Как создать письмо в конструкторе
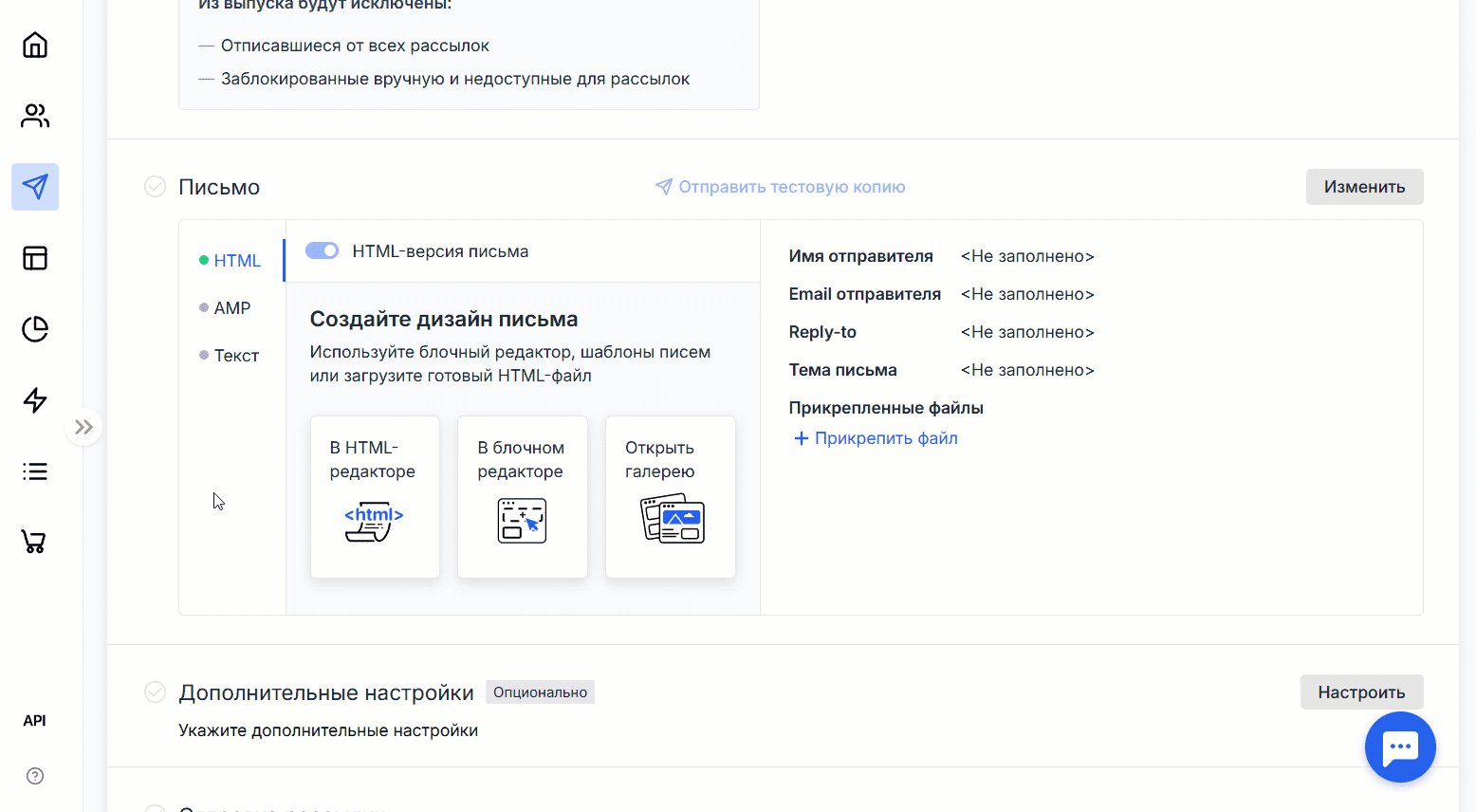
Вы можете создать письмо несколькими способами:
- собрать в конструкторе писем с нуля,
- написать код в HTML-редакторе,
- загрузить свой шаблон в формате HTML,
- выбрать в галерее один из готовых шаблонов и на его основе создать письмо в конструкторе писем.

Конструктор писем — это инструмент для создания письма из готовых блоков, в котором письма можно собирать из разных элементов (картинки, текст, кнопки) по принципу drag-and-drop: необходимо только продумать структуру, написать текст и подобрать картинки. Вёрстка созданного в конструкторе письма автоматически адаптируется под разные типы устройств, с которых пользователи читают почту.
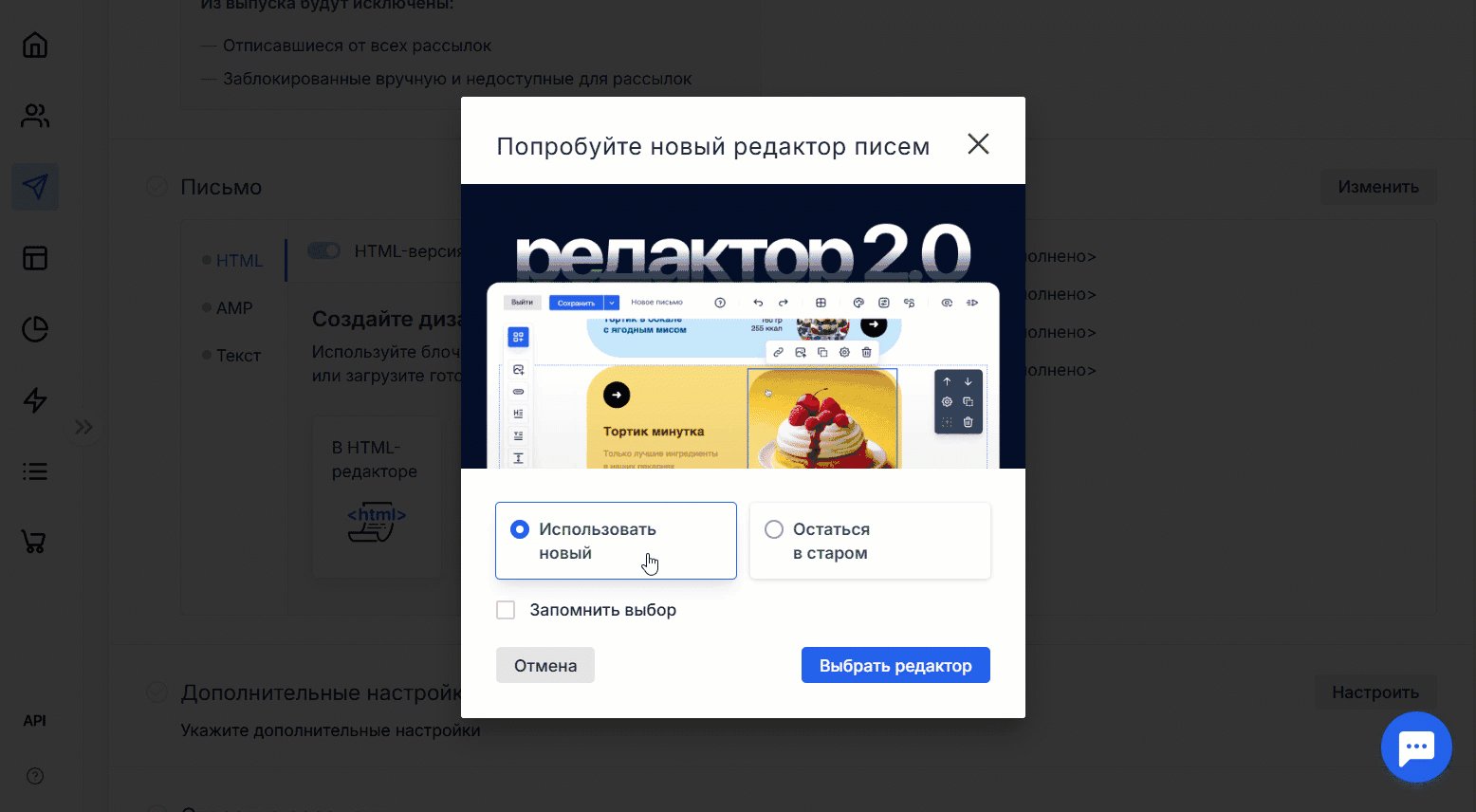
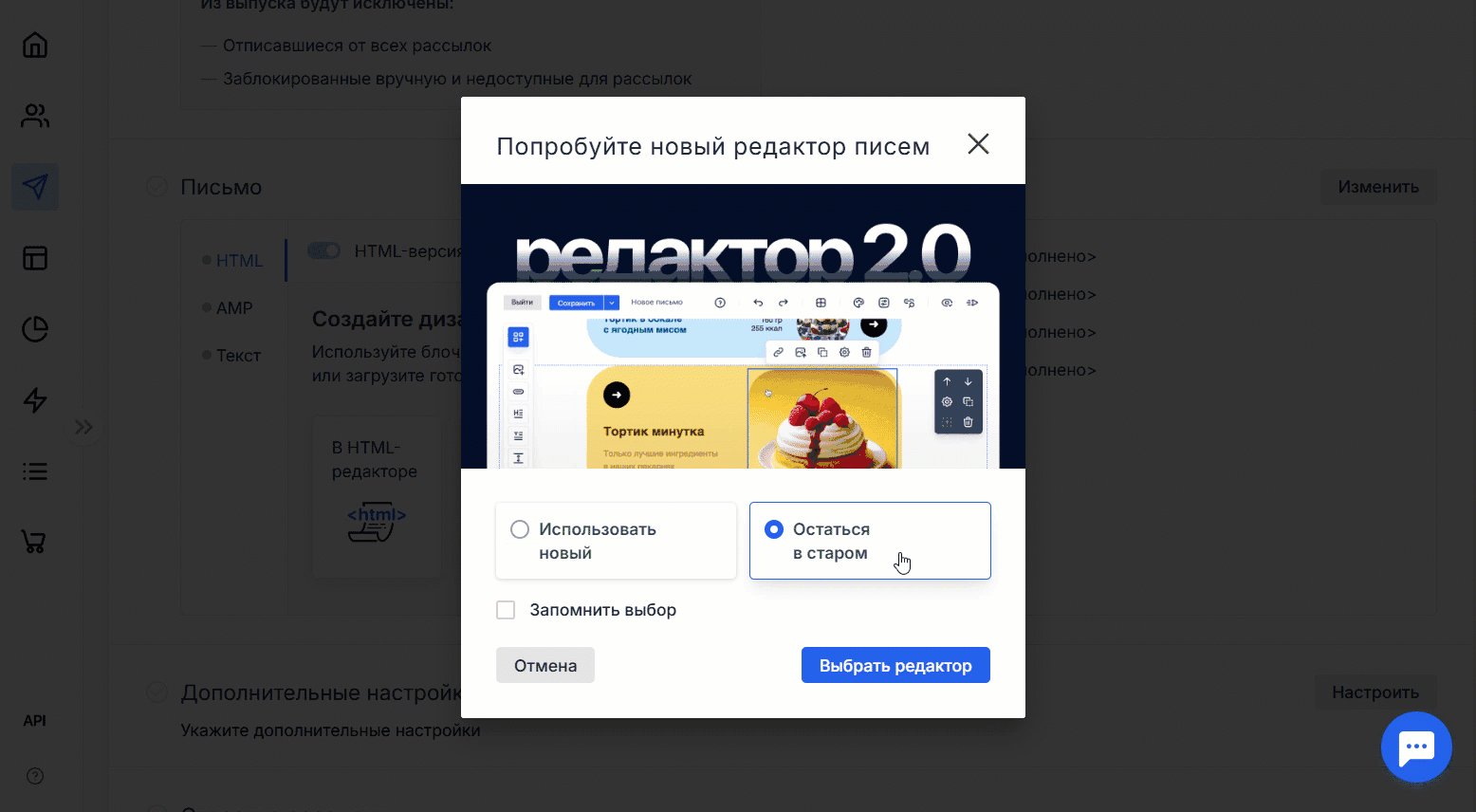
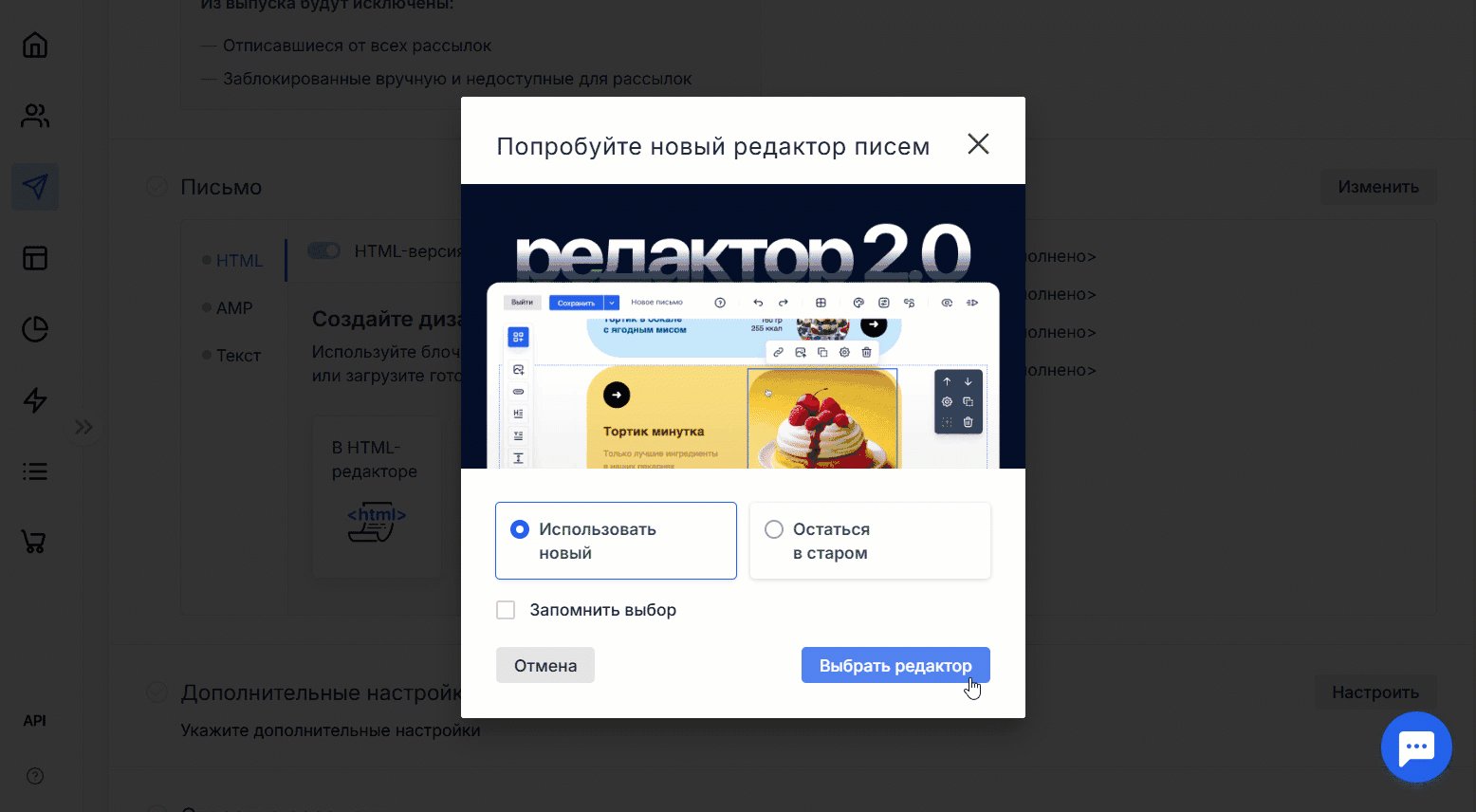
У конструктора писем есть две версии: старая и новая. Вы сможете выбрать, какую версию использовать, приступая к созданию дизайна письма. Новым пользователям Sendsay, которые зарегистрировались в платформе после 13.10.2025, доступен только новый конструктор писем.

Версии конструктора отличаются интерфейсом и некоторыми функциями. Подробнее о различиях версий и новых функциях конструктора можно узнать в отдельной статье.
Как работает новый коструктор писем
Вы можете открыть шаблон, с которым начали работать в старой версии конструктора и перенести его в новую. Все блоки, элементы и контент в шаблоне сохранятся.
Если вы откроете и сохраните шаблон в новой версии конструктора, то вернуть его в старую версию будет нельзя.

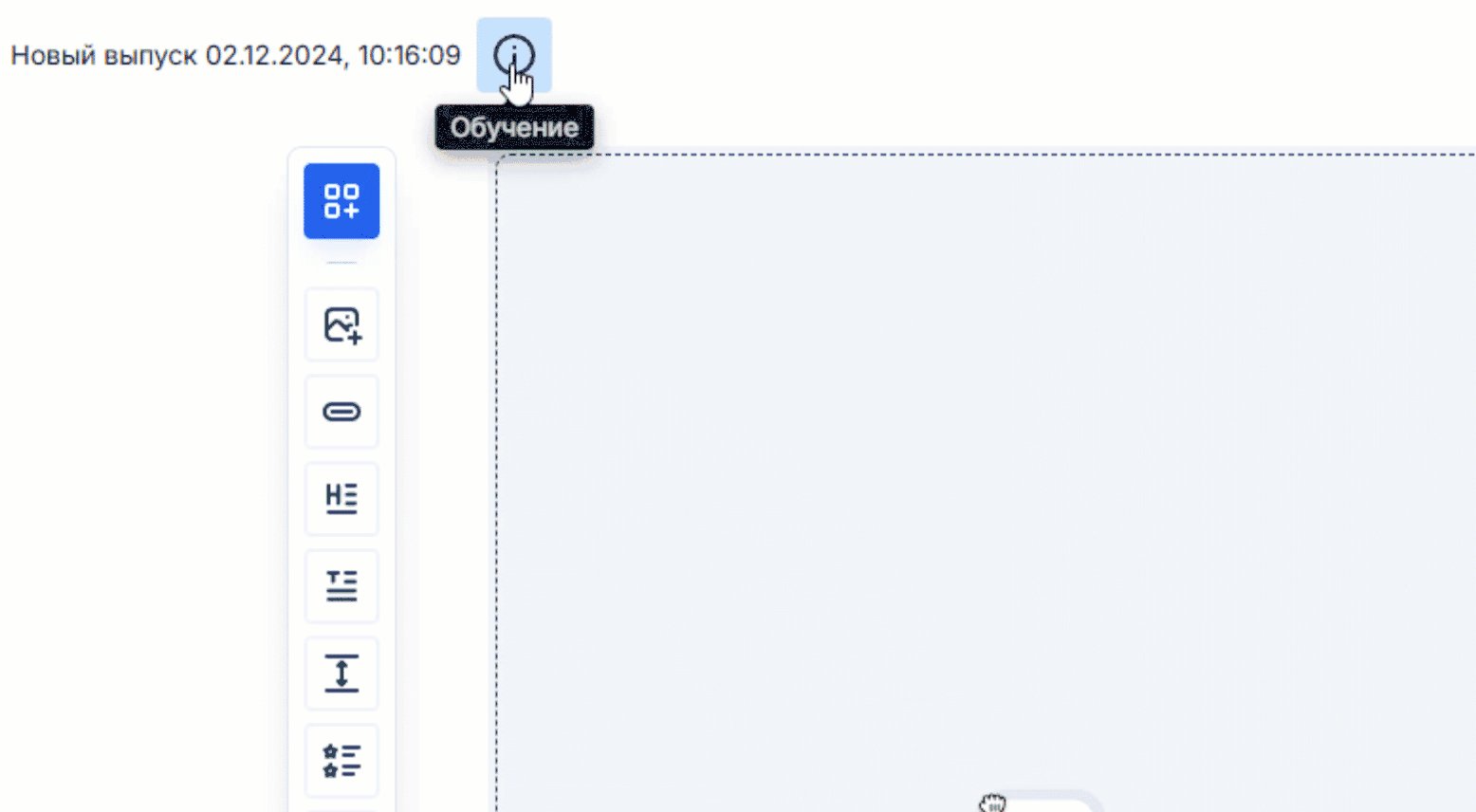
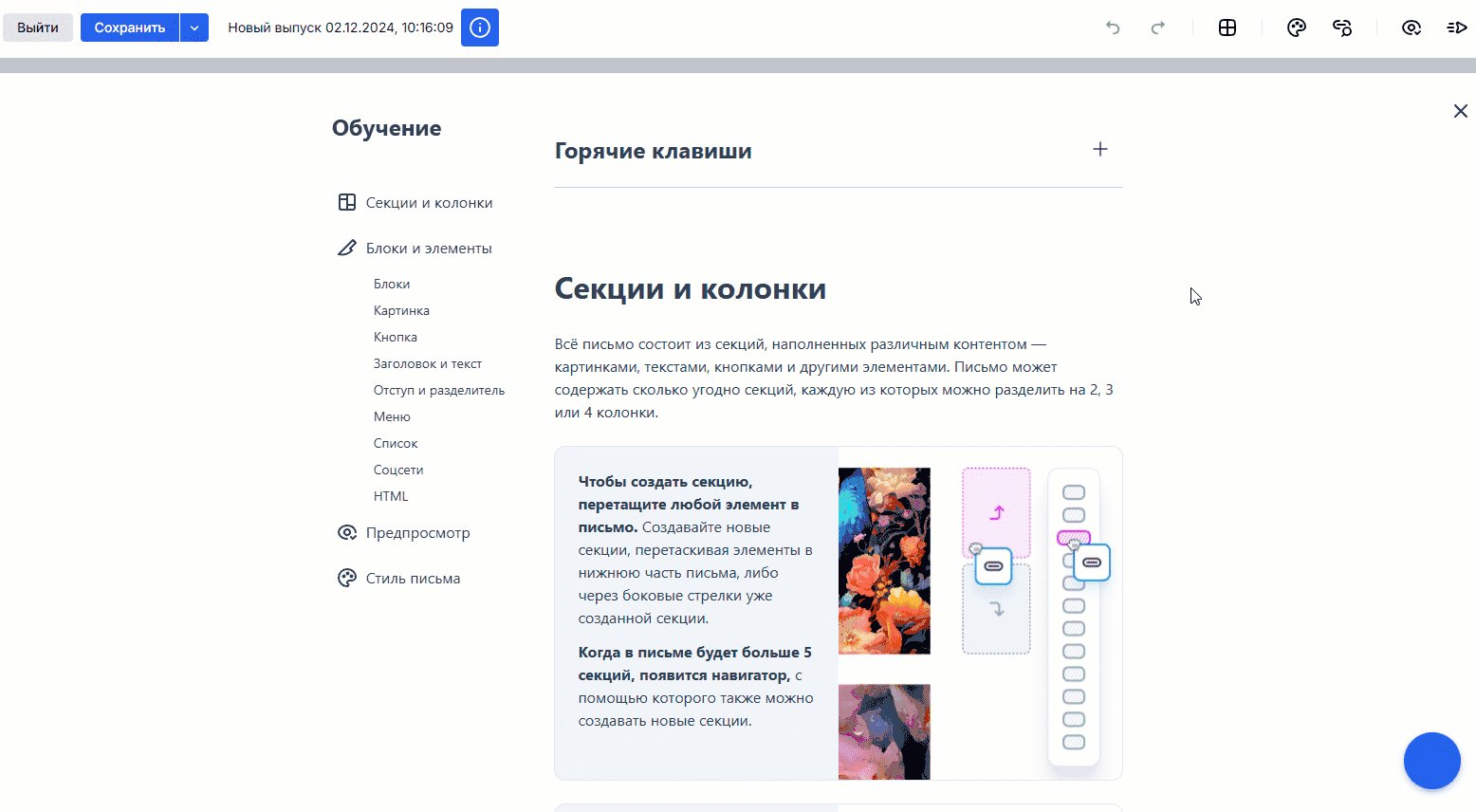
В новом конструкторе есть страница с обучением, где описаны возможности конструктора, горячие клавиши и некоторые советы о подготовке рассылки.

Создание рассылки в конструкторе писем проходит в пять этапов:
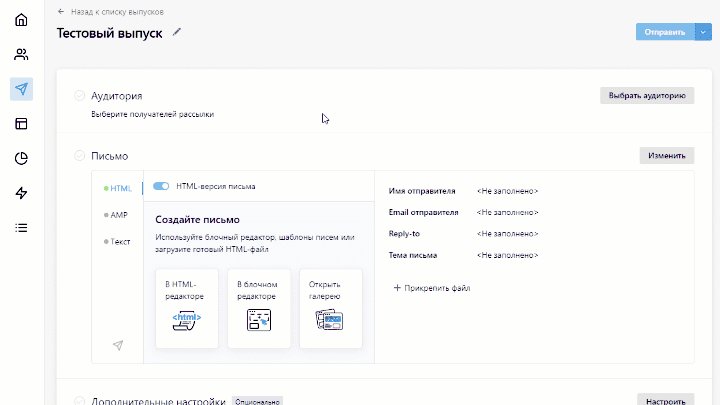
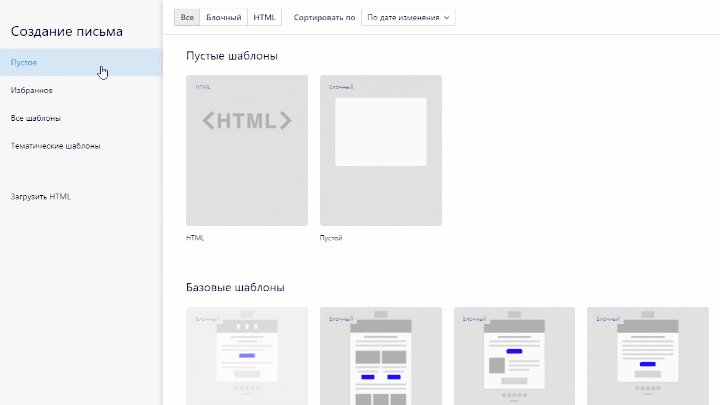
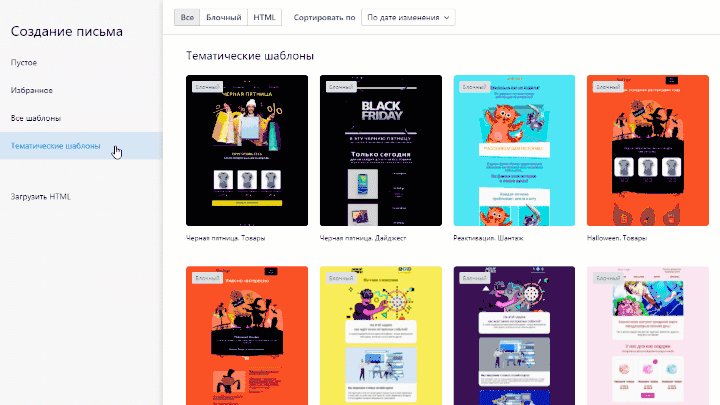
1. Выберите шаблон (опционально)
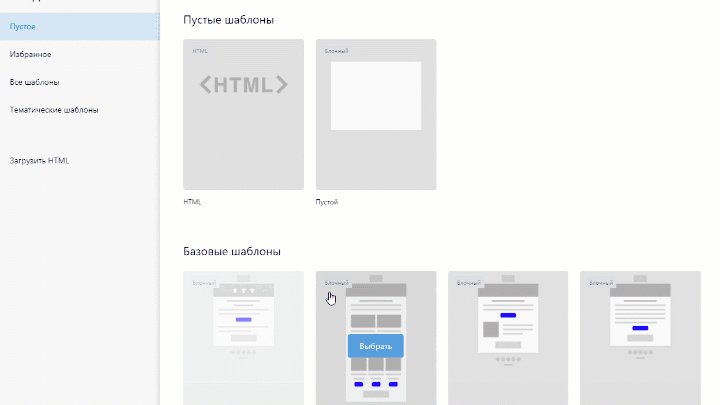
Все письма в конструкторе можно создать с нуля или на основе шаблонов. Шаблоны бывают двух видов:
Базовые — это заготовки из элементов, которые расположены на странице в соответствии с типом рассылки: приветственное письмо, каталог товаров, оповещения, акции, новости и письмо подтверждения (последний доступен только в разделе Контент).
Тематические — это макеты с готовым дизайном. Вам нужно только подставить текст, контакты и логотип бренда.
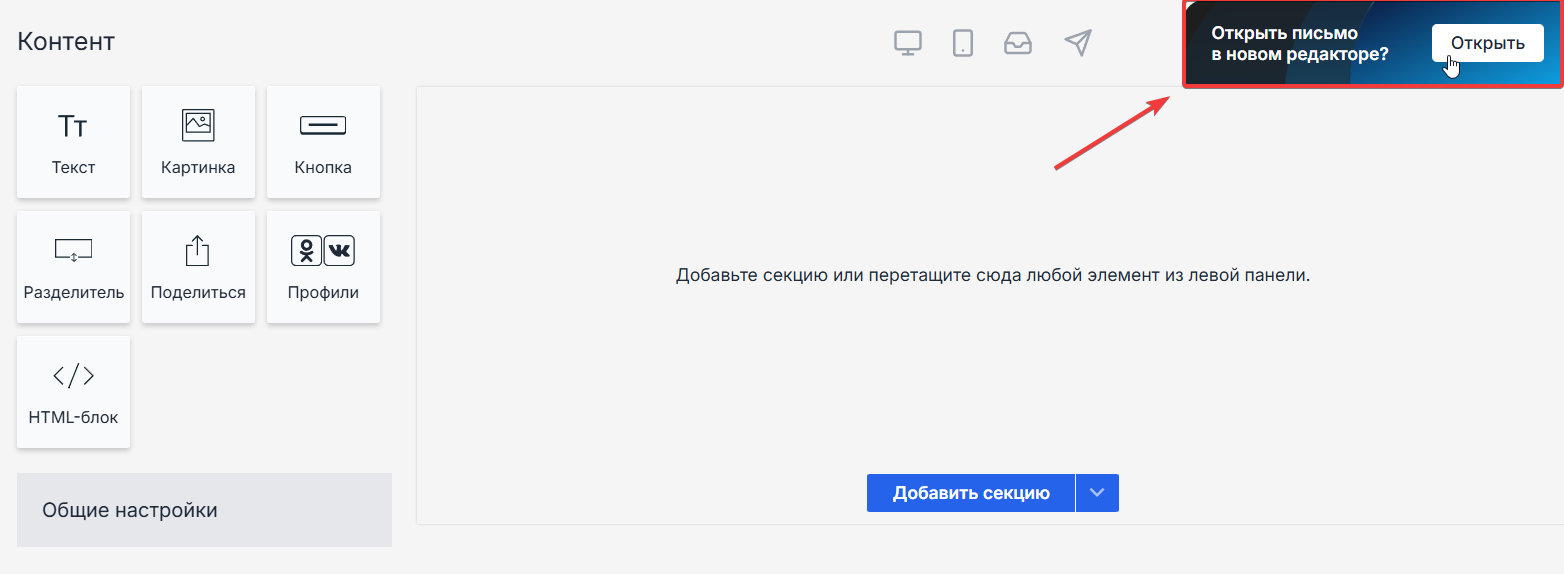
Кроме того, любое письмо можно сохранить как шаблон — он будет храниться в разделе Контент. Чтобы сделать рассылку по своему шаблону, при создании письма откройте вкладку «Избранное» в левом столбике.

2. Добавьте и настройте секции
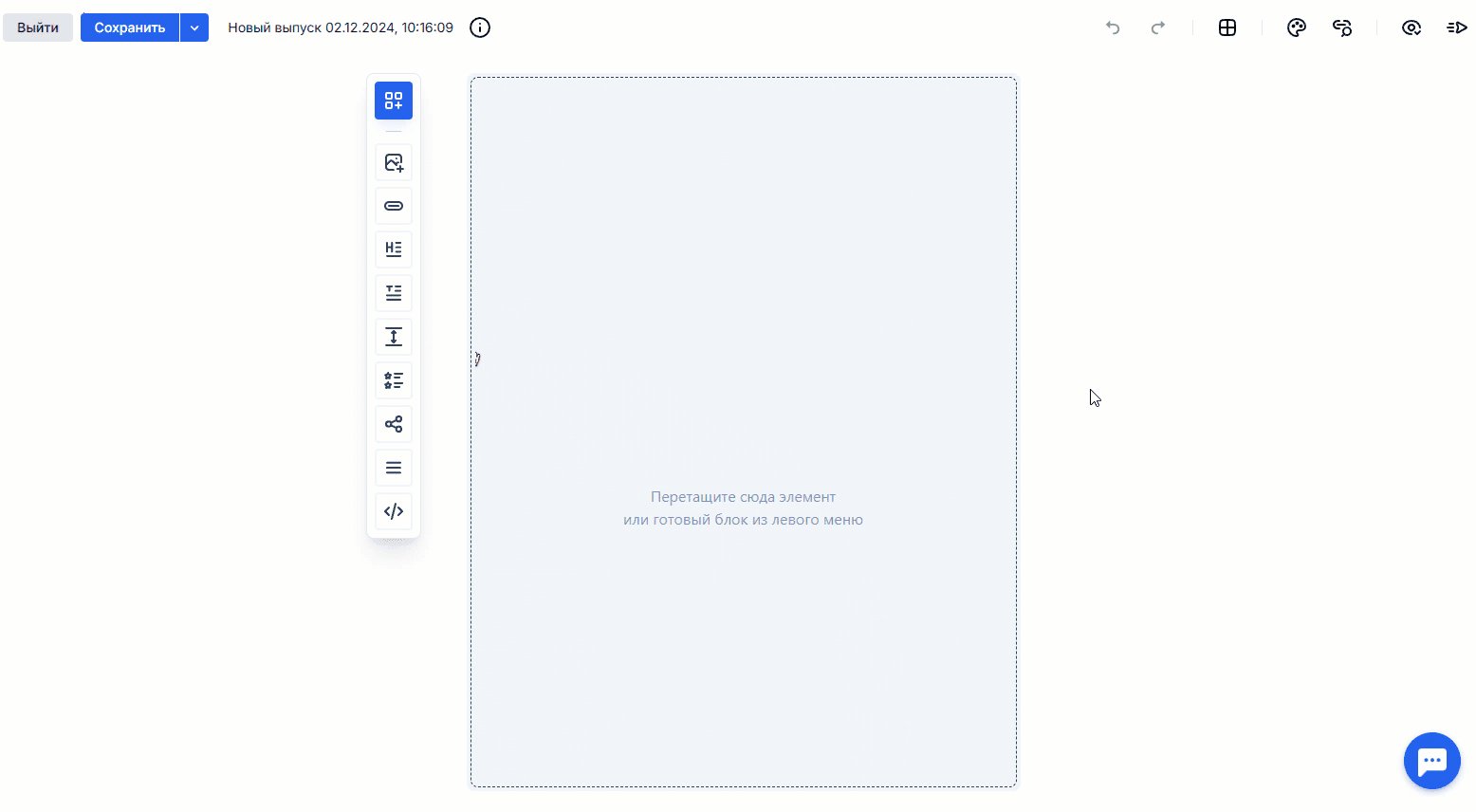
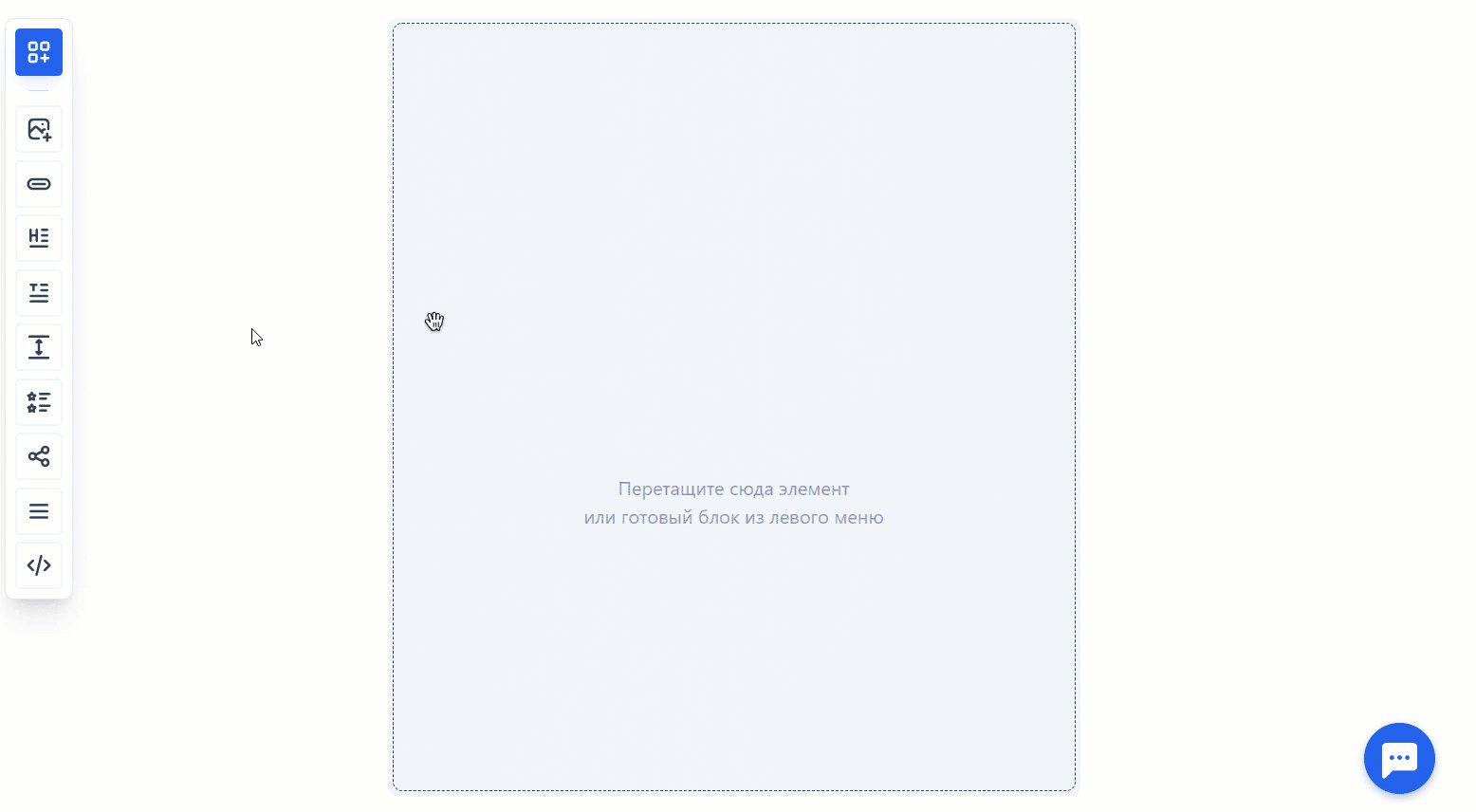
Письмо состоит из секций, которые вы наполняете контентом. В письме может быть любое количество секций.
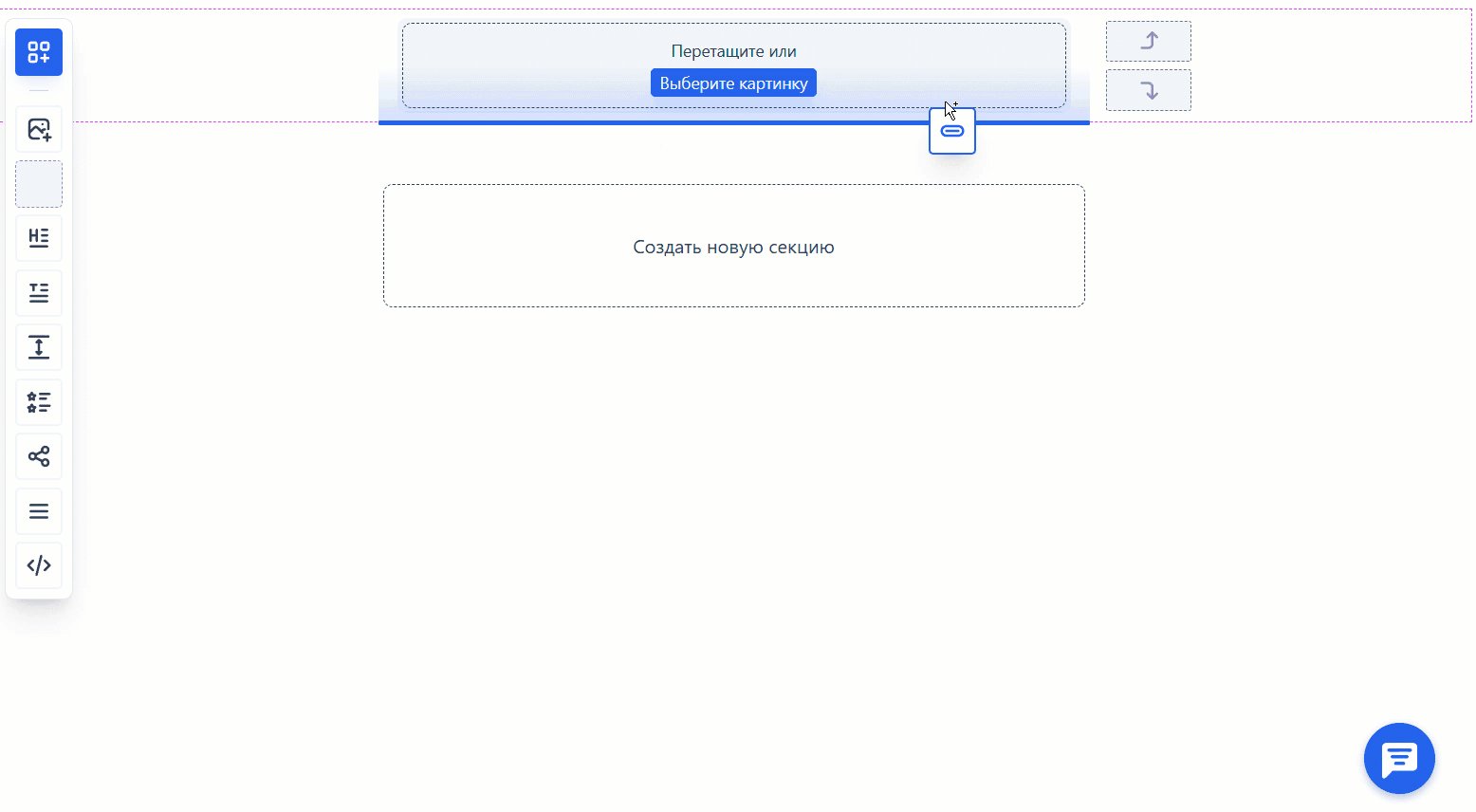
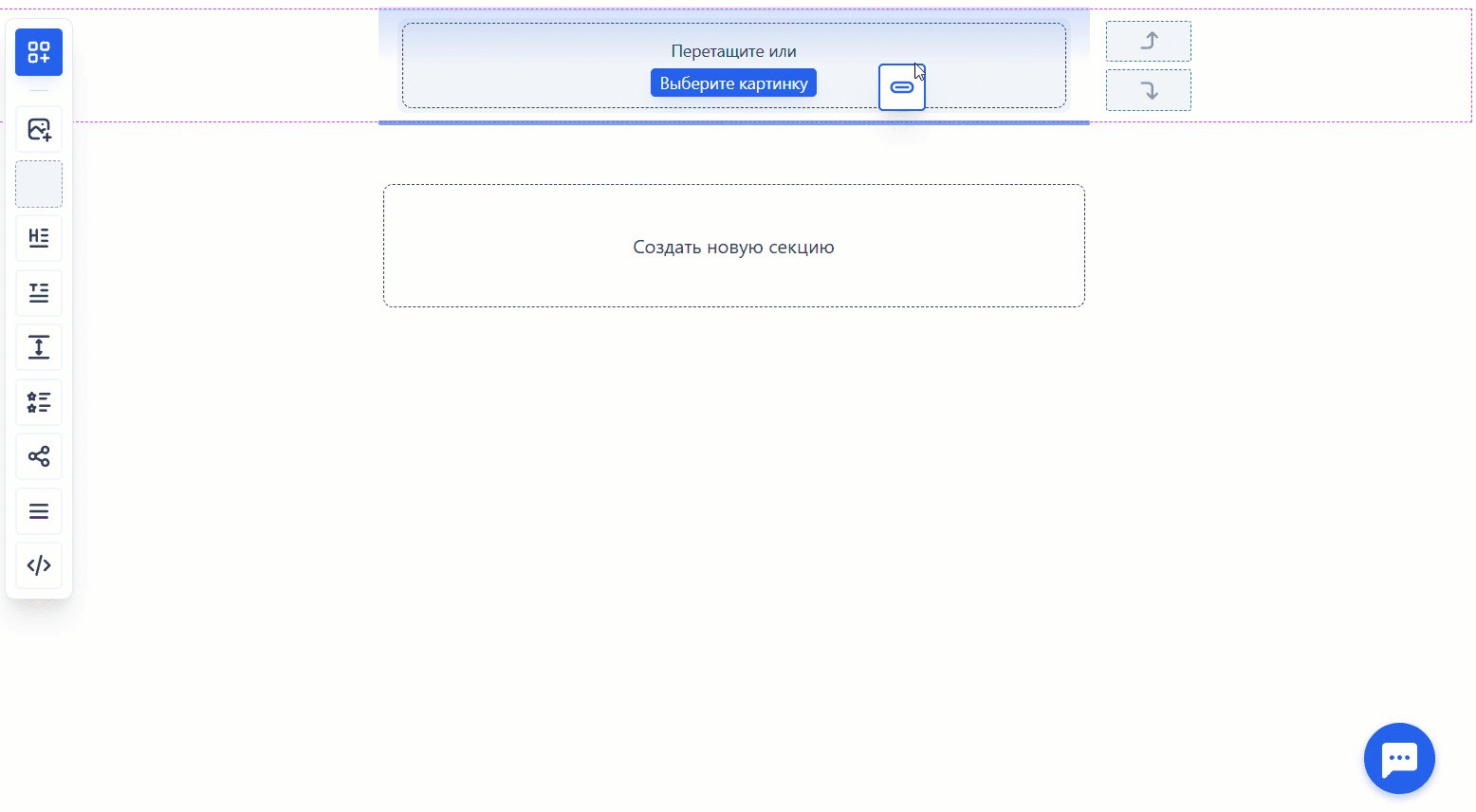
Чтобы создать секцию, перетащите любой элемент в письмо. Для создания новых секций перетаскивайте элементы в нижнюю часть письма, или используйте панель навигации.

Секции можно копировать с помощью горячих клавиш и вставлять в нужное место шаблона или другого письма.
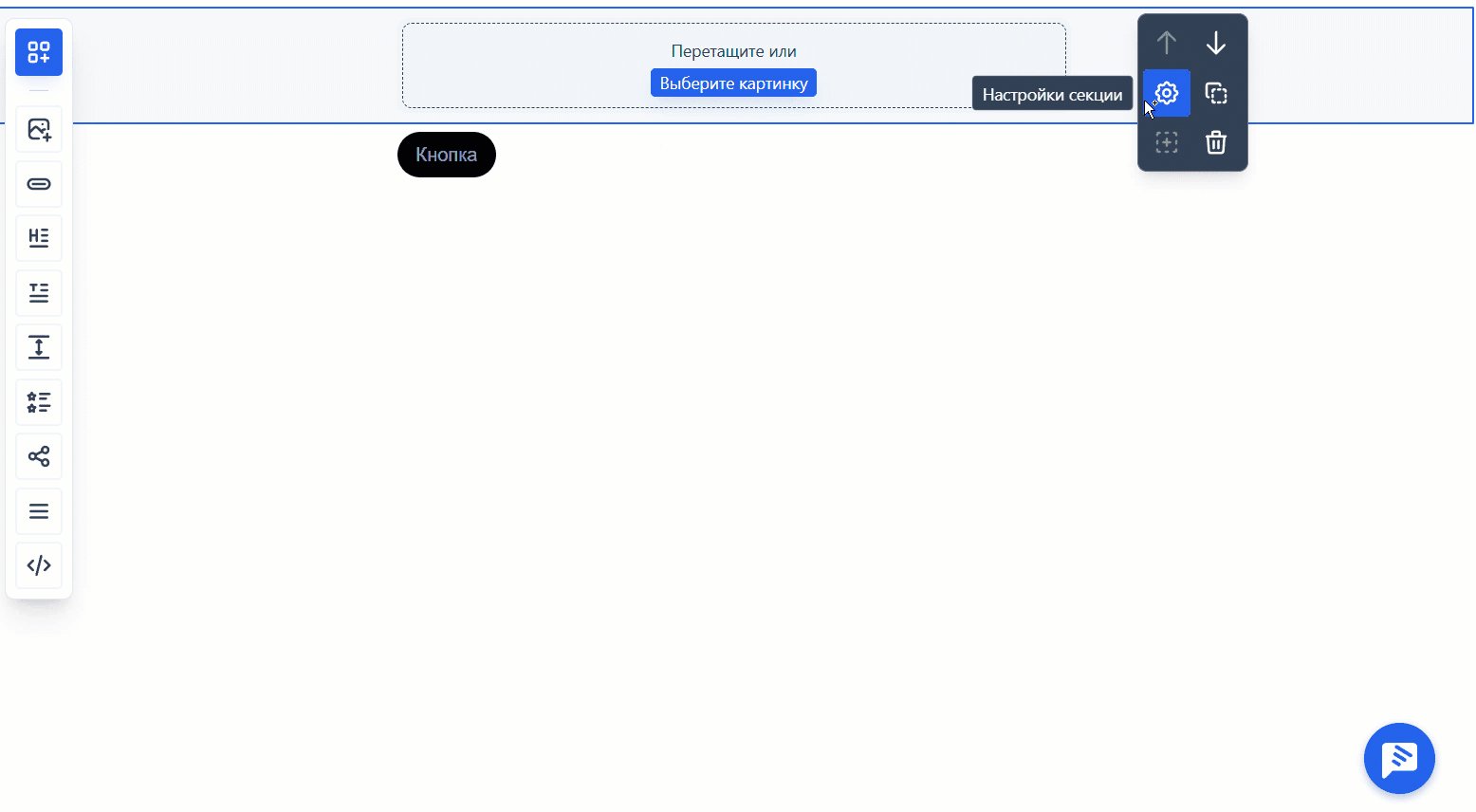
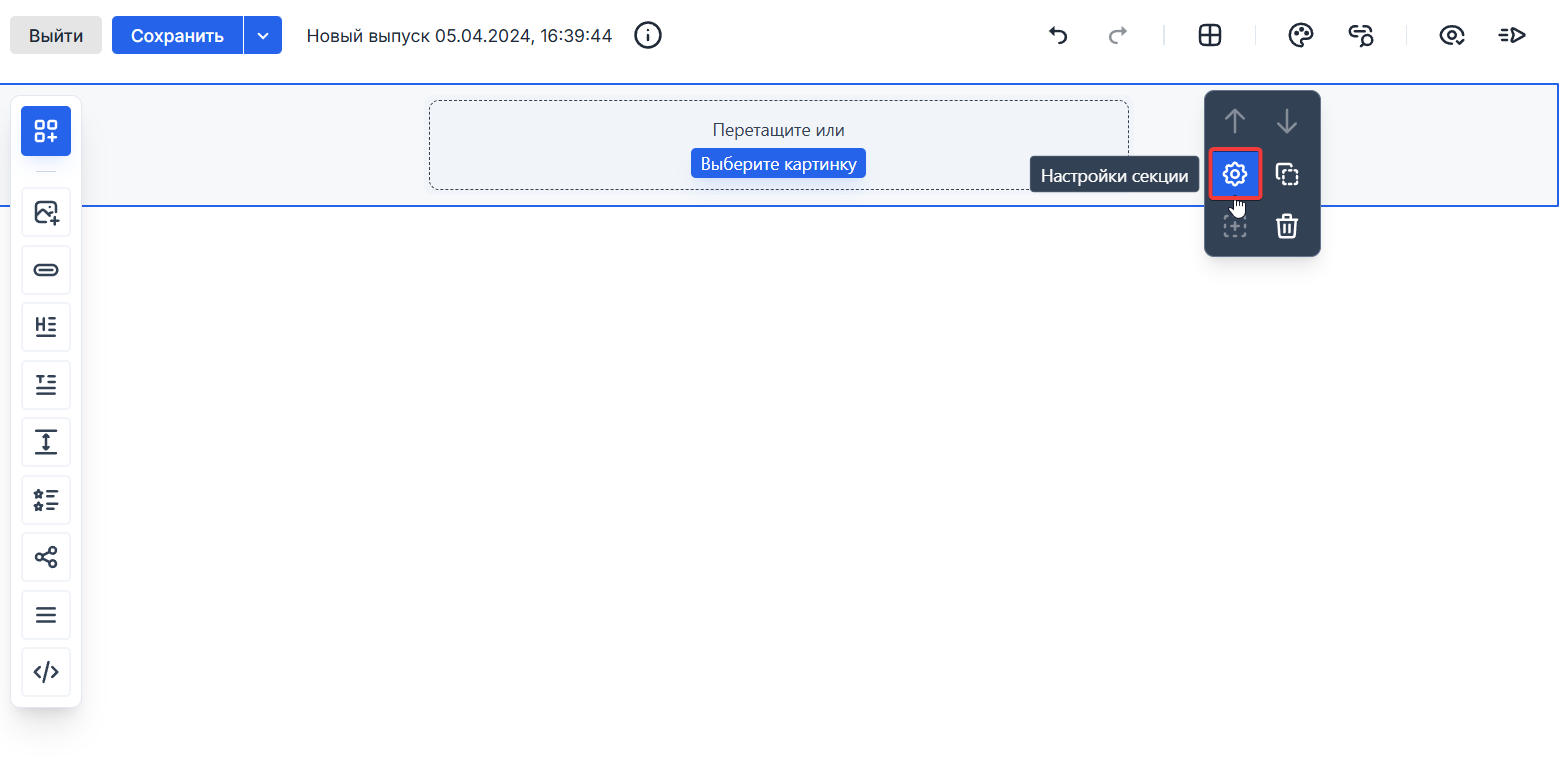
У каждой секций есть настройки. Чтобы открыть их, дважды кликните по секции или наведите на неё курсор и нажмите «Настройки секции».

Здесь можно настроить выравнивание, фон контента и самой секции, задать скругление для углов, а также добавлять и настраивать колонки. Ещё здесь можн�о указать, как будут переноситься колонки в мобильной версии письма.
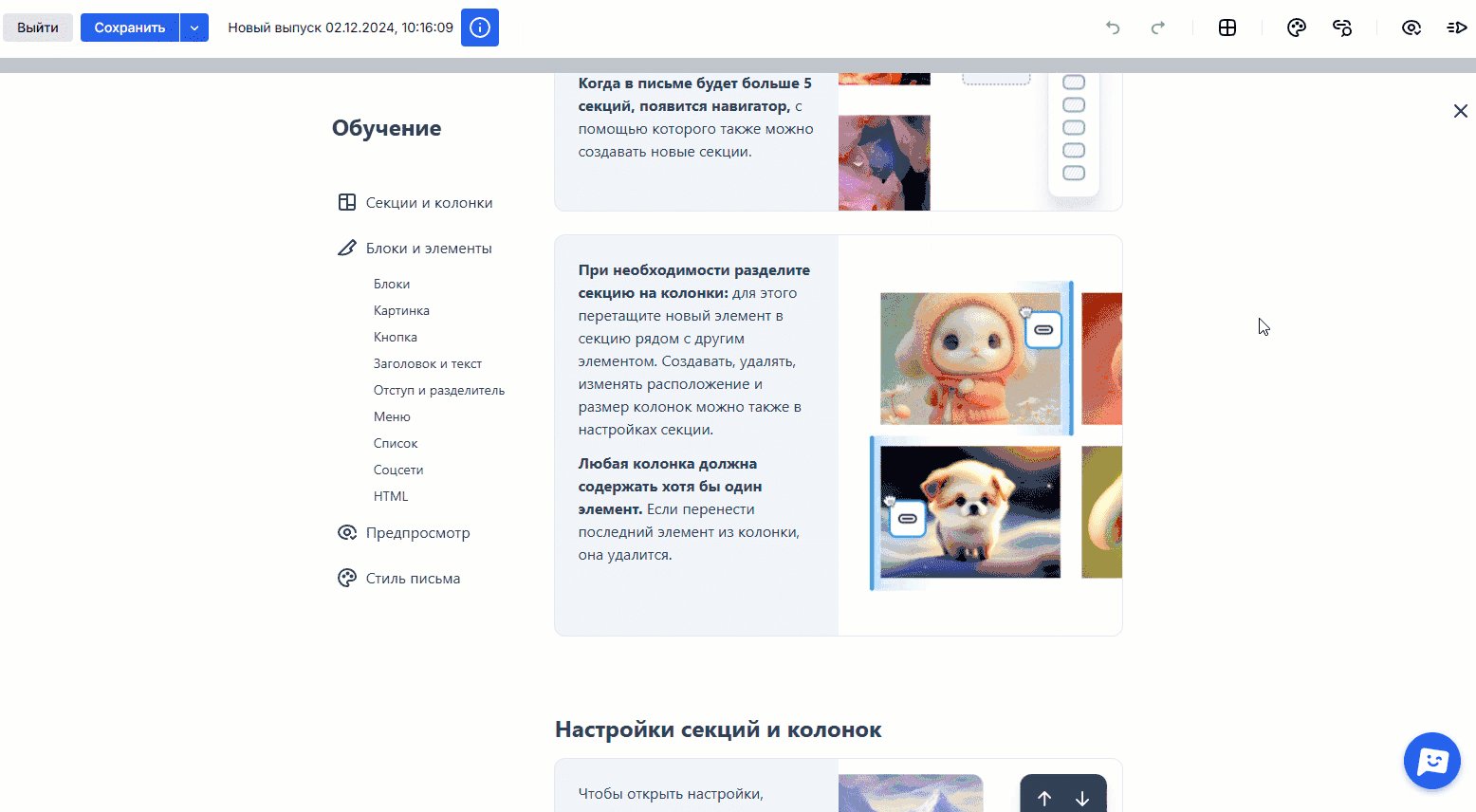
Колонки можно добавить и другим способом: перетаскивайте новые элементы в уже созданную секцию и располагайте их рядом с другими.

Любая колонка должна содержать хотя бы один элемент. Если перенести последний элемент из колонки, она удалится.
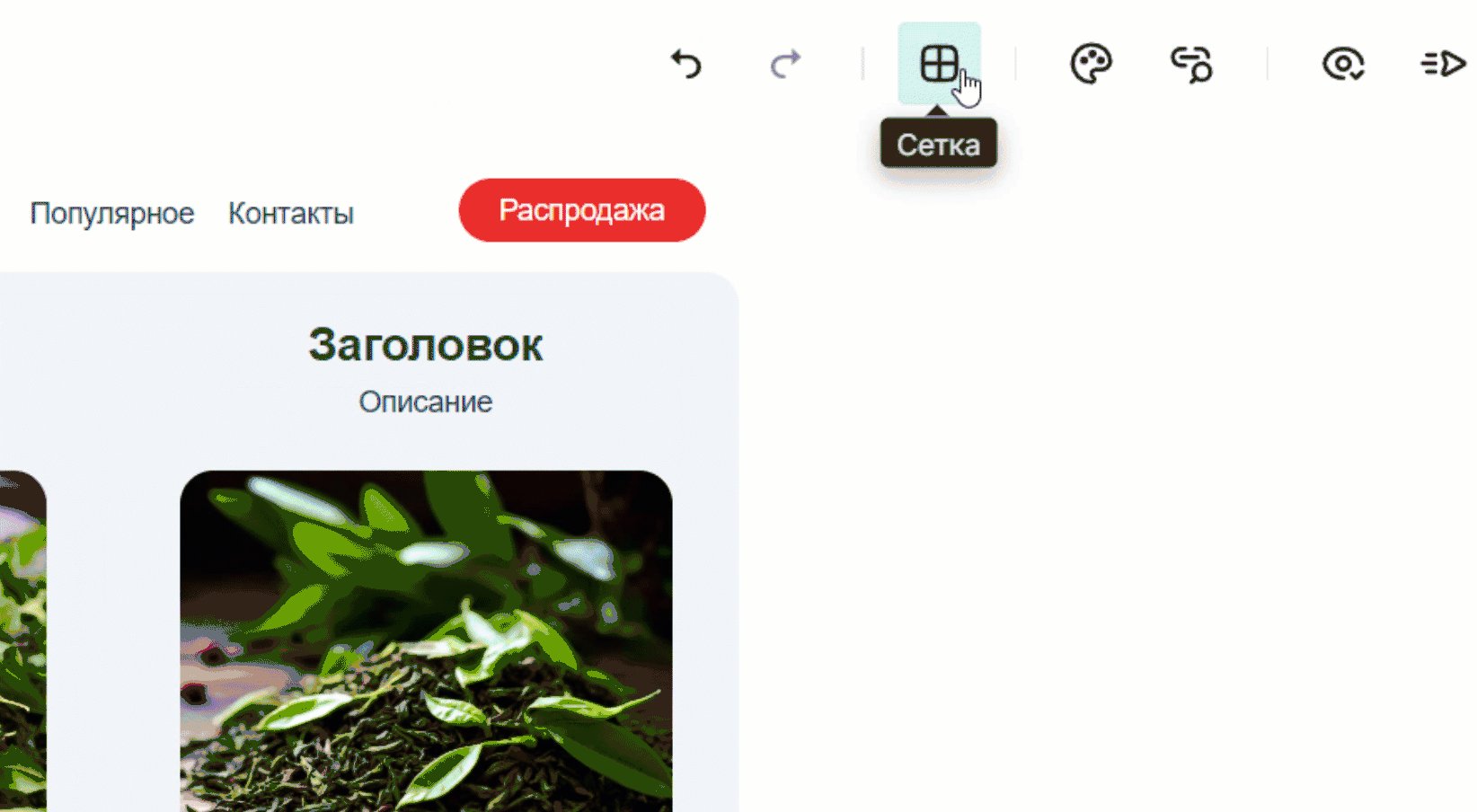
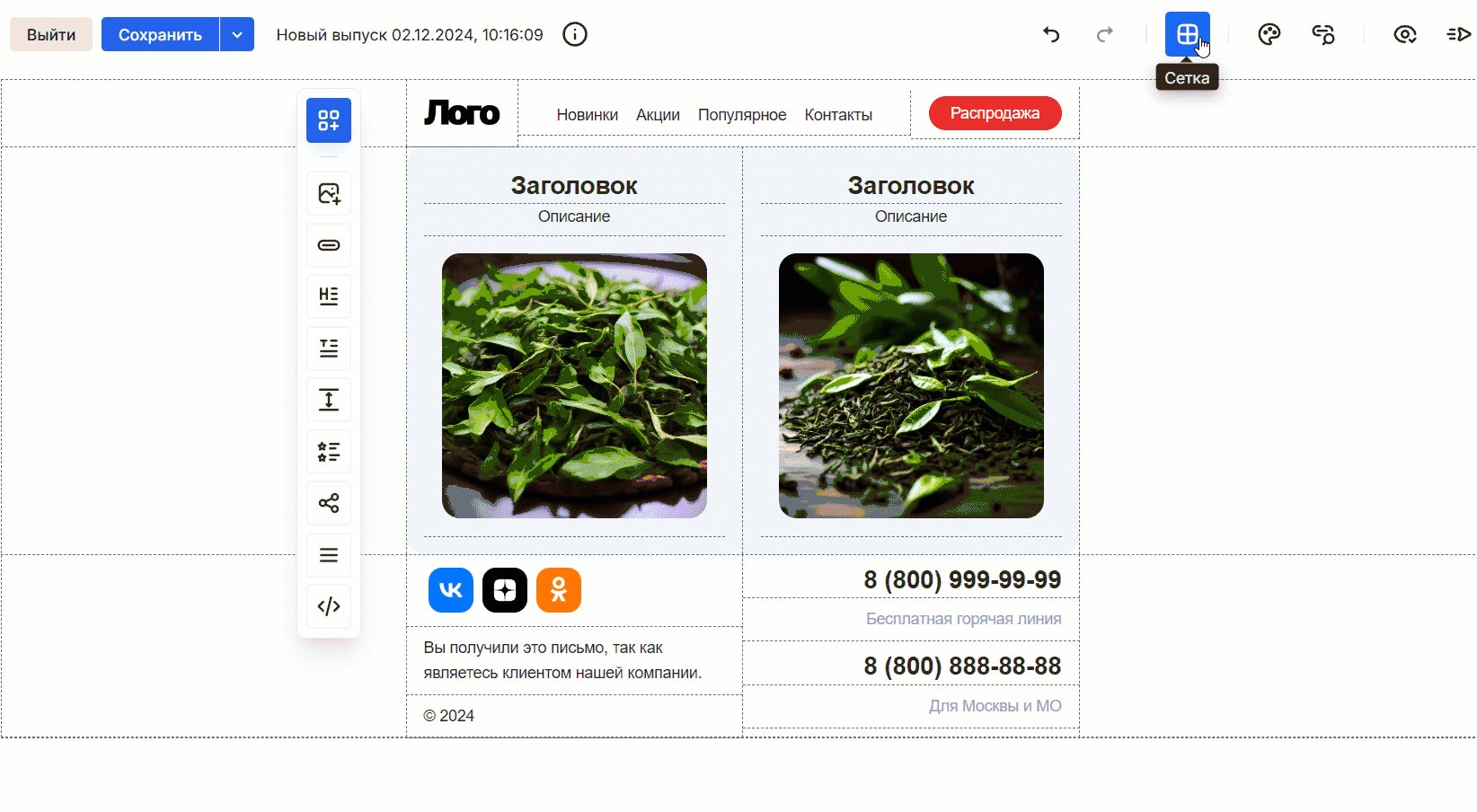
Чтобы включить разметку письма, используйте инструмент «Сетка» — с ним удобнее располагать секции, колонки и элементы.

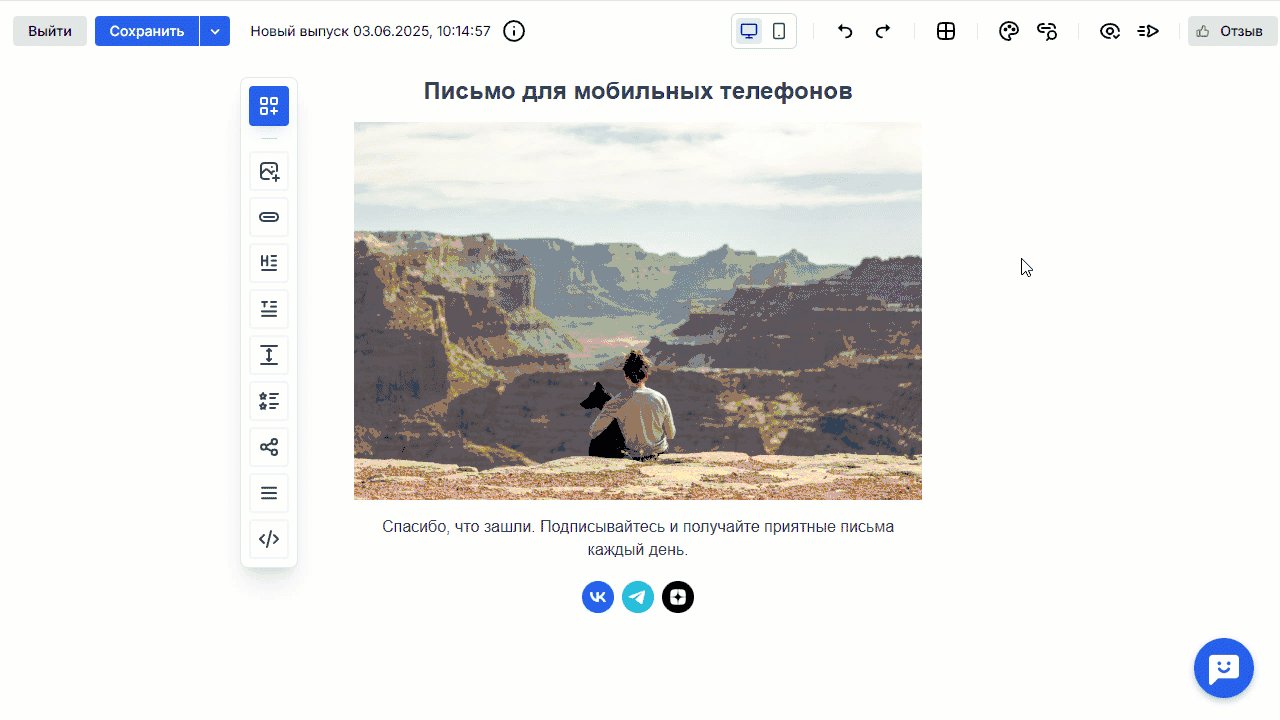
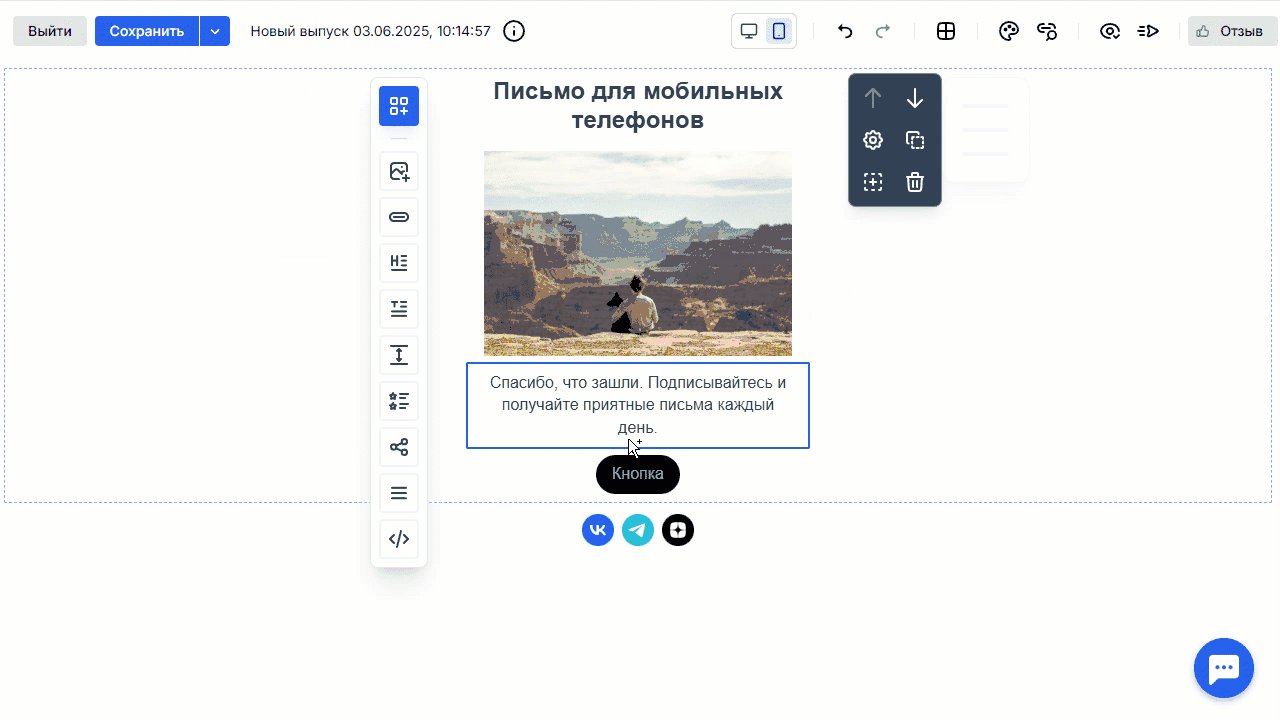
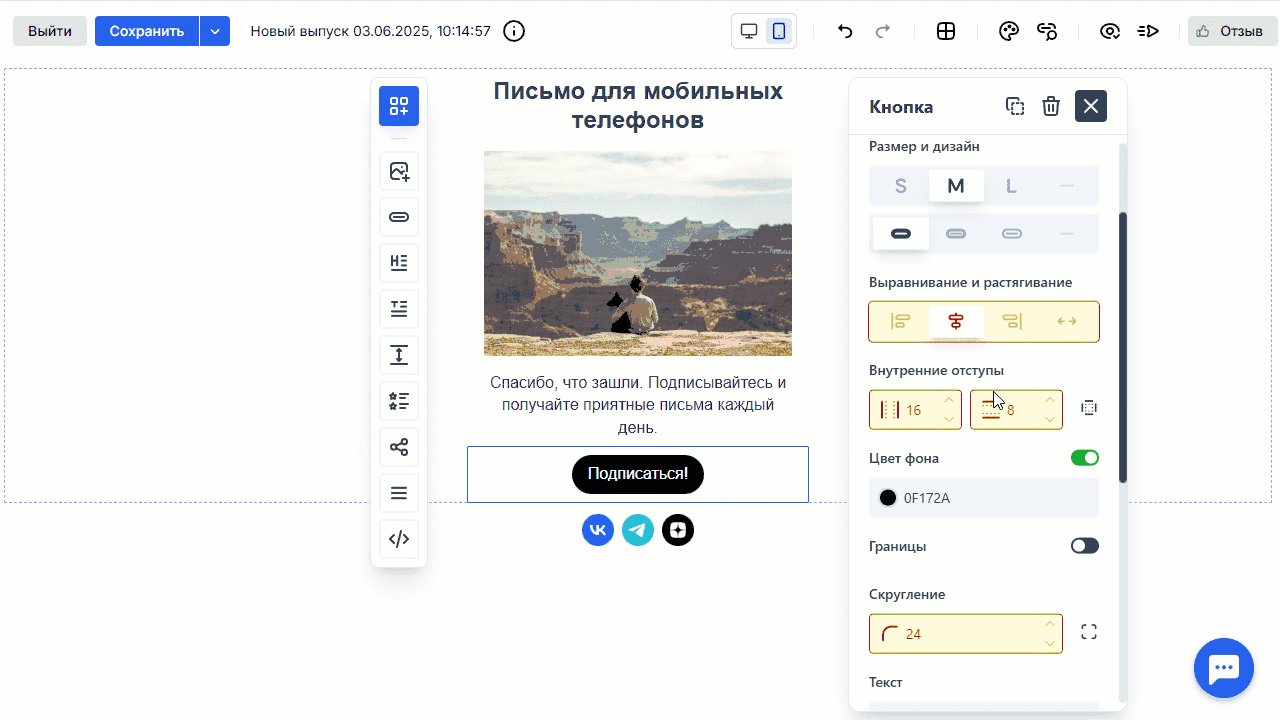
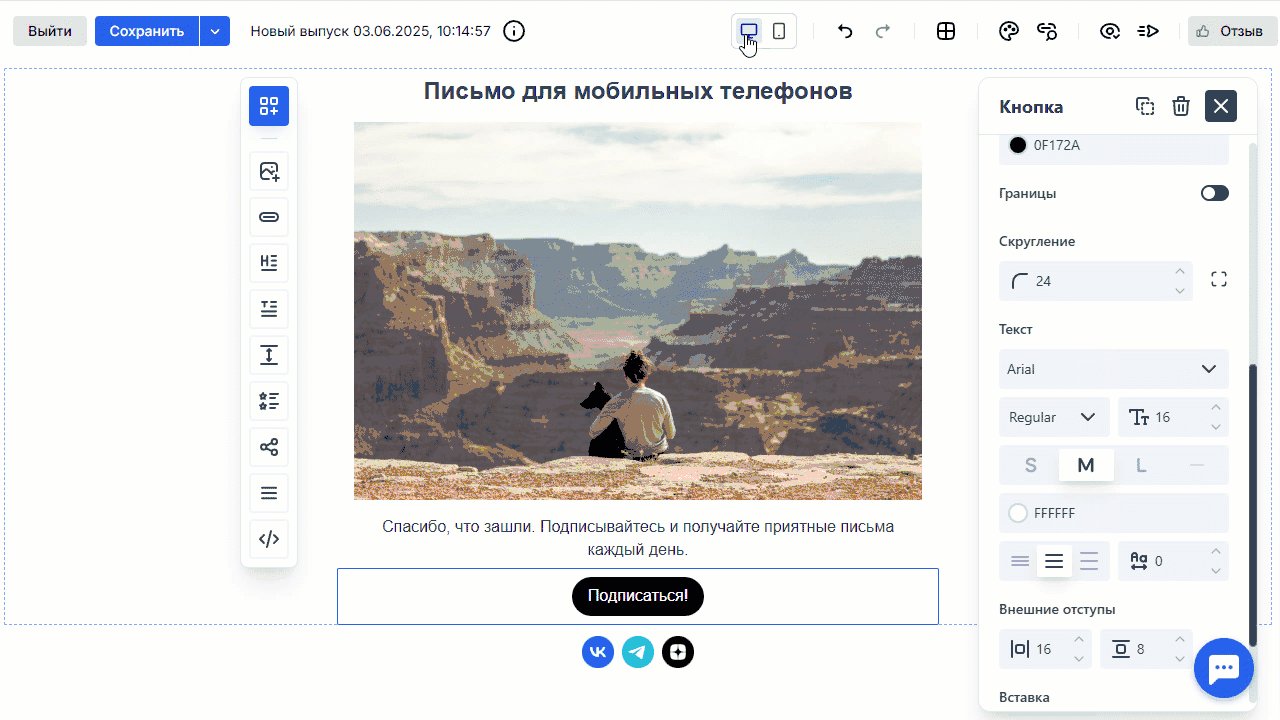
Вы можете просматривать и редактировать мобильную версию письма, нажав на переключатель в верхнем сайдбаре. При этом настройки, связанные с мобильными стилями, выделяются визуально — можно редактировать отображение мобильной версии отдельно от десктопной.

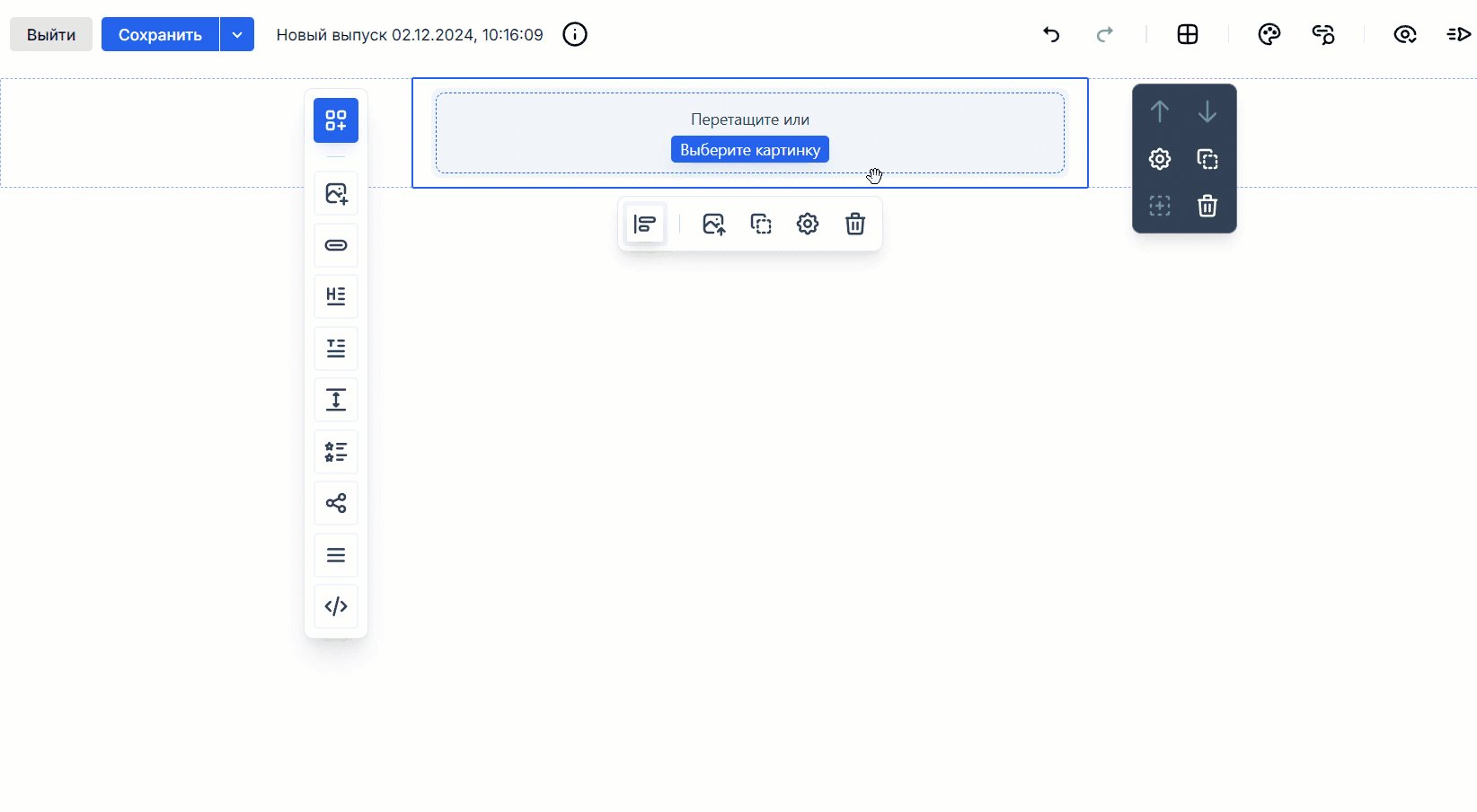
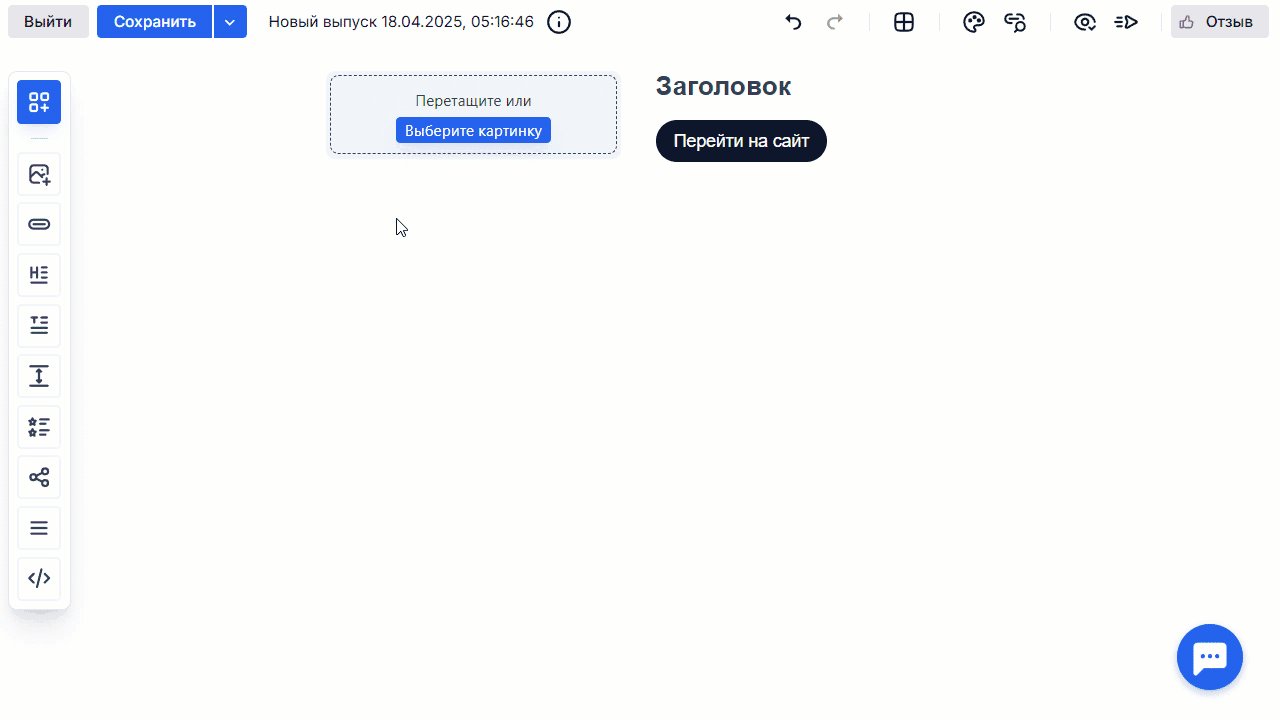
3. Добавьте элементы и блоки
Наполните письмо контентом, перетаскивая элементы в область секций. В новом конструкторе девять типов элементов:
- картинка,
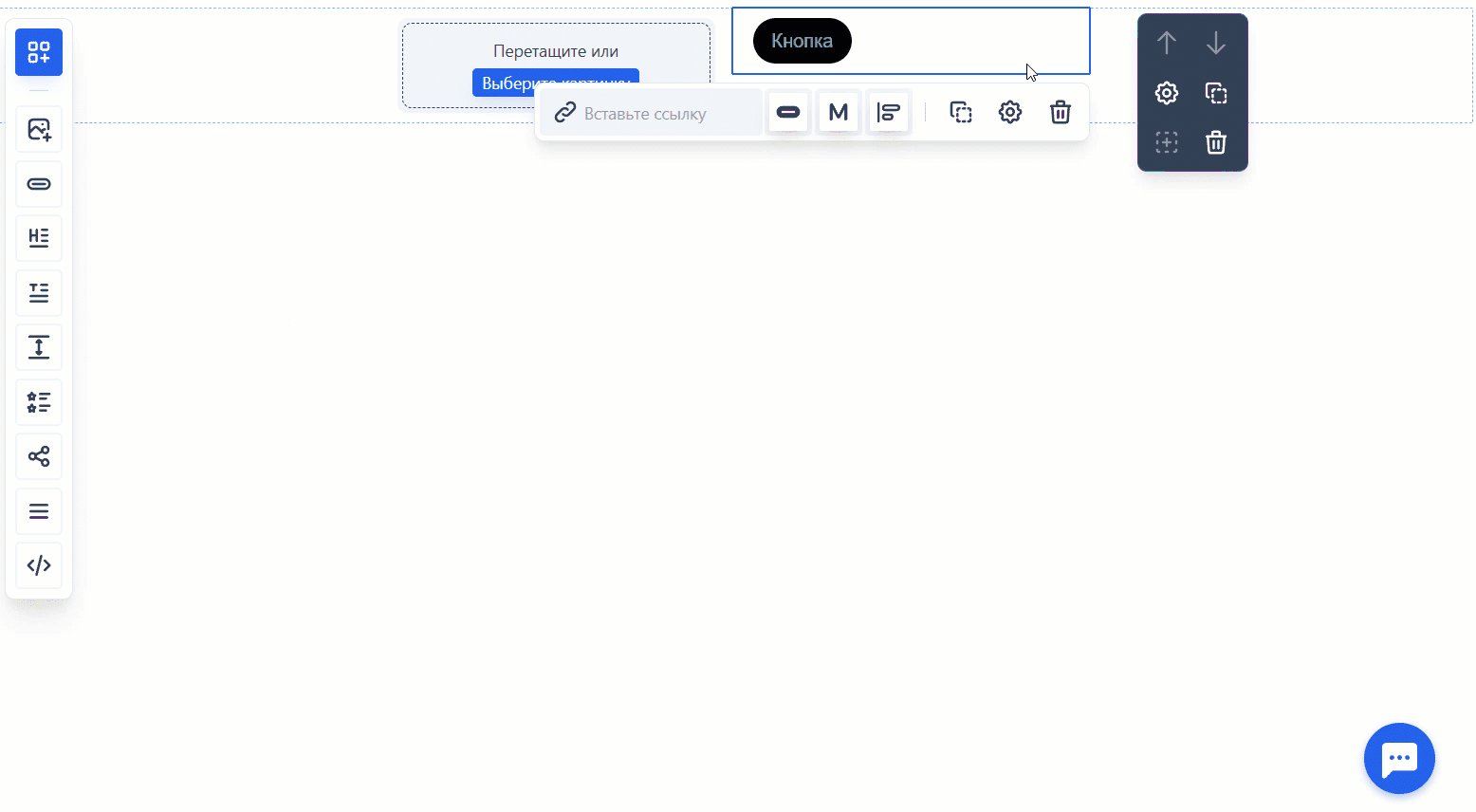
- кнопка,
- заголовок,
- текст,
- отступ,
- меню,
- список,
- соцсети,
- HTML-код.
Вы можете использовать изображения формата JPEG, PNG или GIF, весом не больше 5 Мб.
Чтобы картинки хорошо отображались на retina-дисплеях, лучше использовать изображения шириной не больше 1200 px.
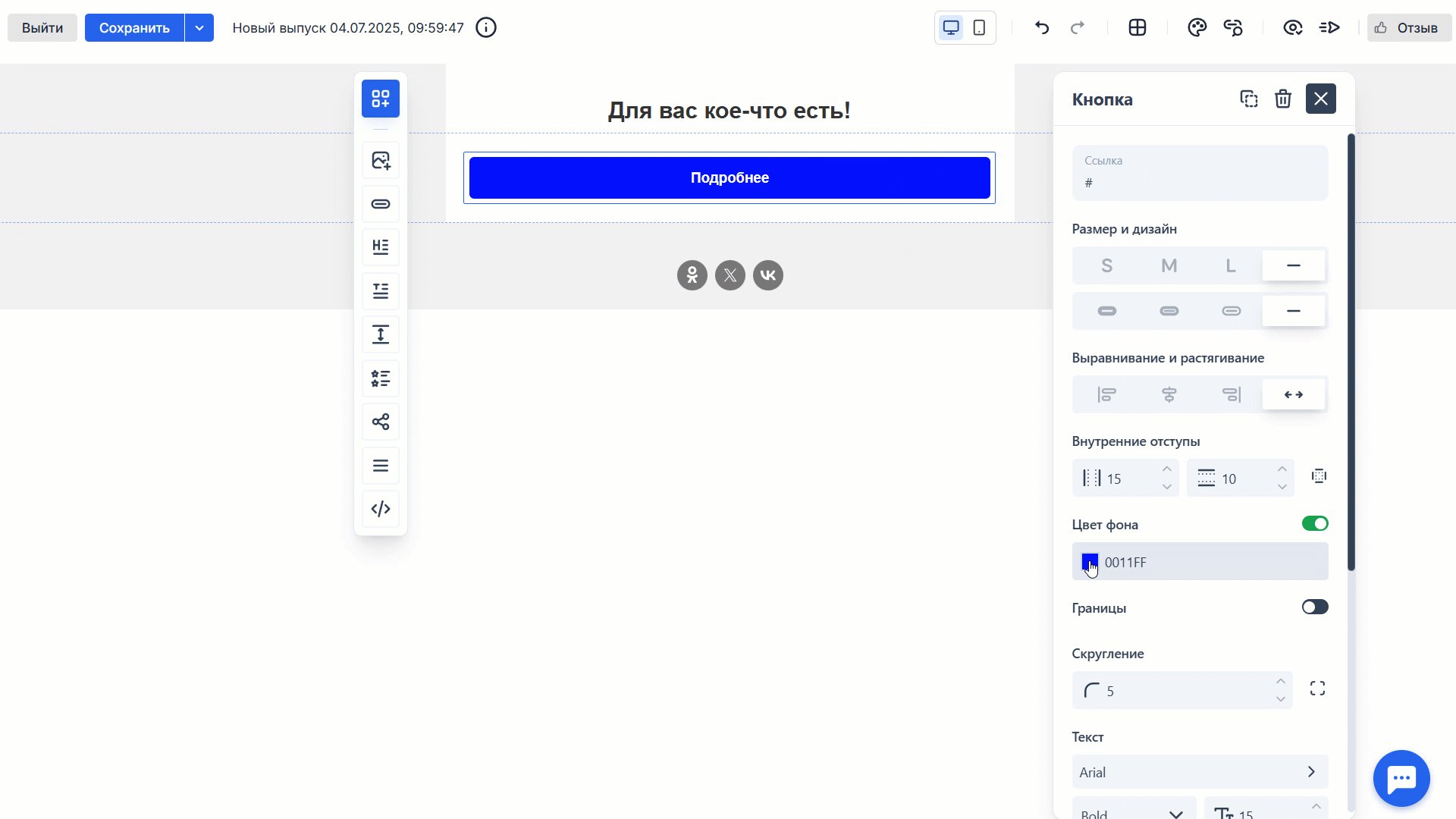
У каждого элемента можно изменить настройки — для этого кликните дважды по элементу или нажмите на иконку настроек во всплывающем меню.

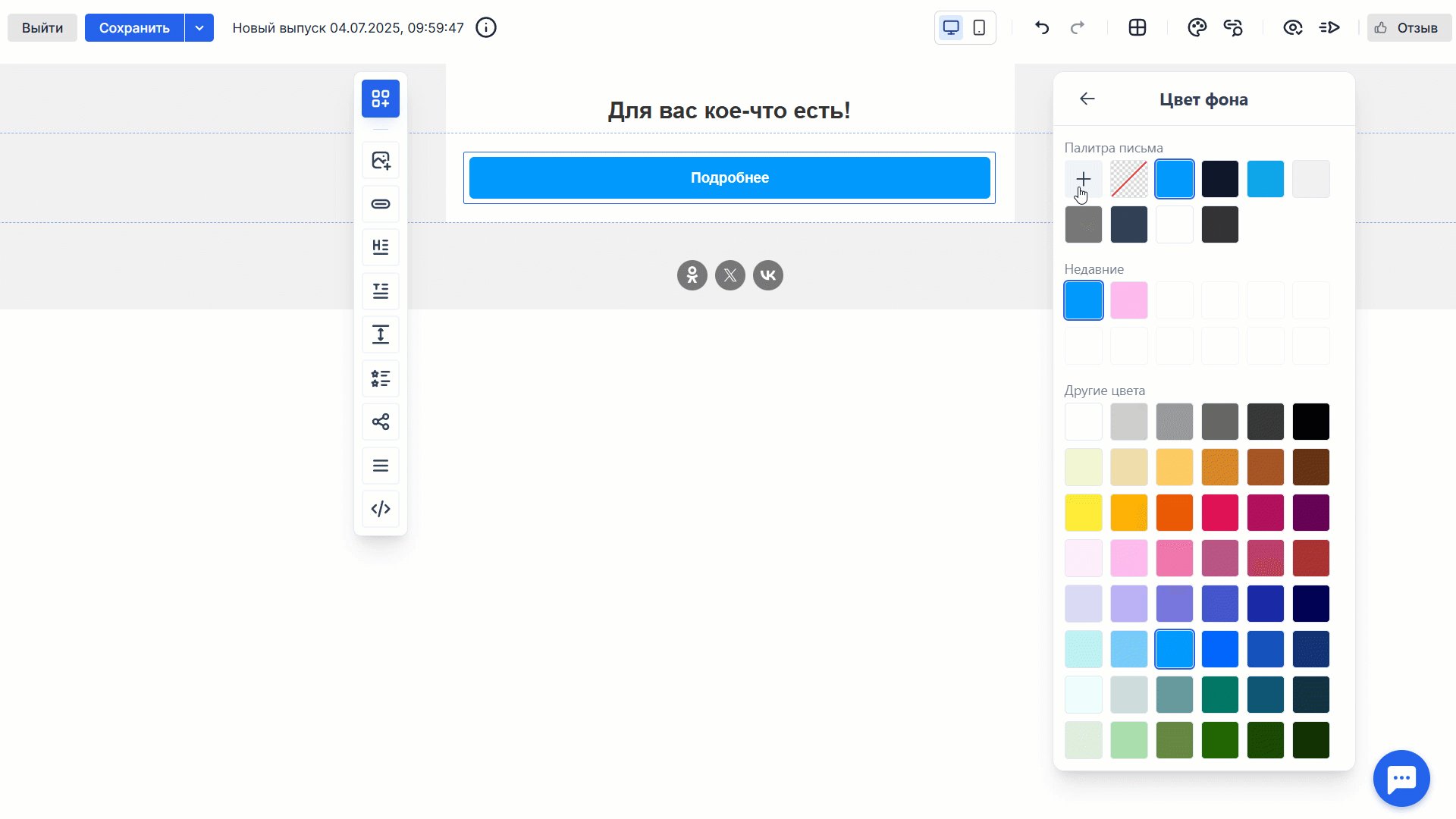
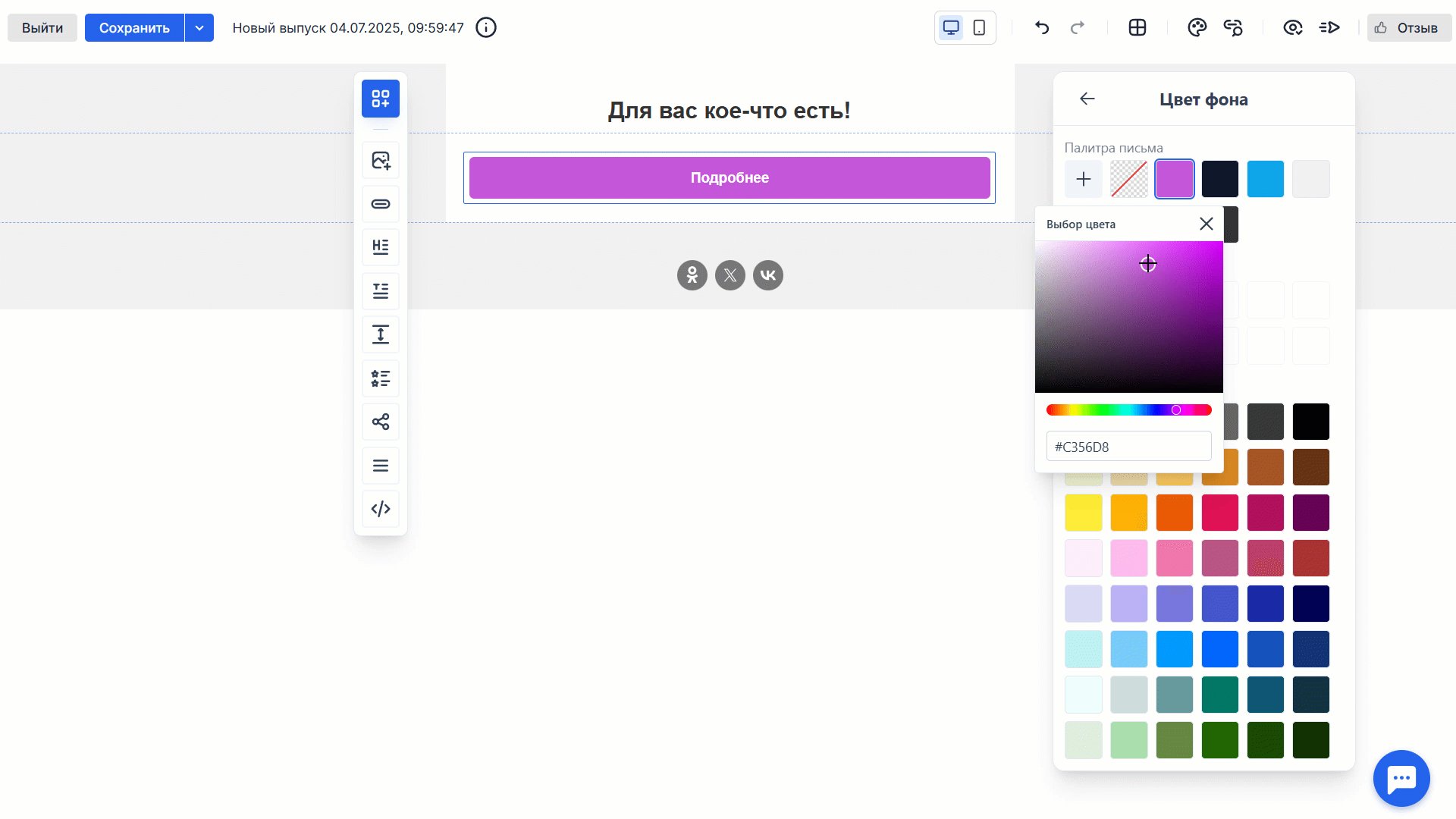
Для изменения цвета текста, кнопок или фона используйте функцию выбора цвета. В ней доступны:
- цвета из палитры письма,
- недавно использованные цвета,
- основные оттенки.
Также можно выбрать оттенок с помощью градиентного слайдера или задать точное значение в формате HEX или RGB.

Удалить элемент можно, нажав на иконку корзины во всплывающем меню. Элементы можно копировать с помощью горячих клавиш и вставлять в нужном месте шаблона.

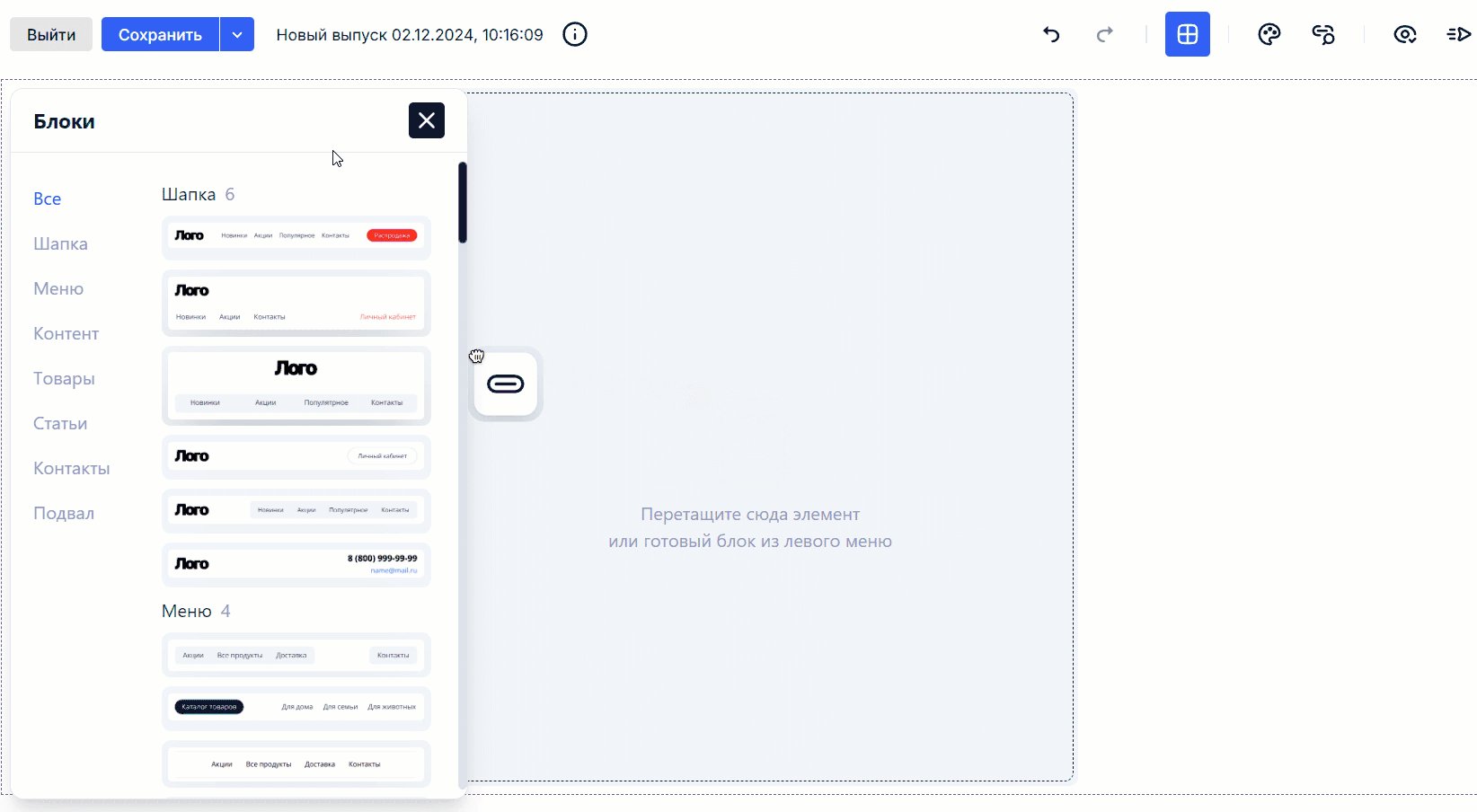
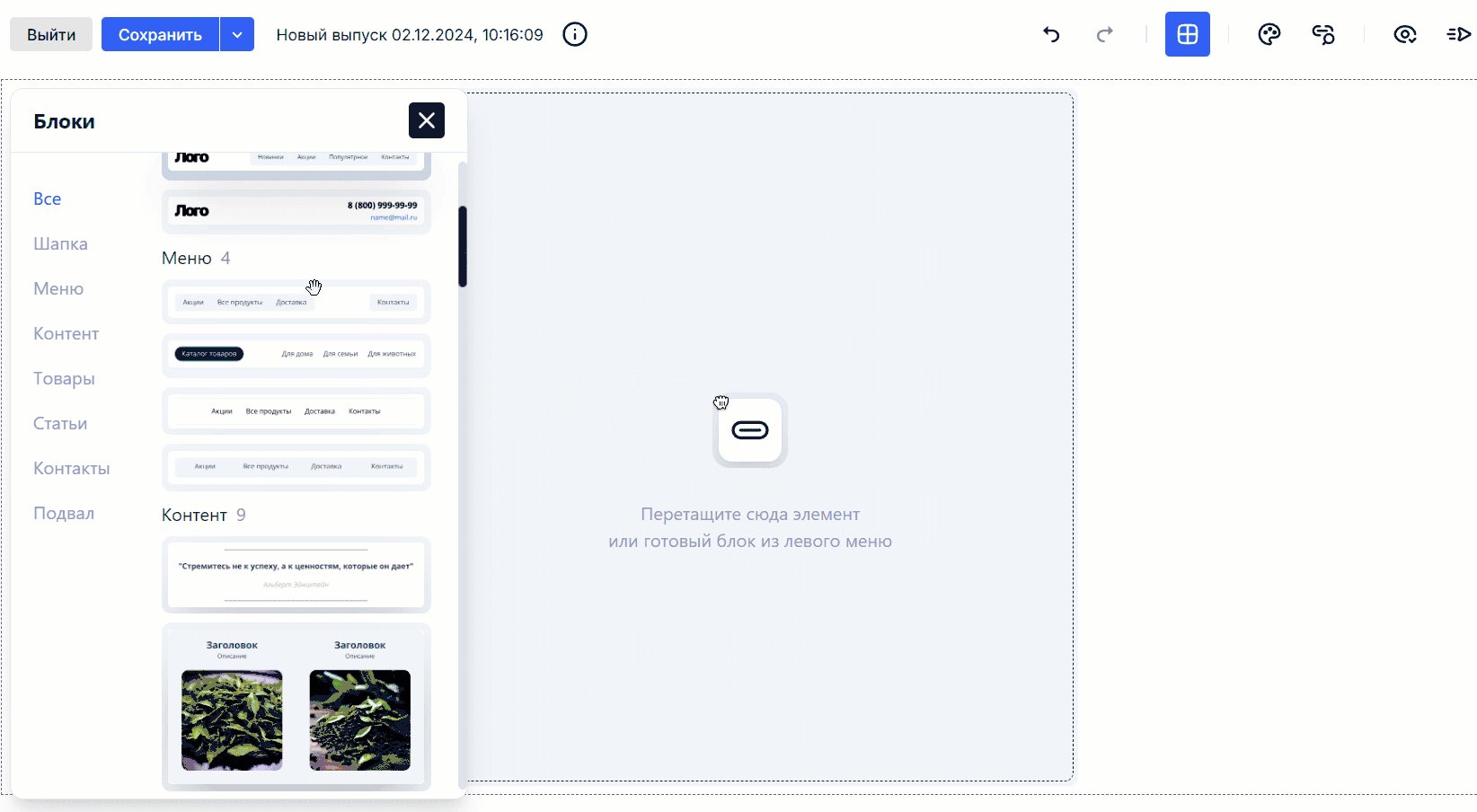
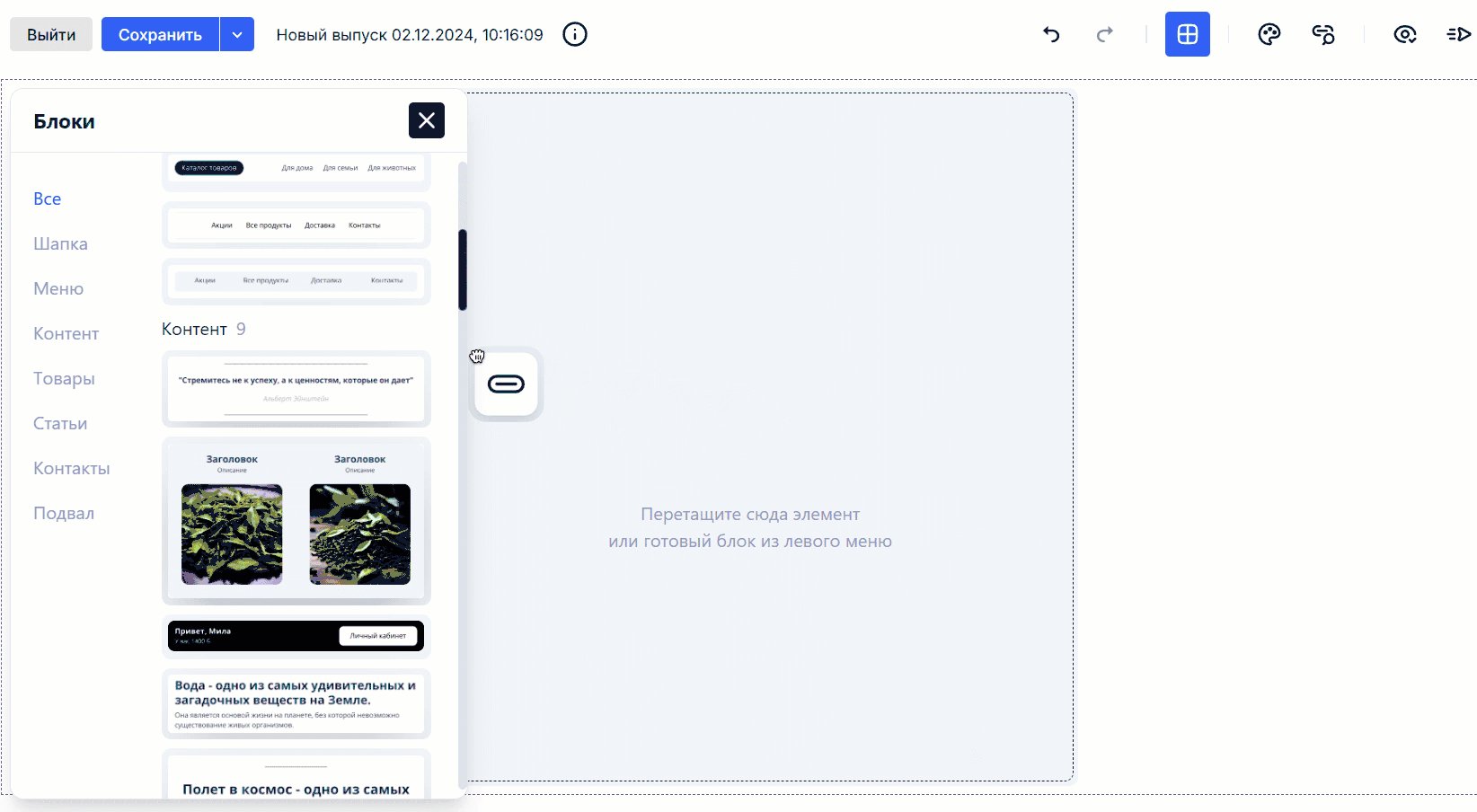
Работая с письмом, вы можете пользоваться коллекцией готовых блоков с элементами.
Блоки — это шаблоны с набором элементов, которые можно использовать много раз. Это особенно удобно для повторения одинакового контента в разных письмах. Например, подвала или контактов компании.
Готовые блоки находятся в левом меню.

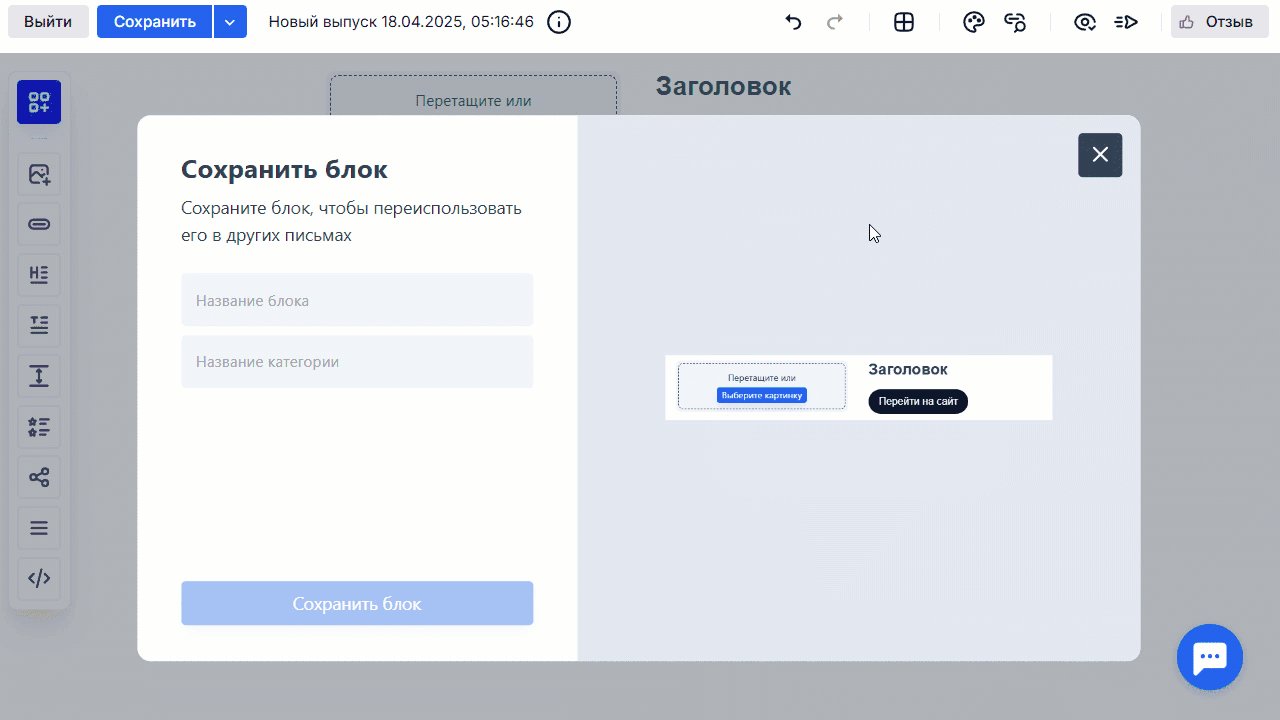
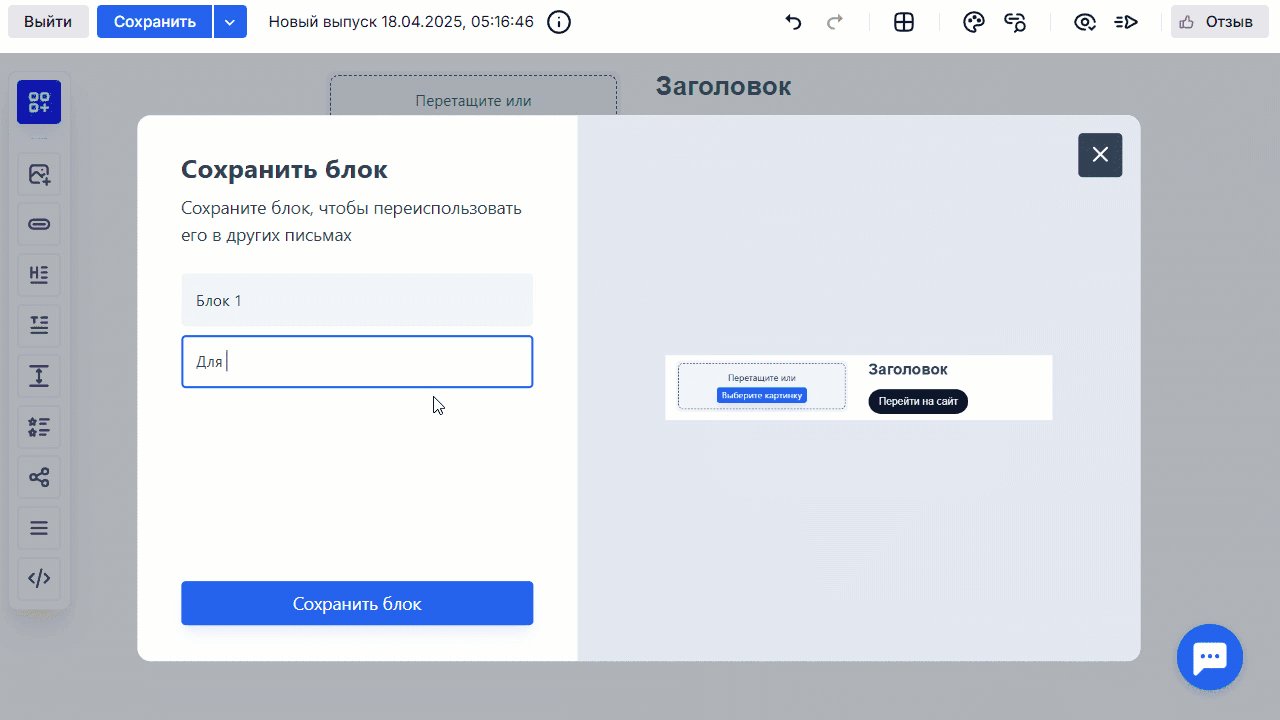
Также вы можете сохранить и переиспользовать собственные блоки в качестве шаблона, — чтобы сократить время на создание однотипных блоков в письмах. Для этого нажмите «Сохранить блок» в настройках секции.

4. Задайте настройки письма
На этом этапе нужно настроить общие параметры письма.
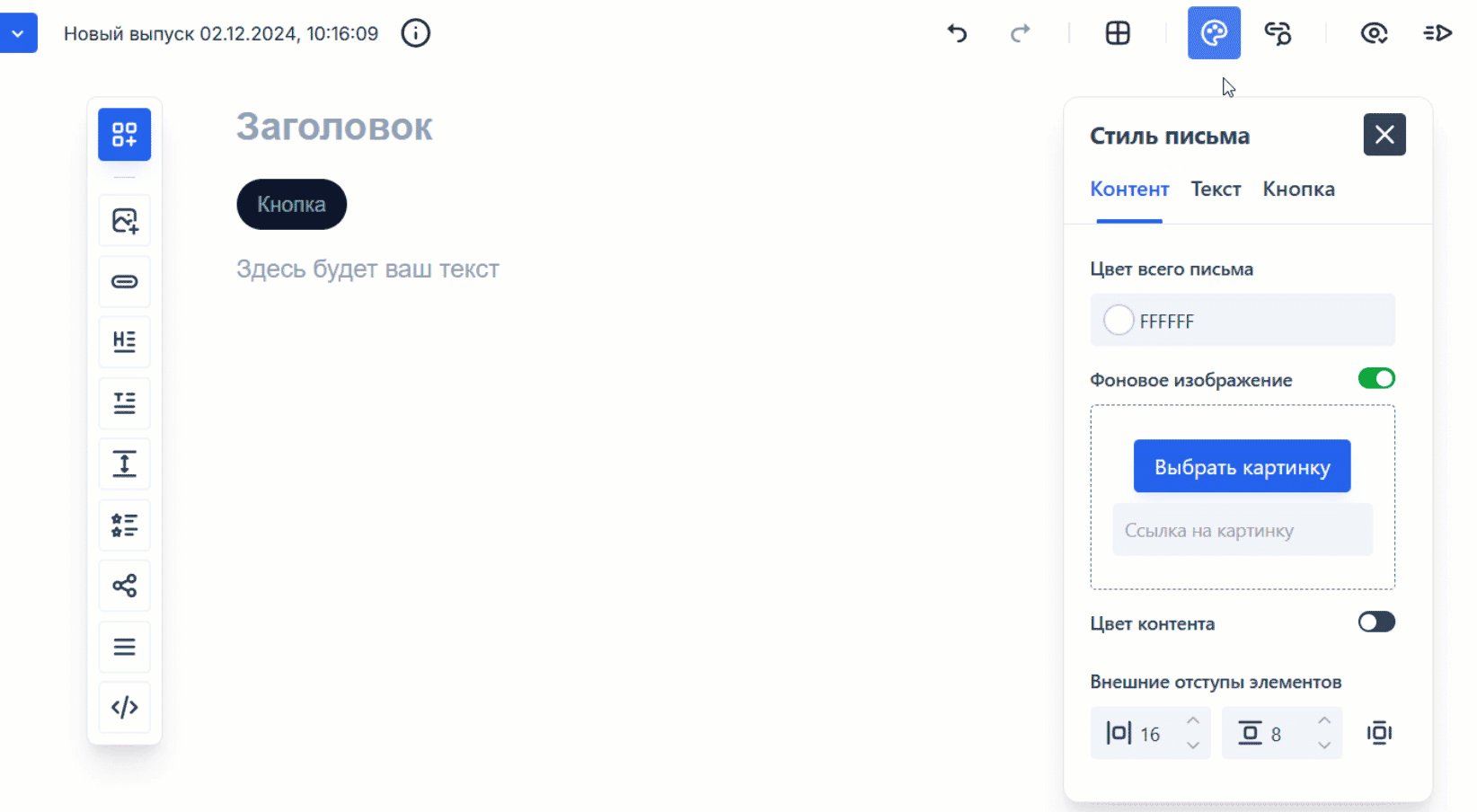
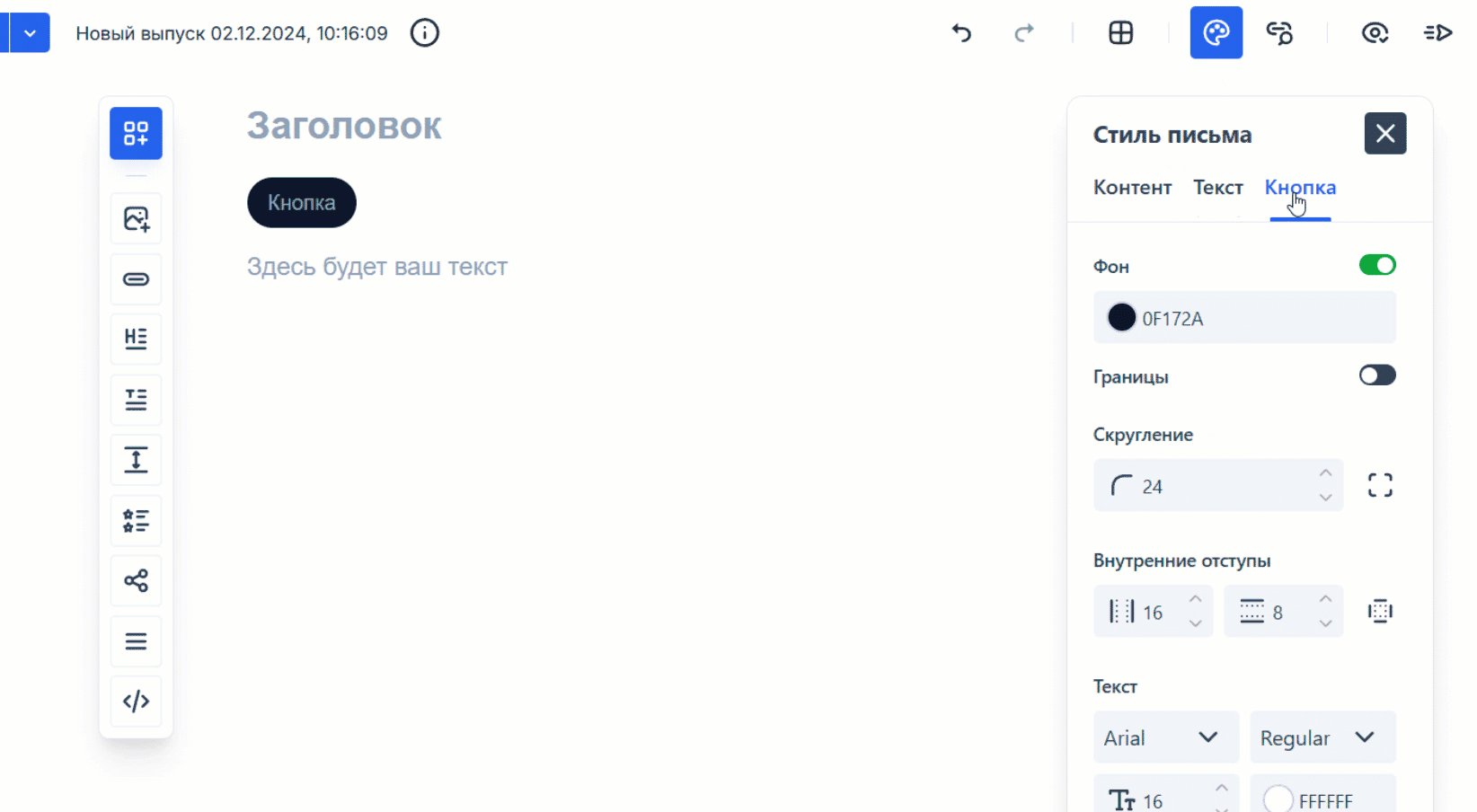
Нажмите на кнопку «Стиль письма». На экране появится меню стилей, где можно настроить дизайн сразу для всех элементов.
Установите цвет письма или добавьте фоновое изображение, настройте заголовки и тексты, а также параметры кнопок.

5. Проверьте письмо в режиме предпросмотра
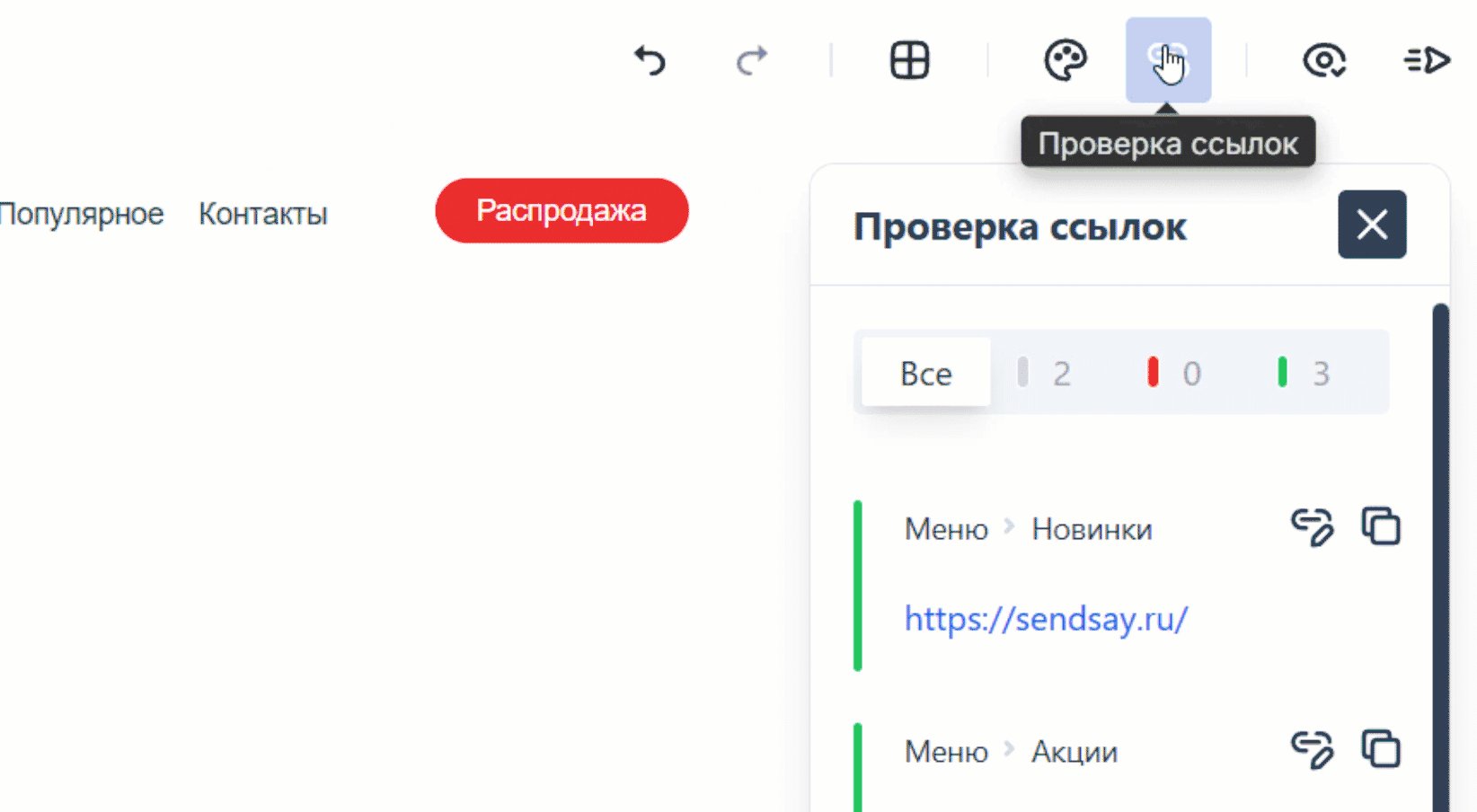
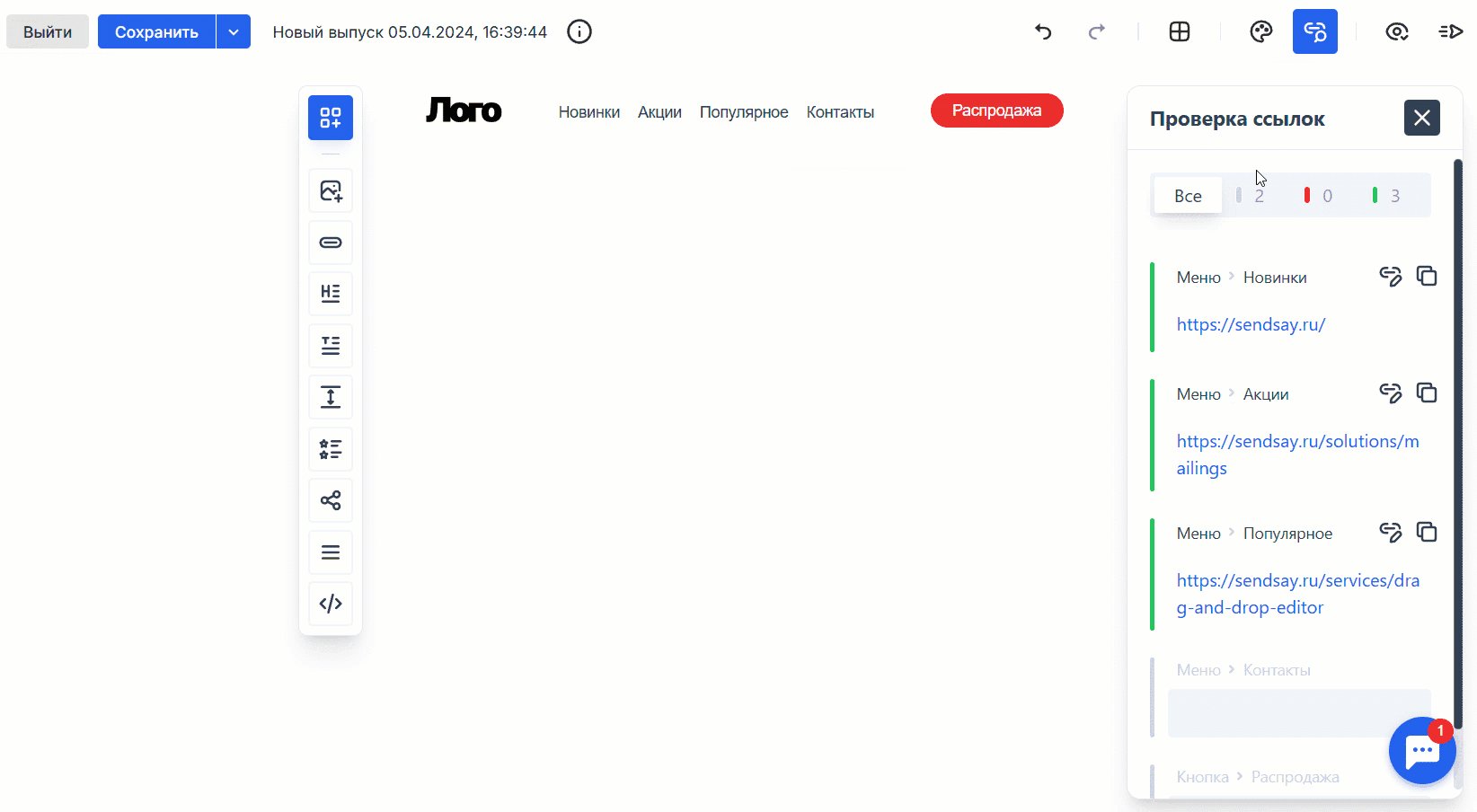
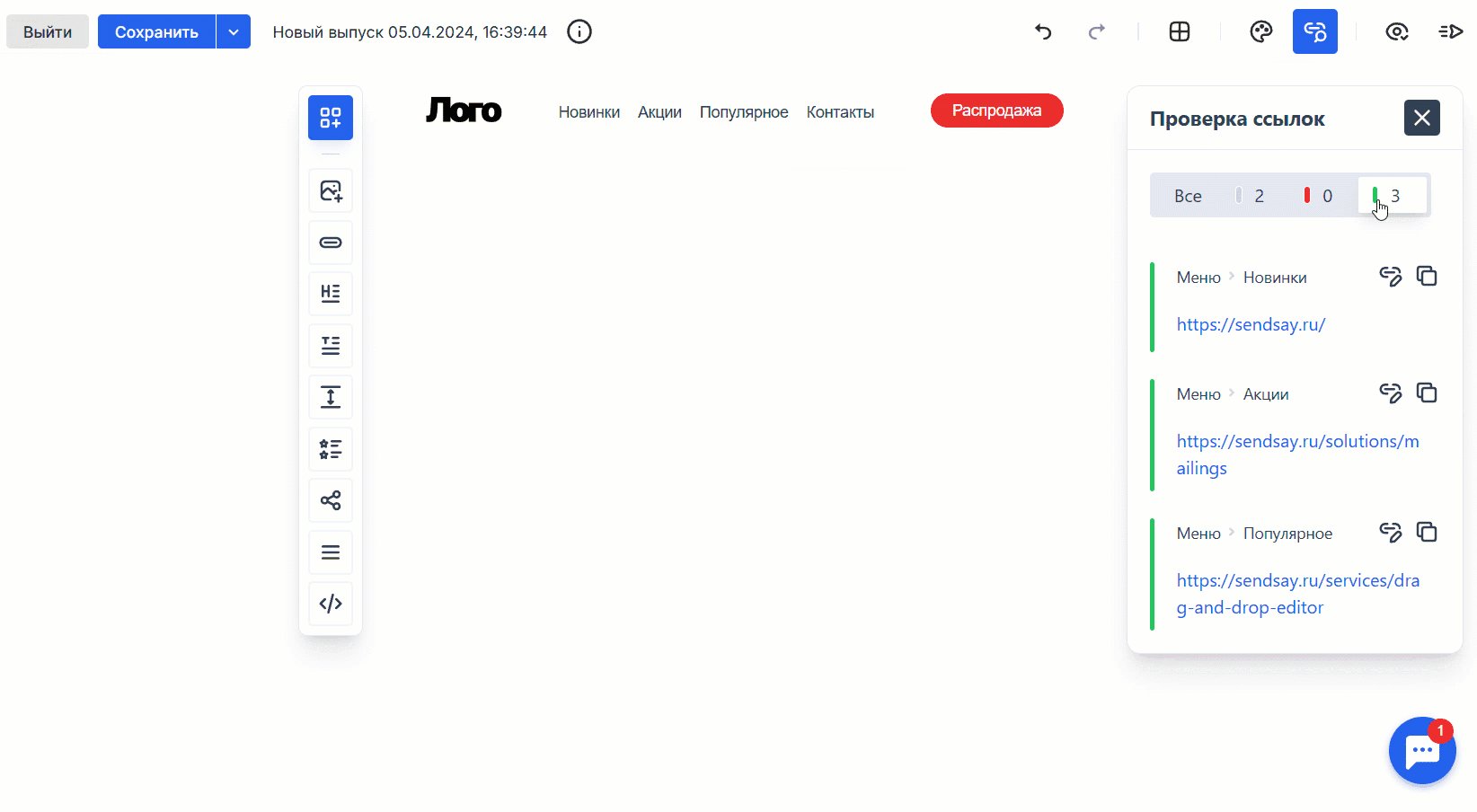
Чтобы убедиться, что письмо выглядит так, как вы задумали, проверьте его в режиме предпросмотра. В новом конструкторе также можно проверить работу прикреплённых ссылок.
Инструмент «Проверка ссылок» покажет все ссылки, которые вы добавили в письмо, а также элементы, к которым они привязаны. В инструменте три вкладки с индикаторами разных цветов:
-
серый индикатор указывает на необязательные элементы, к которым можно добавить ссылку,
-
красный индикатор указывает на ссылки с ошибками или отсутствие обязательной ссылки у элемента,
-
зелёный индикатор — ссылки, прикреплённые без ошибок.

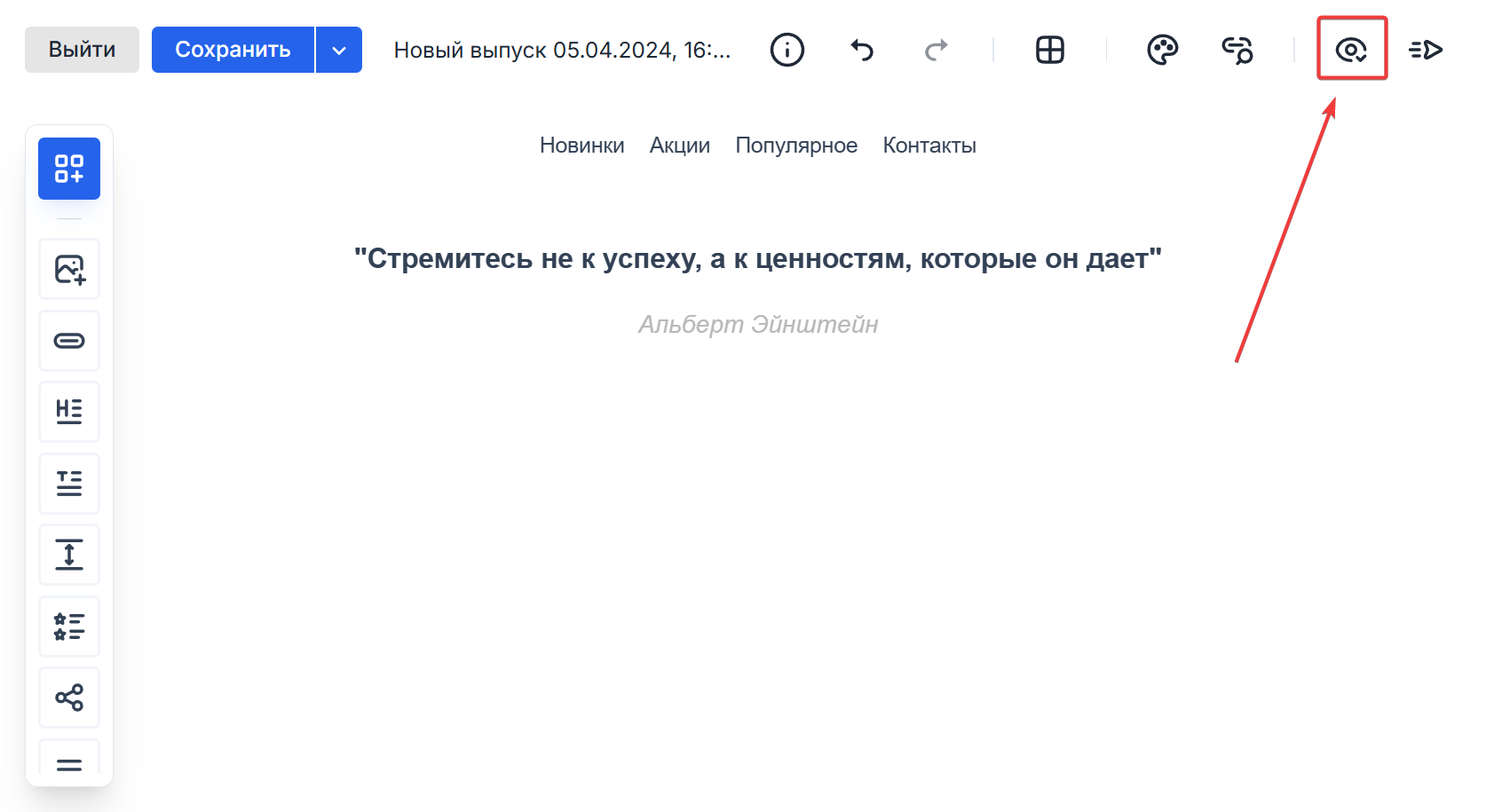
Функция «Предпросмотр» поможет оценить, как увидят письмо получатели. В предпросмотре вы сможете:
-
выключить отображение картинок, чтобы увидеть, как выглядит письмо, если у получателя выключена загрузка изобр�ажений;
-
посмотреть мобильную версию письма, чтобы понять, как оно будет выглядеть на смартфоне;
-
включить персонализацию, чтобы проверить, как в письмо подставятся данные подписчика;
-
оценить оформление письма в тёмной теме.

В меню предпросмотра можно скопировать ссылку на письмо и передать её другому пользователю — например, для согласования. Для этого нажмите «Поделиться», — и ссылка скопируется в буфер обмена.

Помните, что все почтовые клиенты немного по-разному отображают письма — подробнее об этом в статье о мобильной адаптации. Если вы хотите точно знать, как подписчики увидят вашу рассылку, заведите ящики на основных доменах (Яндекс, Mail, Gmail, Outlook) и отправьте себе несколько тестовых копий. На бесплатных аккаунтах можно отправить только одну тестовую копию — на почту, на которую зарегистрирован аккаунт.
Отправить тестовую копию можно только контакту, который есть в базе со статусом Подтверждённый.
Читайте также:
Прехедер письма: что это, какие бывают и как их создать
Футер в письме