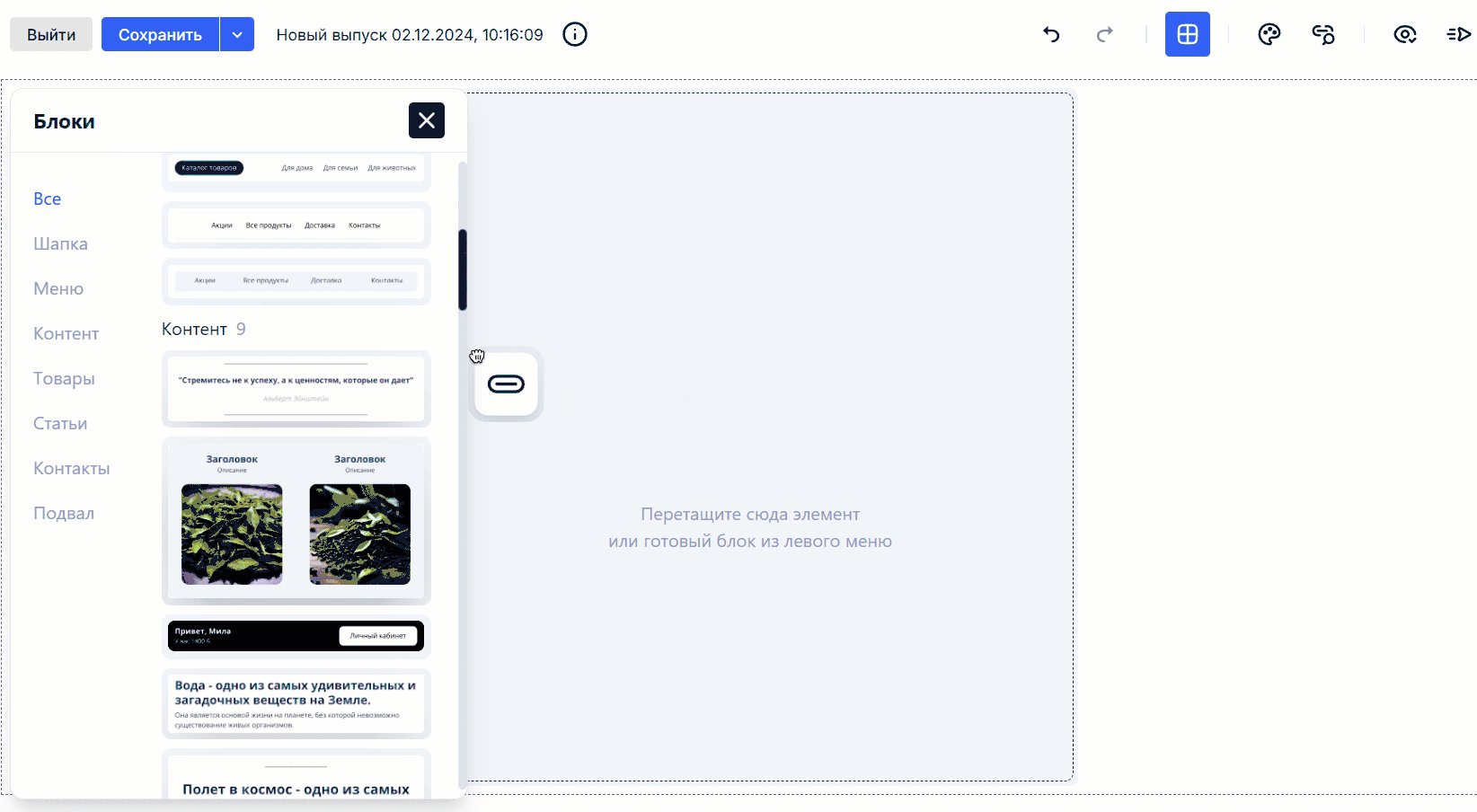
Коллекция блоков
В конструкторе появилась коллекция готовых блоков. Для удобства она разделена на категории.

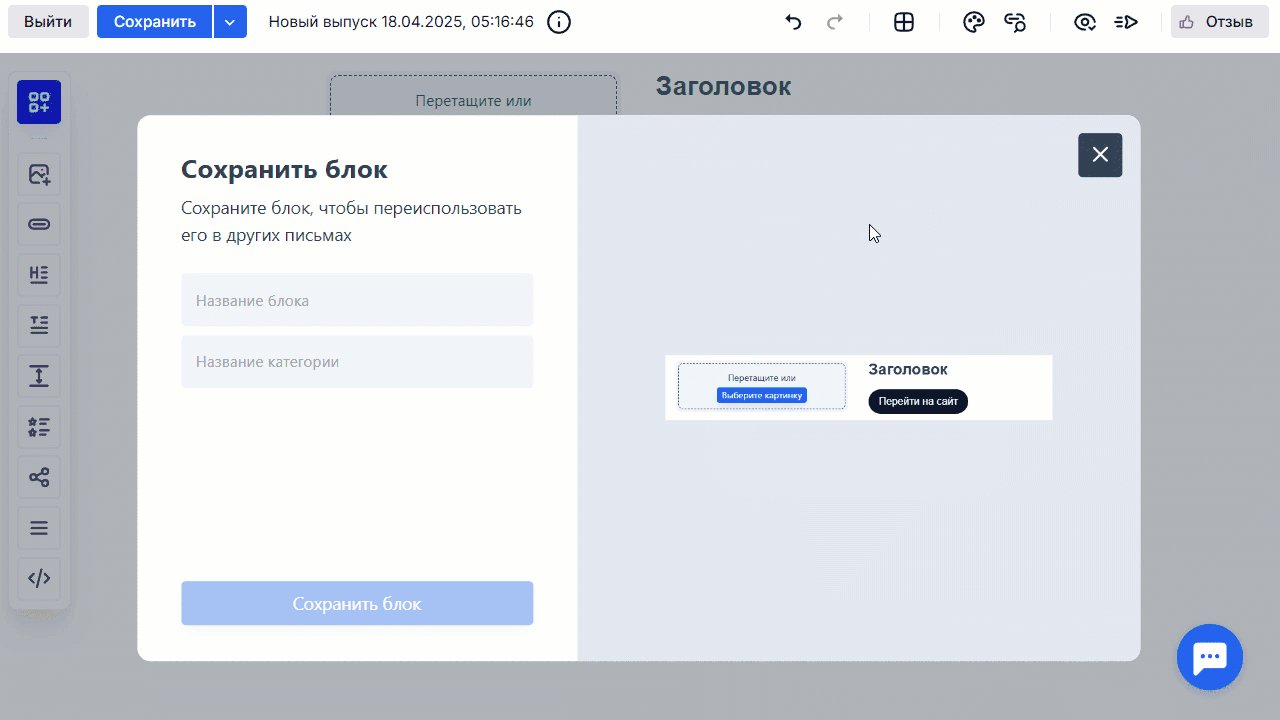
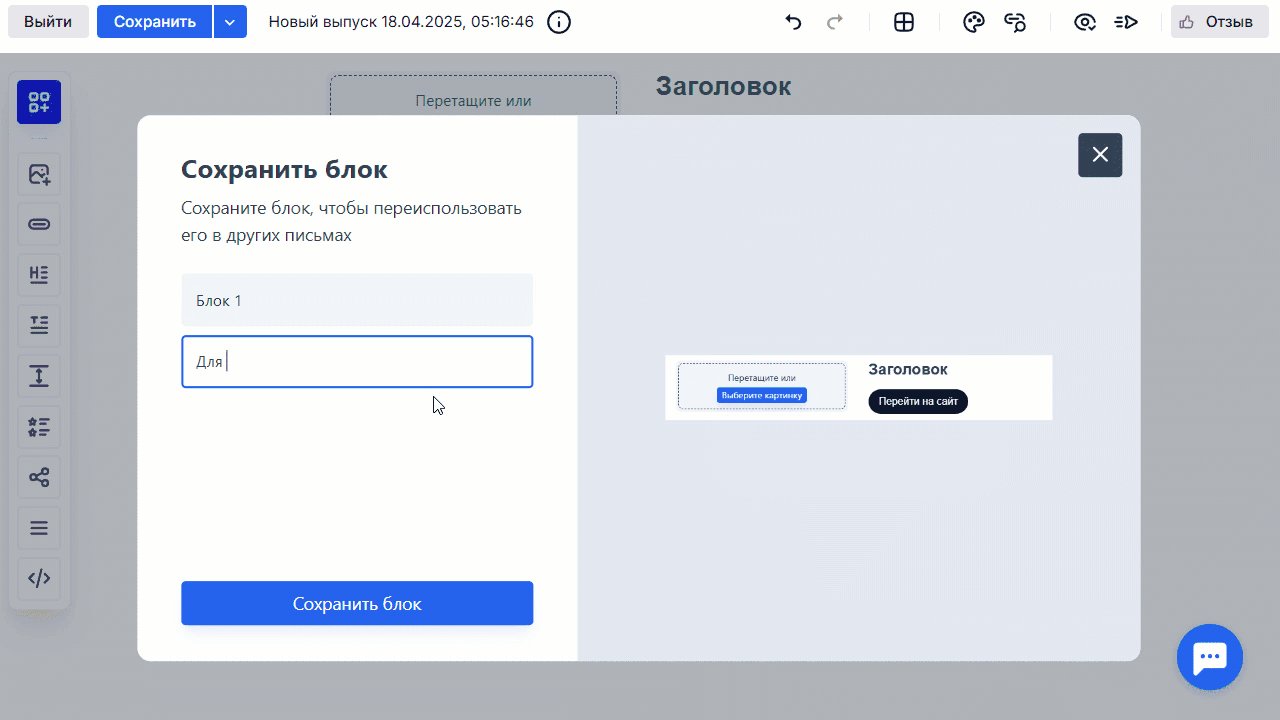
Также вы можете создать, сохранить и использовать свой блок с набором элементов. Для этого нажмите на иконку «Сохранить блок» в настройках секции.

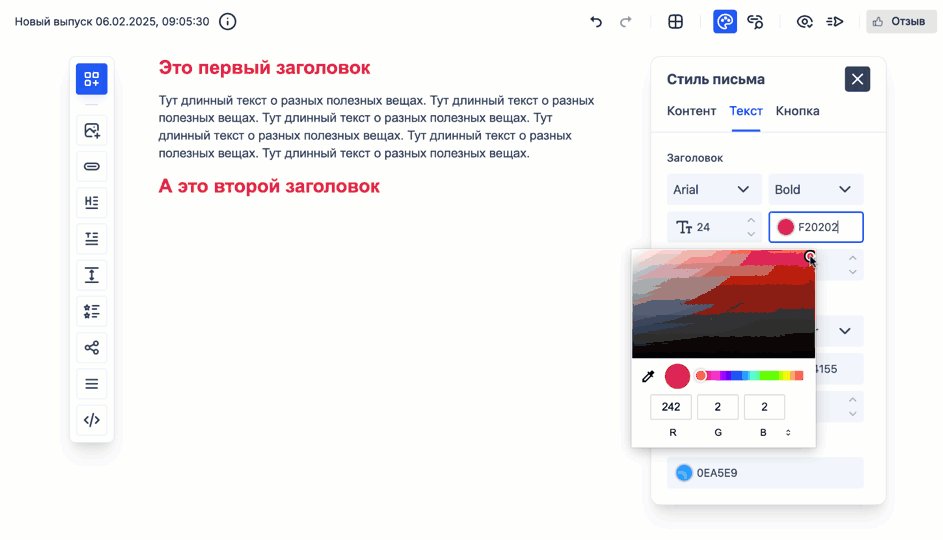
Стили письма
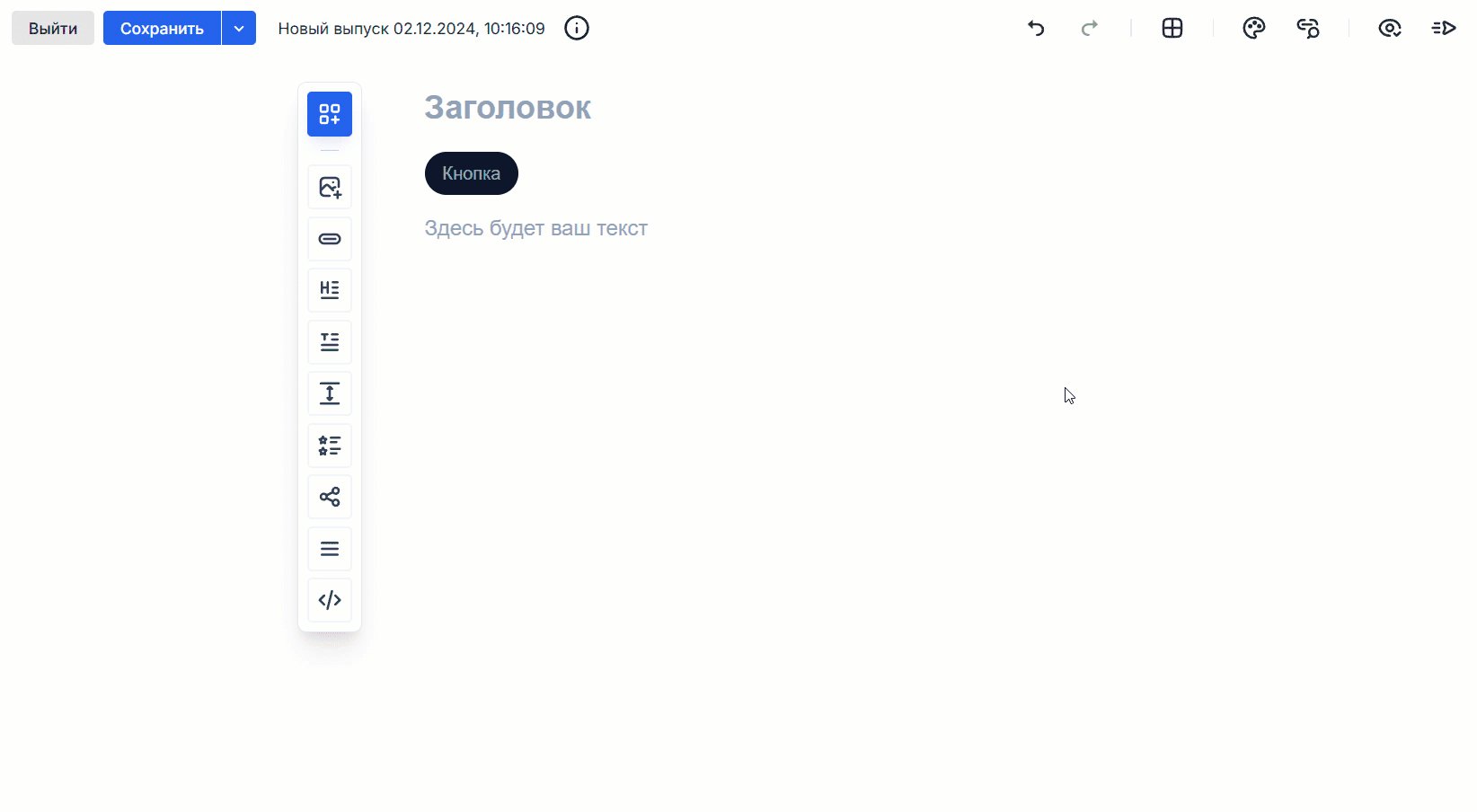
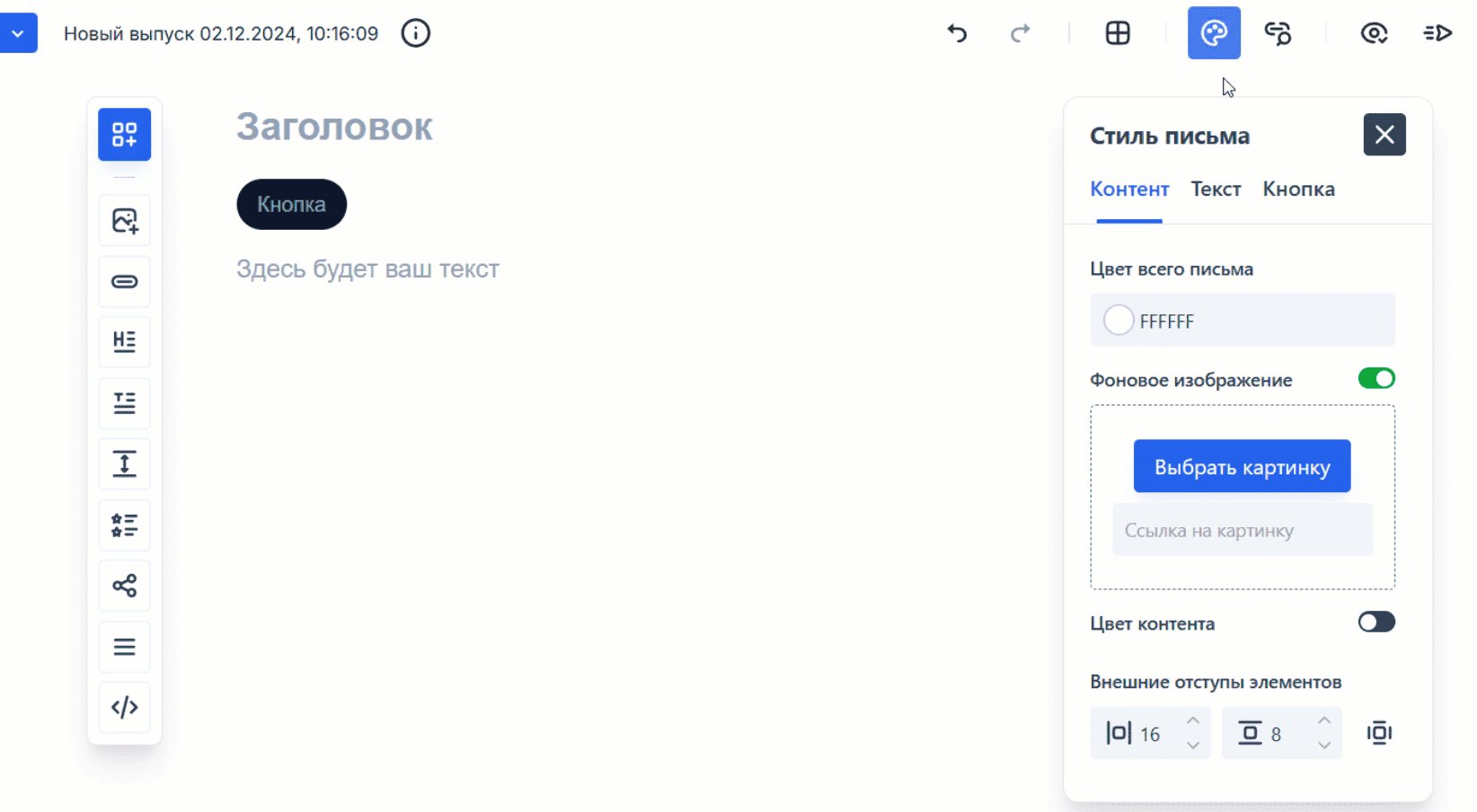
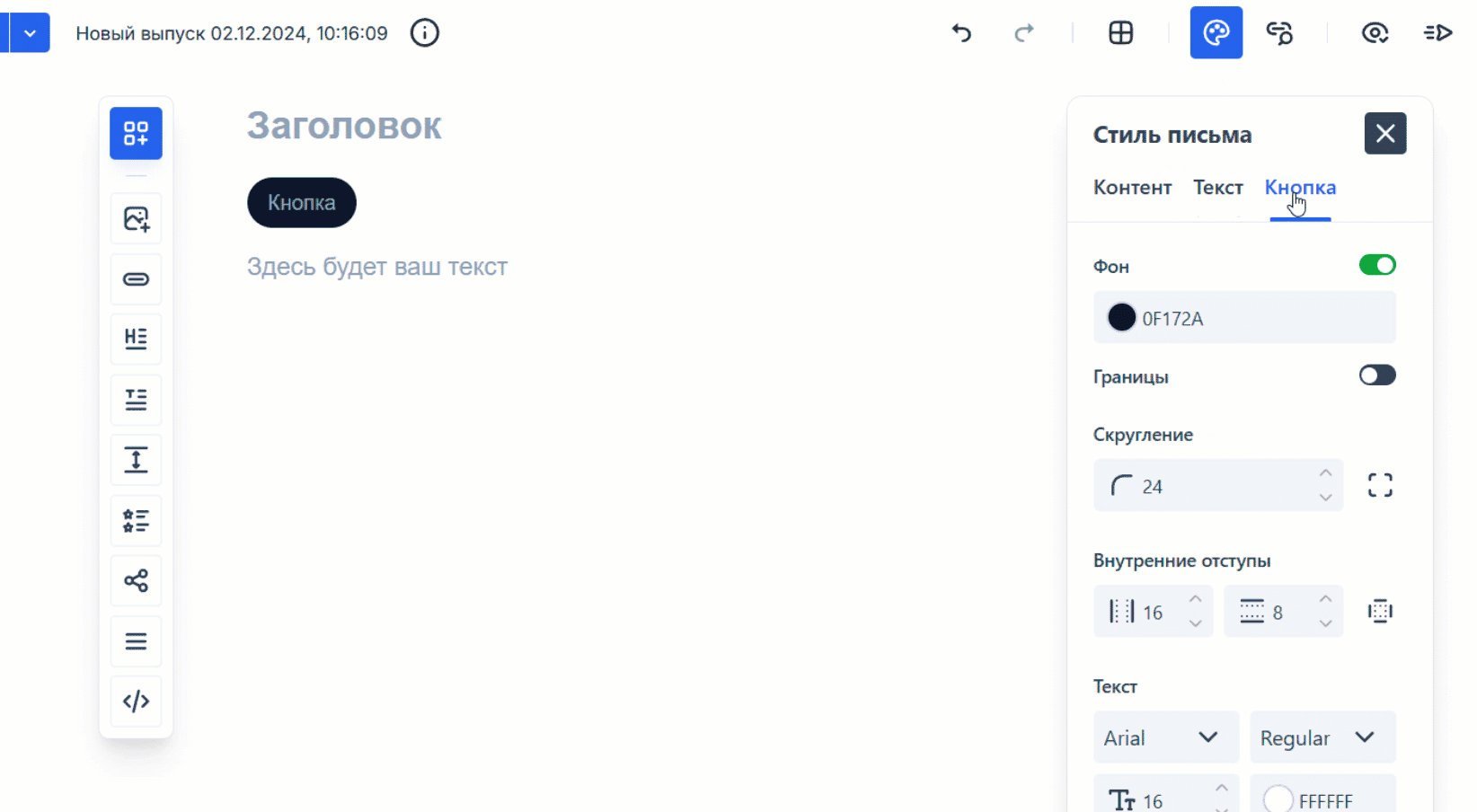
В меню стилей можно настроить дизайн сразу для всех элементов письма: установить цвет, добавить фоновое изображение, настроить заголовки, тексты и кнопки.
А ещё с помощью стилей можно быстро изменять параметры конкретного элемента сразу во всём письме.

Стиль письма можно настроить в соответствии с брендбуком вашей компании, и использовать его в будущих рассылках.
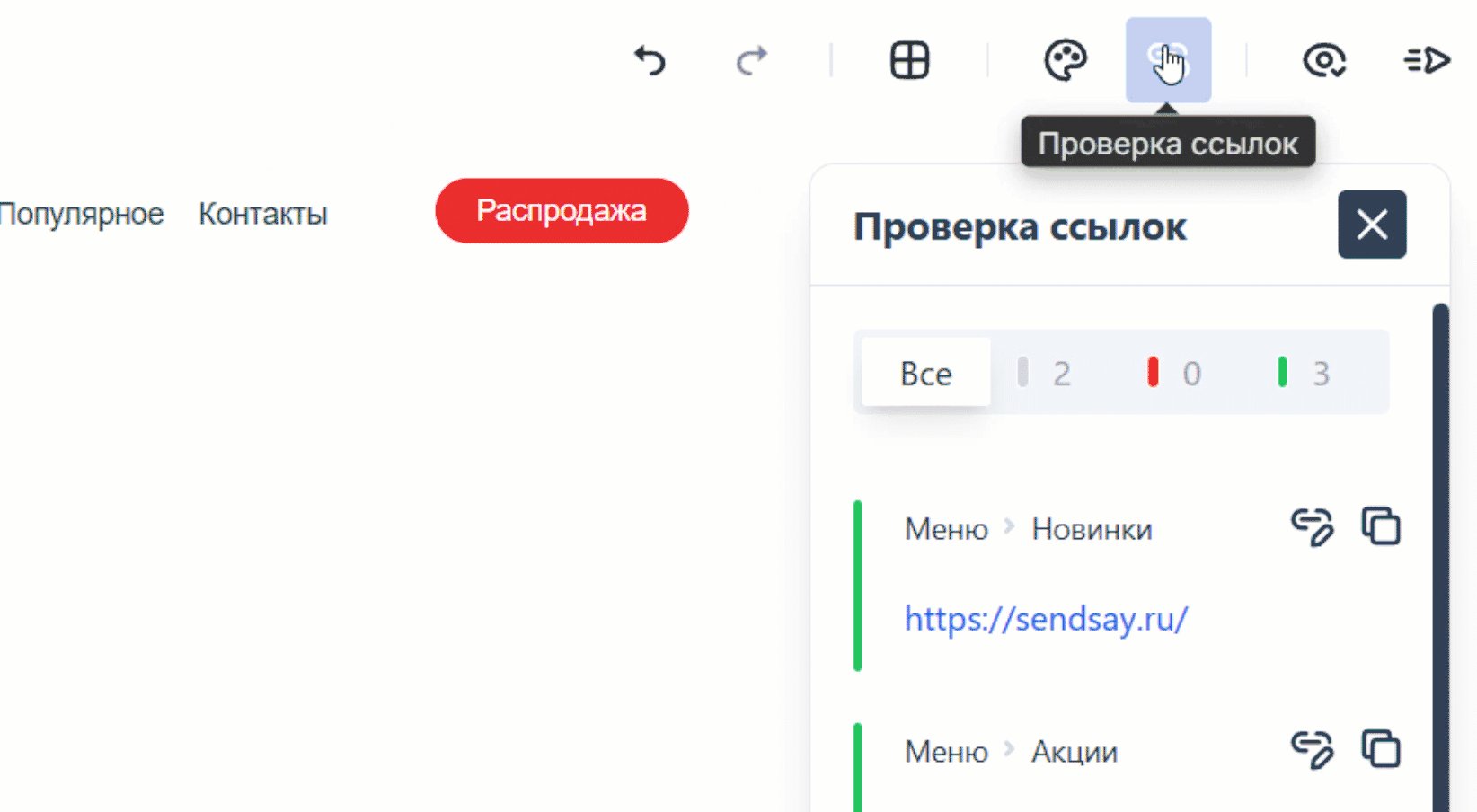
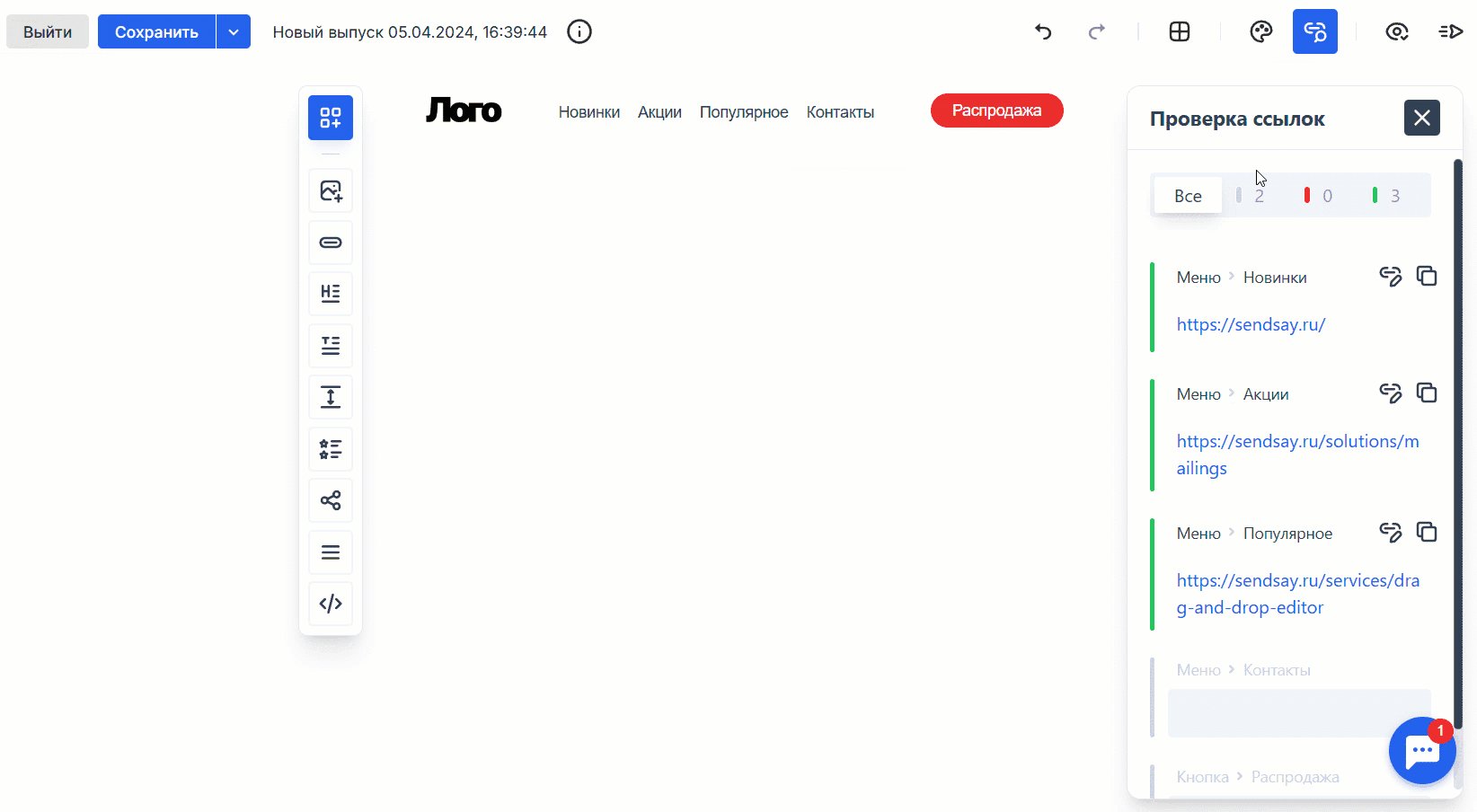
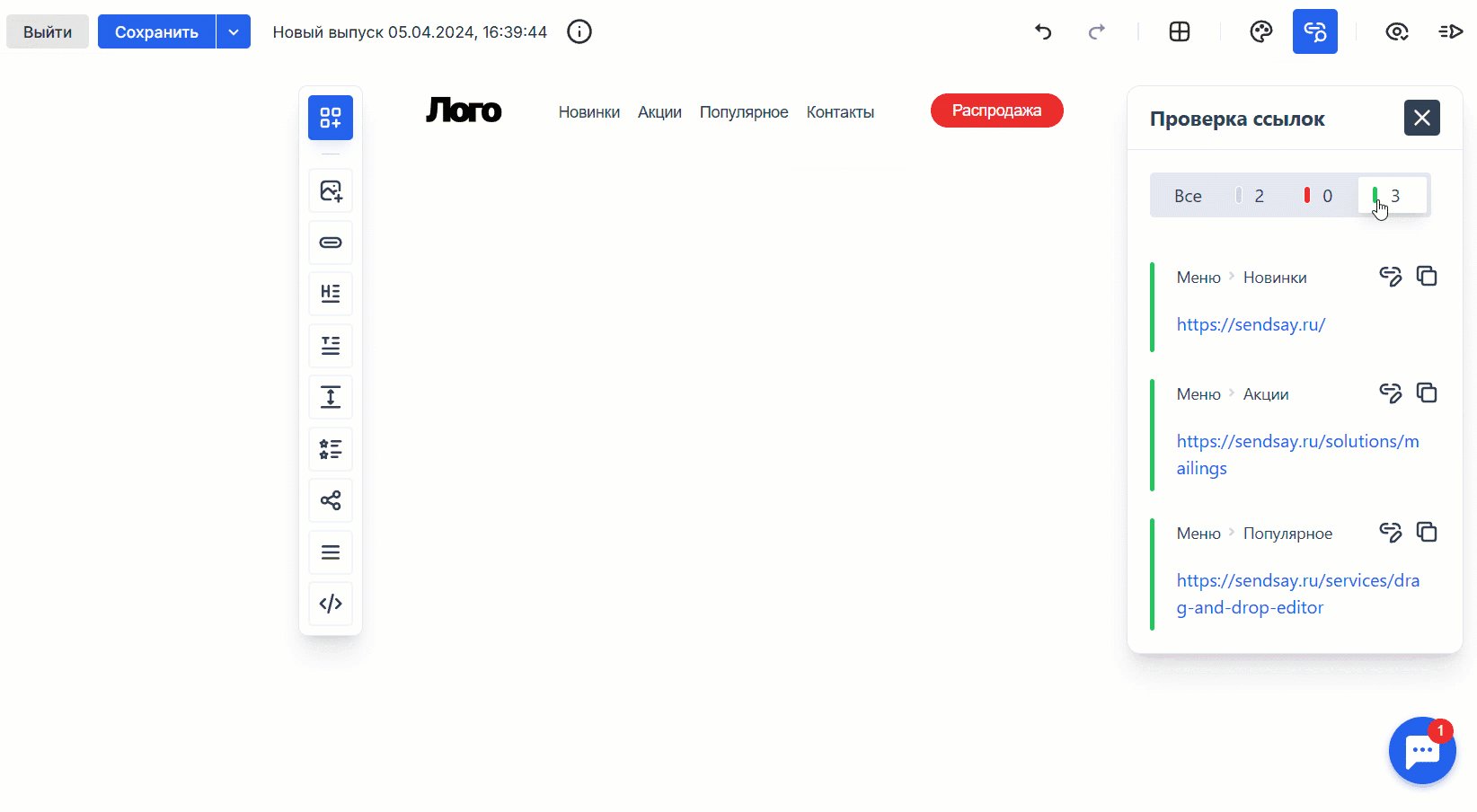
Тестирование писем
Новый инструмент «Проверка ссылок» покажет все ссылки, которые вы добавили в письмо, а также элементы, к которым они привязаны. Это поможет убедиться, что ссылки работают корректно.

Функция предпросмотра теперь позволяет увидеть, как будет выглядеть письмо, если у получателя выключена загрузка изображений. Так будет легче заметить, на каких элементах не хватает альтернативного текста.

Читайте также:
Как создать письмо в конструкторе