Прехедер письма: что это, какие бывают и как их создать
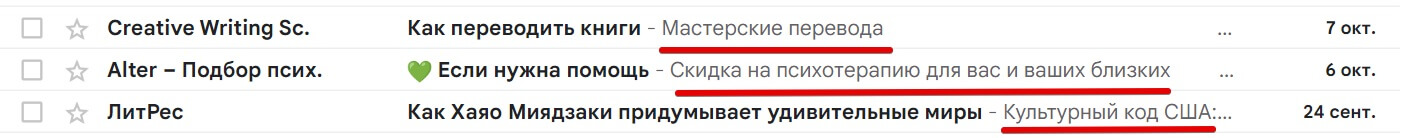
Прехедер — это короткий текст, который получатель видит в списке входящих писем после имени отправителя и темы. В зависимости от типа прехедер может отображаться и в самом письме — в его верхней части.

Прехедер дополняет тему письма и помогает привлечь внимание получателя. С его помощью можно:
- уточнить или расширить тему;
- мотивировать получателя открыть рассылку;
- избежать подстановки случайного текста вроде «Просмотреть в браузере» или первых строк письма.
Какие бывают прехедеры
Тип прехедера зависит от того, как он будет выглядеть в самом письме, а письмо в списке входящих.
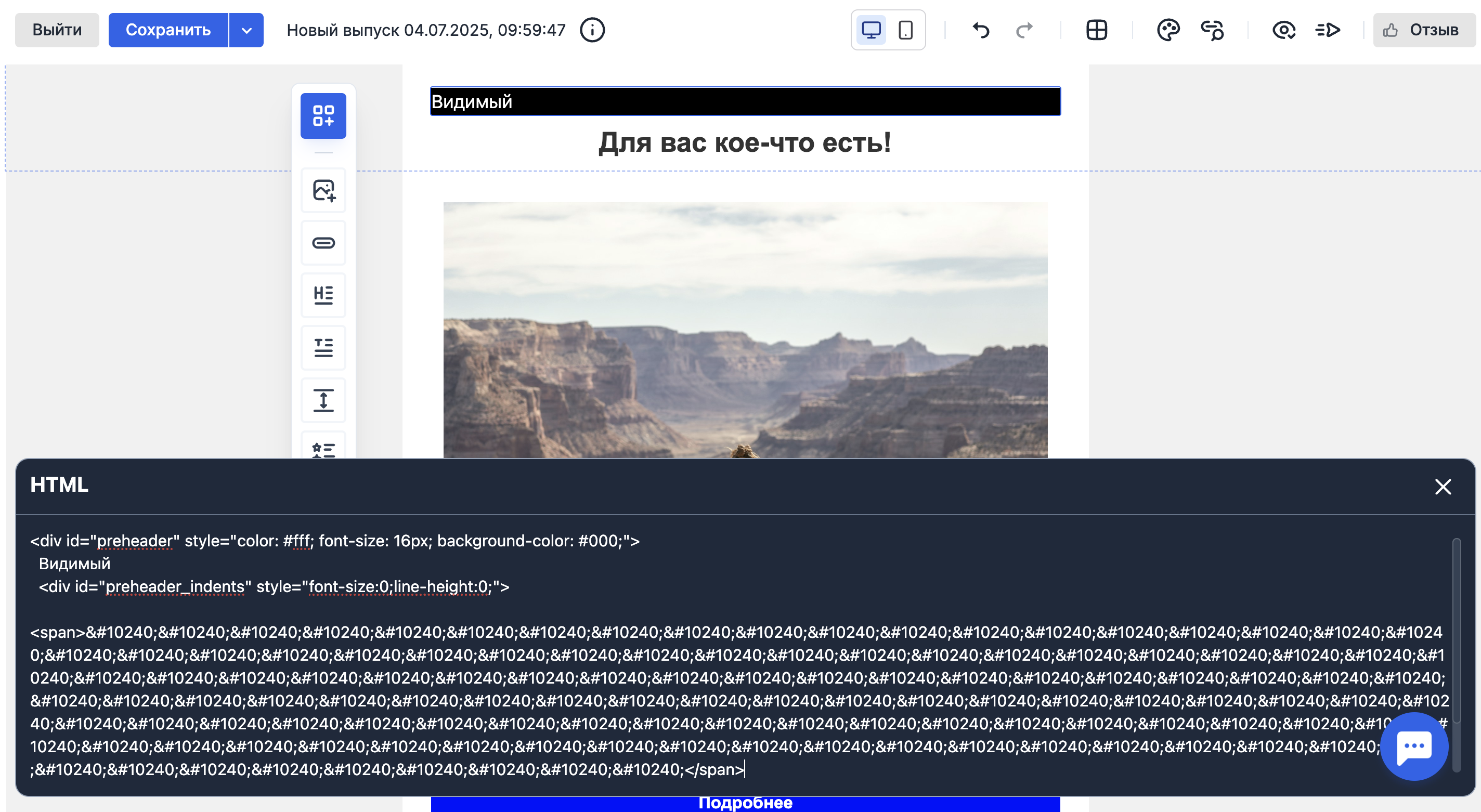
- Видимый прехедер — отображается в списке входящих писем и в самом письме.

- Невидимый прехедер — виден в списке входящих, но не отображается в теле письма. Его можно использовать, если нужно, чтобы письмо начиналось с баннера, фразы без прехедера или чтобы шапка письма была только с логотипом.

- Скрытый прехедер — не отображается ни в списке входящих писем, ни в письме. Используется, если прехедер не нужен, но важно избежать подстановки случайного текста.

Прехедер можно добавить в конструкторе писем и в HTML-редакторе. Ниже — инструкции для каждого варианта.
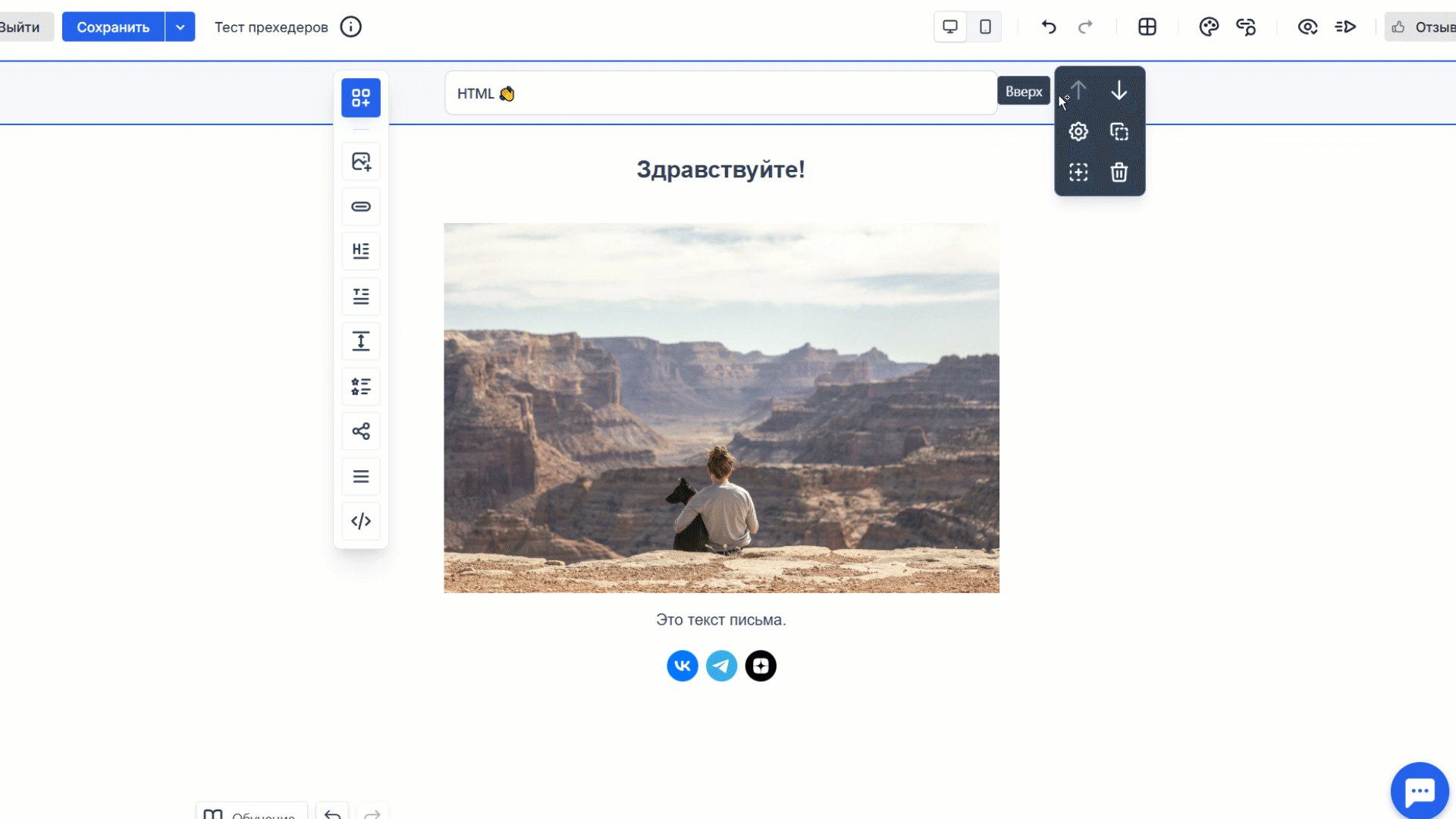
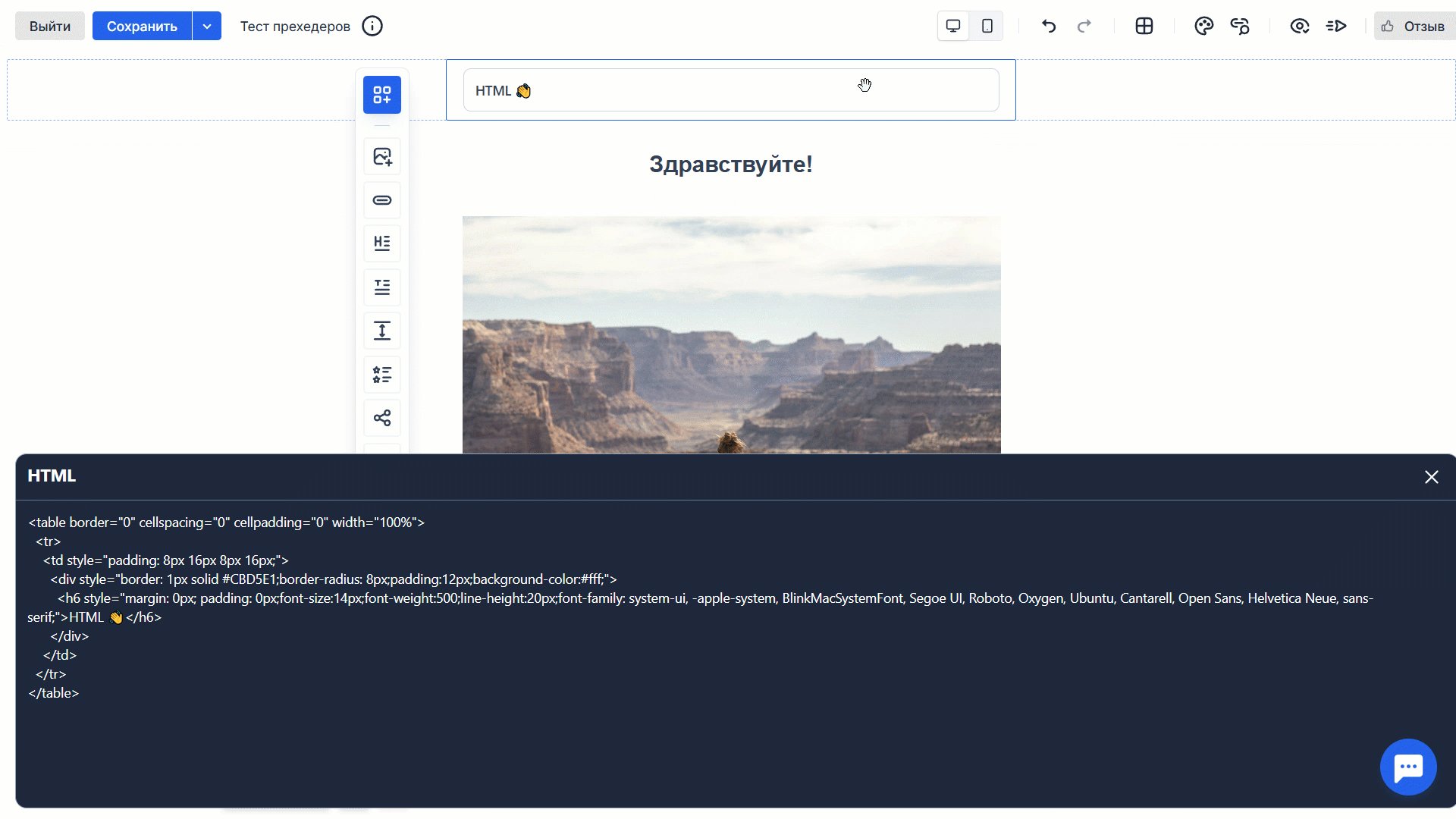
Как добавить прехедер в конструкторе писем
- Видимый
- Невидимый
- Скрытый
Отображается в списке входящих писем после темы и в самом письме.
Чтобы добавить видимый прехедер:
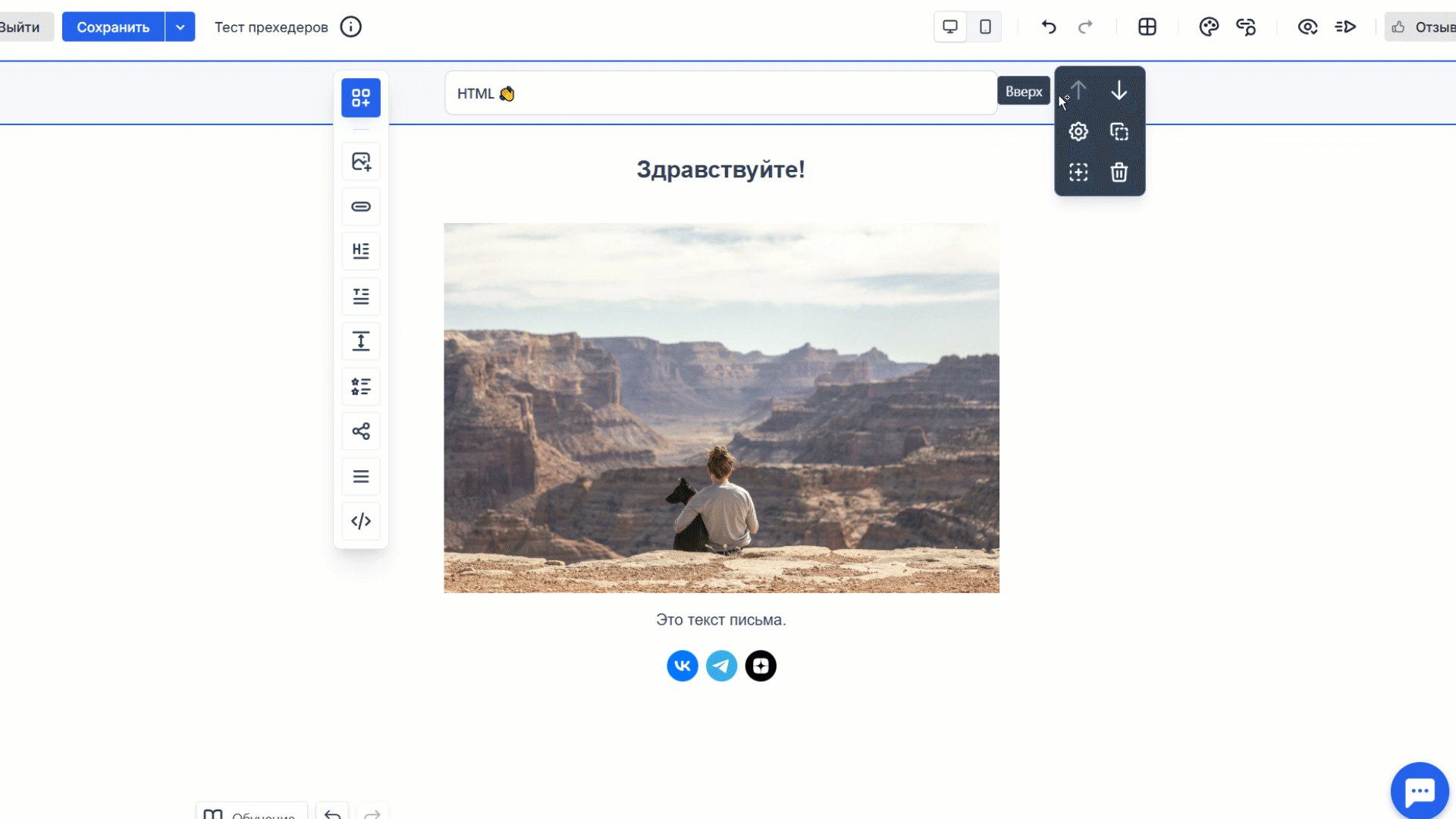
-
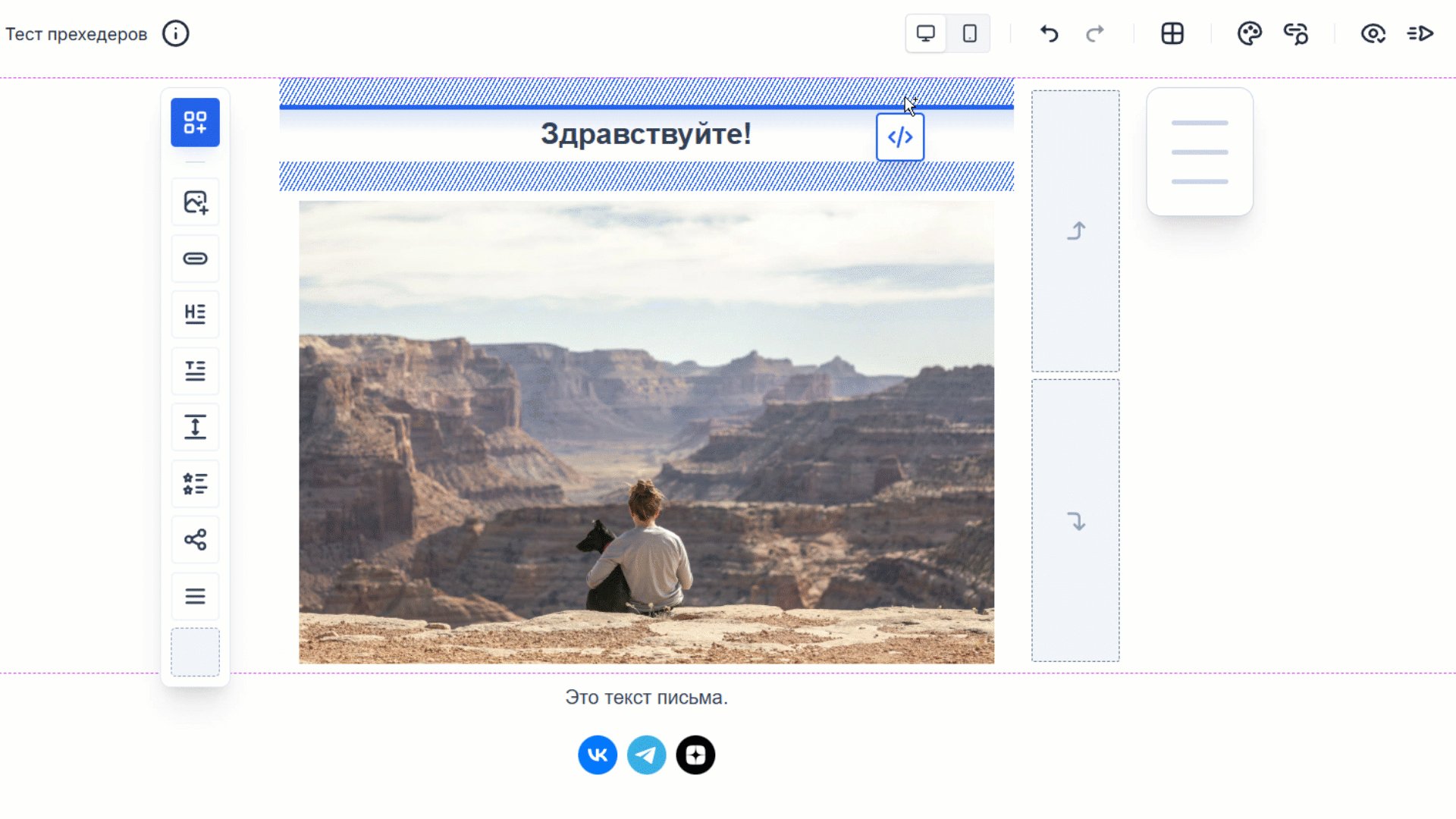
Выберите элемент Код и перетащите его в отдельную секцию в начале письма.

-
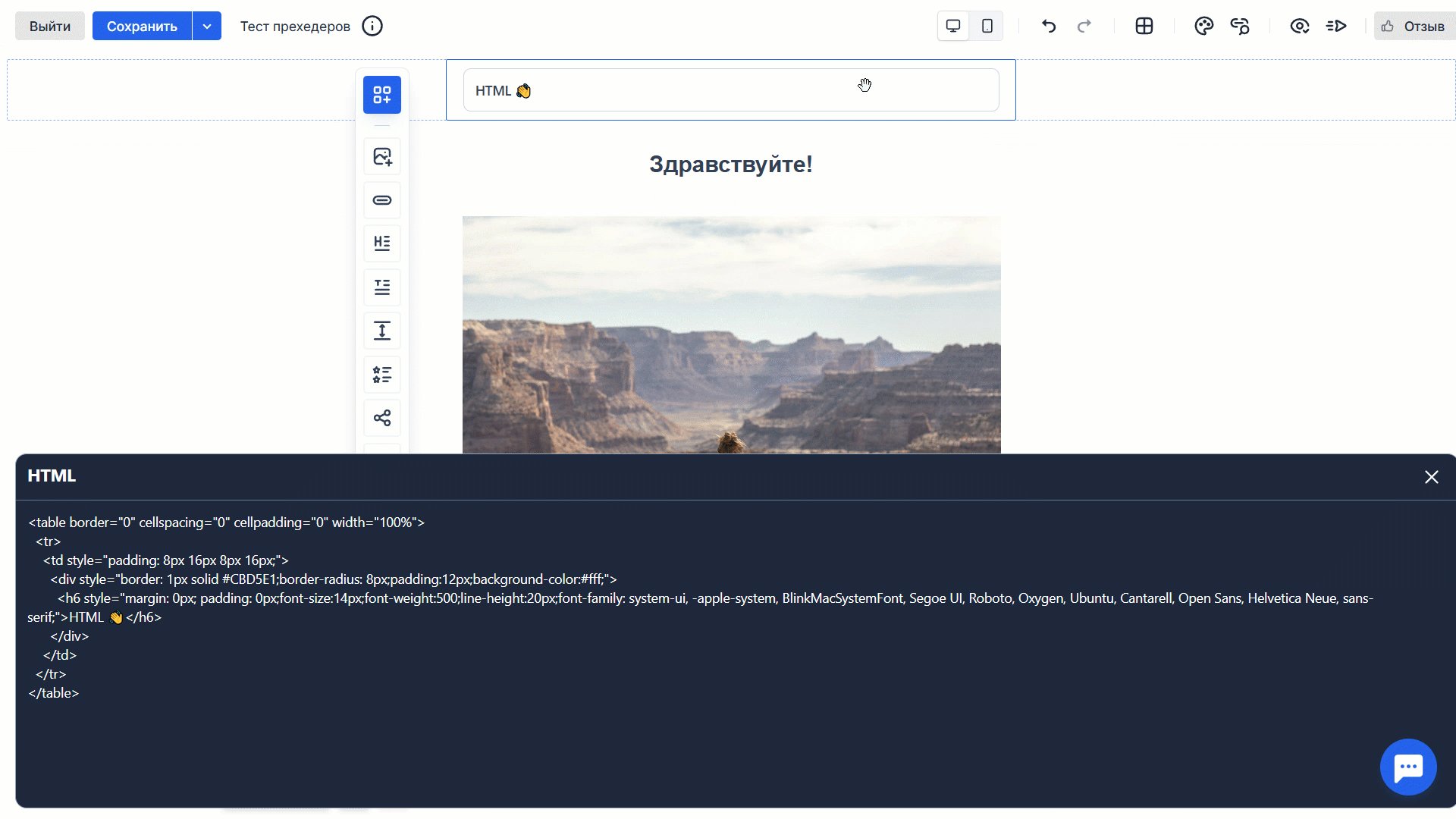
Дважды кликните по элементу, удалите исходное содержание и вставьте код:
<div id="preheader" style="color: #fff; font-size: 16px; background-color: #000;">
Видимый
<vk-snippet-end />
<div id="preheader_indents" style="font-size:0;line-height:0;">
<span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span>
</div>
</div>
Вместо слова Видимый укажите текст вашего прехедера. Цвет текста можно изменить в параметре color, а цвет фона — в параметре background-color.

Виден в списке входящих писем после темы письма, но не отображается в самом письме. Такой вариант подойдёт, если письмо начинается с баннера или шапки с логотипом.
Чтобы добавить невидимый прехедер:
-
Выберите элемент Код и перетащите его в отдельную секцию в начале письма.

-
Дважды кликните по элементу, удалите исходное содержание и вставьте код:
<div id="preheader" style="font-size:0px;color:transparent;opacity:0;">
Невидимый прехедер
<vk-snippet-end />
<div id="preheader_indents">
<span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
>
</div>
</div>
Вместо слов Невидимый прехедер укажите текст вашего прехедера.
Не отображается ни в списке входящих писем, ни в самом письме. Используйте этот вариант, если прехедер не нужен, но вы хотите избежать подстановки текста из письма.
Чтобы добавить скрытый прехедер:
-
Выберите элемент Код и перетащите его в отдельную секцию в начале письма.

-
Дважды кликните по элементу, удалите исходное содержание и вставьте код:
<div id="preheader" style="font-size:0;line-height:0;">
<span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span>
</div>
Чтобы проверить, корректно ли отображается прехедер, отправьте себе тестовую копию письма.
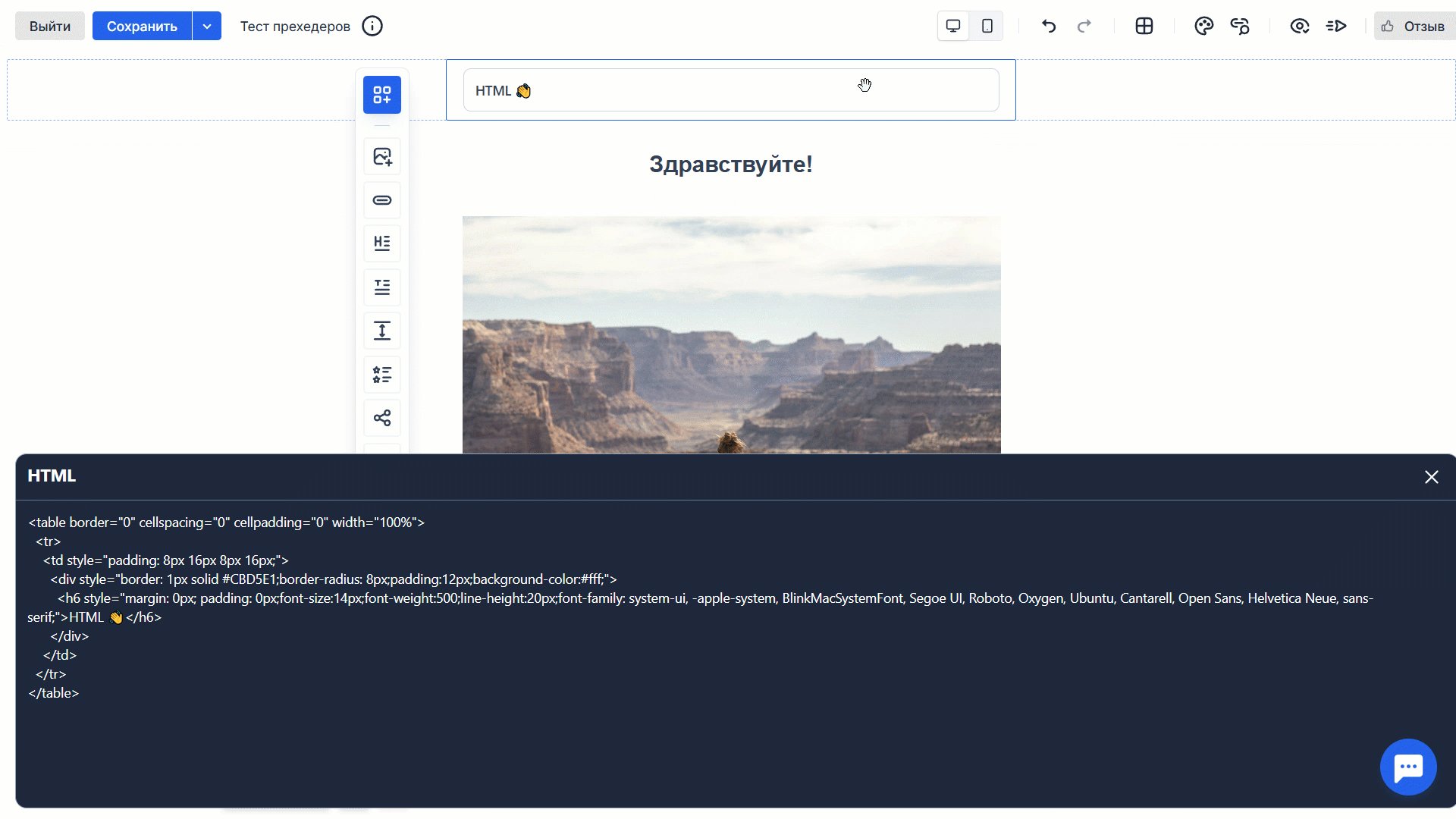
Как добавить прехедер в HTML-редакторе
- Видимый
- Невидимый
- Скрытый
Вставьте код прехедера в начало письма, сразу после тега <body>:
<div id="preheader" style="color: #fff; font-size: 16px; background-color: #000;">
Видимый
<vk-snippet-end />
<div id="preheader_indents" style="font-size:0;line-height:0;">
<span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span>
</div>
</div>
Вставьте код прехедера в начало письма, сразу после тега <body>:
<div id="preheader" style="font-size:0px;color:transparent;opacity:0;">
Невидимый прехедер
<vk-snippet-end />
<div id="preheader_indents">
<span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
><span
>‌ ‌ ‌ ‌ ‌ </span
>
</div>
</div>
Вставьте код прехедера в начало письма, сразу после тега <body>:
<div id="preheader" style="font-size:0;line-height:0;">
<span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span
><span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span>
</div>
Примеры прехедеров
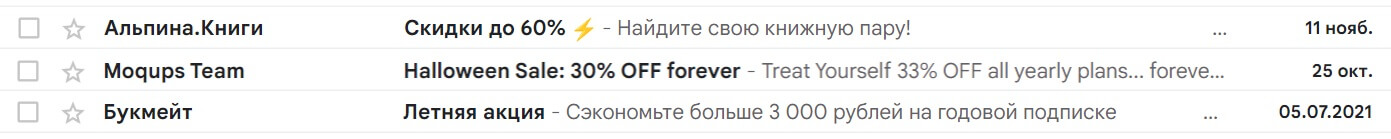
1. Лаконичный прехедер

Оптимальная длина прехедера — 40-130 символов. Длина будет зависеть от почтового клиента, поэтому идеального размера не существует.
Если ваши подписчики в основном открывают письма с мобильных устройств, то прехедер лучше сделать короче и написать важную информацию в начале.

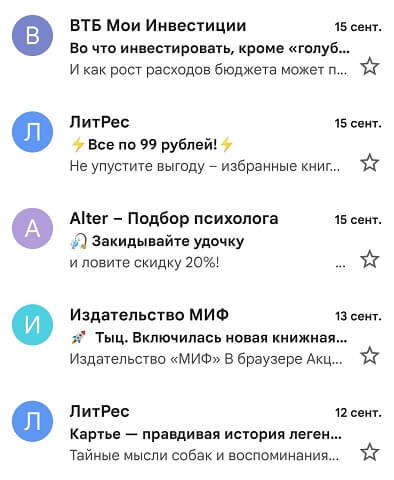
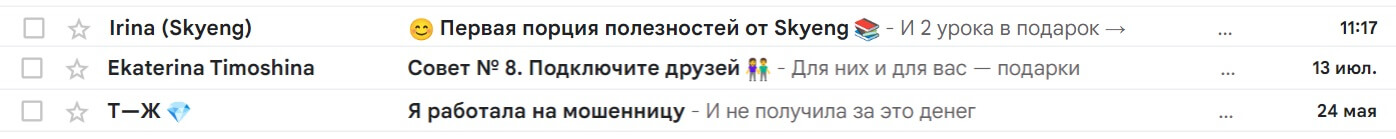
2. Прехедер с призывом

СTA должен быть коротким, простым или обещающим выгоду. Призыв к действию может побудить больше людей открыть письмо.
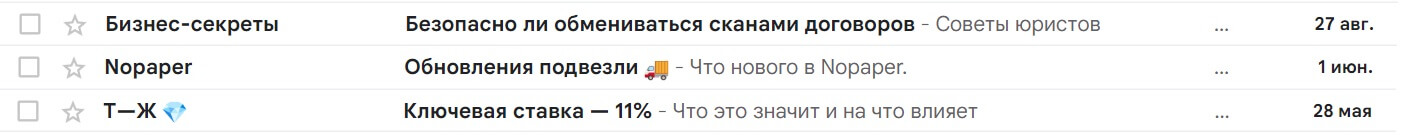
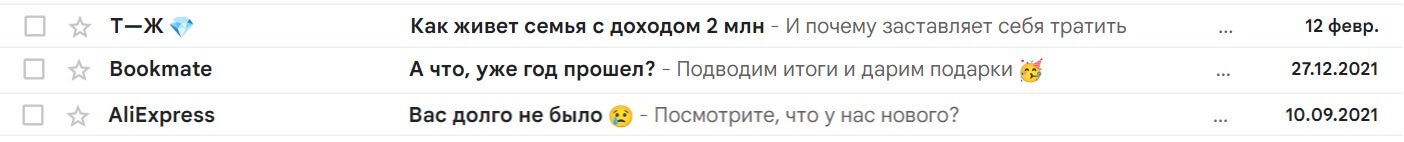
3. Прехедер не повторяет тему письма

Прехедер и тема письма должны дополнять друг друга, а не копировать. Прехедер — это возможность расширить тему с помощью новых интересных деталей.
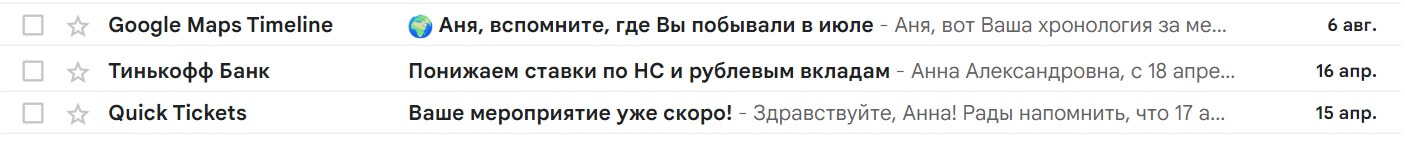
4. Прехедер содержит персонализацию

Личное обращение может привлечь внимание и повысить открываемость писем.
5. Прехедер вызывает любопытство

Нарушение ожиданий, необычные вопросы или обещание �подарка в письме — всё это также поможет заинтересовать получателей и потом открыть письмо.
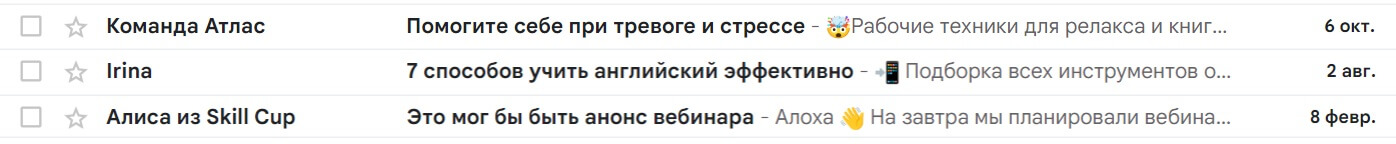
6. Прехедер с эмодзи

Это поможет выделить письмо среди других отправителей и вызвать интерес. Также вместо слова или фразы можно использовать эмодзи, чтобы сократить длину прехедера. Главное — не переборщить и не сделать весь прехедер из смайликов.
Смотрите также:
Видеоурок Как добавить прехедер в письмо