Прехедер письма: что это, какие бывают и как их создать
Прехедер — небольшой текстовый блок, который видит получатель в почтовом ящике после имени отправителя и темы письма.

Виды прехедеров и как их добавить
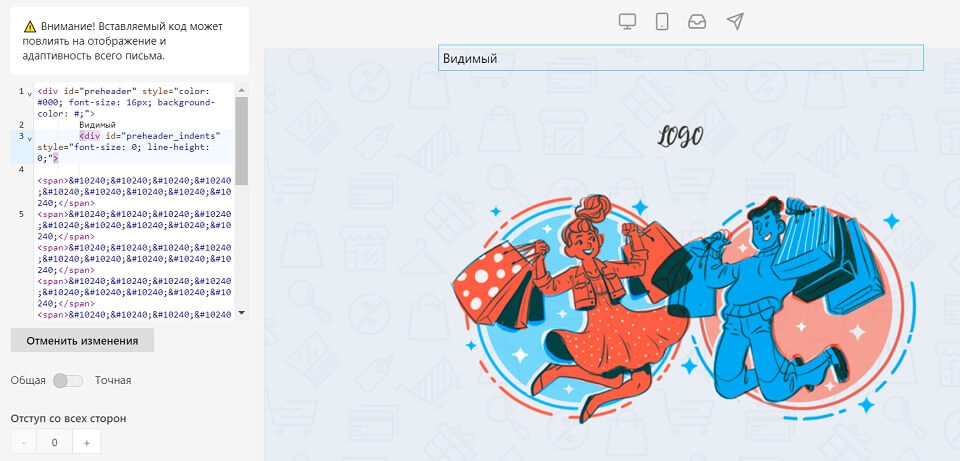
Видимый
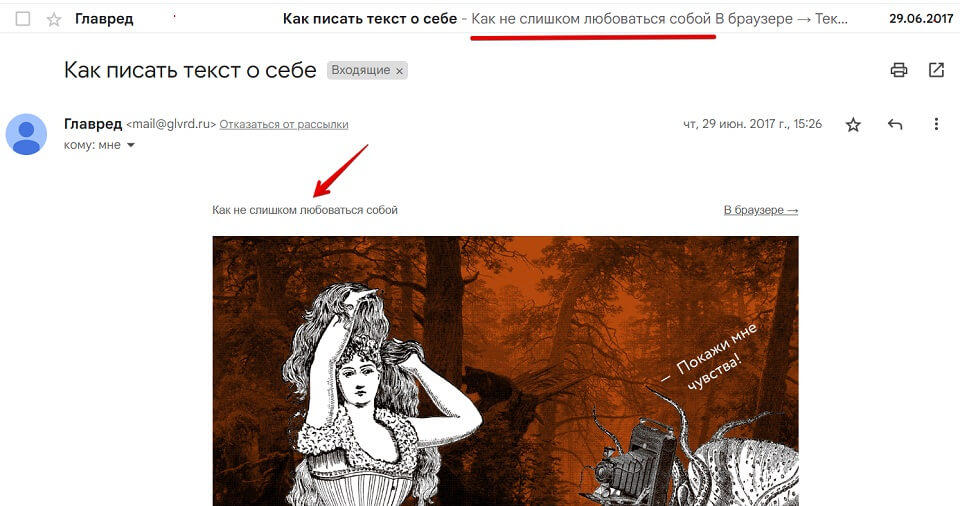
Отображается в списке входящих писем после темы письма и в самом письме. Выбирайте видимый прехедер, если его текст не выбивается из общей стилистики письма и не портит шаблон. Если прехедер короткий, то к нему может подтянуться текст из письма. Чтобы этого избежать, сделайте тему или прехедер длиннее, или добавьте пробелы в код.

Чтобы добавить видимый прехедер в блочном редакторе Sendsay, во вкладке Контент выберите HTML-блок и перетащите его в начало письма. Далее перейдите в настройки HTML-блока, укажите отступ со всех сторон 0 и добавьте код ниже:
<div id="preheader" style="color: #fff; font-size: 16px; background-color: #000;">
Видимый
<div id="preheader_indents" style="font-size:0;line-height:0;">
<span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span>
<!-- продублируйте не менее 11 раз строку выше, чтобы скрыть контент письма в прехедере -->
</div>
</div>
Где вместо слова Видимый можно указать текст вашего прехедера.

Невидимый
Виден в списке входящих писем после темы письма, но не в самом письме. Невидимый прехедер можно использовать, если нужно, чтобы:
- письмо начин�алось с баннера или фразы без прехедера,
- шапка письма была только с логотипом.

Код для HTML-редактора:
<div id="preheader" style="font-size:0;line-height:0;">
Невидимый прехедер
<div id="preheader_indents">
<span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span>
<!-- продублируйте не менее 11 раз строку выше, чтобы скрыть контент письма в прехедере -->
</div>
</div>
Скрытый
Такой прехедер не виден нигде — ни в списке входящих писем после темы письма, ни в самом письме. Если в письме не нужен прехедер, и вы не хотите, чтобы на его место подтягивалась другая информация из письма, скройте прехедер.

Чтобы добавить скрытый прехедер, используйте код:
<div id="preheader" style="font-size:0;line-height:0;">
<span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span>
<!-- продублируйте не менее 11 раз строку выше, чтобы скрыть контент письма в прехедере -->
</div>
Чтобы проверить, корректно ли отображается прехедер, отправьте себе тестовую копию письма.
6 примеров хороших прехедеров
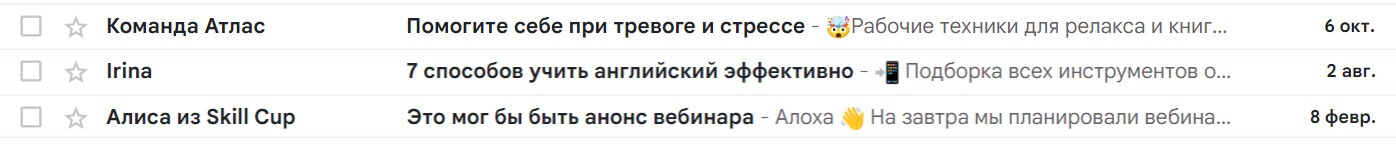
1. Лаконичный прехедер

Оптимальная длина прехедера 40-130 символов. Длина будет зависеть от почтового клиента, поэтому идеального размера не существует.
Если ваши подписчики в основном открывают письма с мобильных устройств, то прехедер лучше сделать короче и написать важную информацию в начале.

2. Прехедер с призывом

СTA должен быть коротким, простым или обещающим выгоду. Призыв к действию может побудить больше людей открыть письмо.
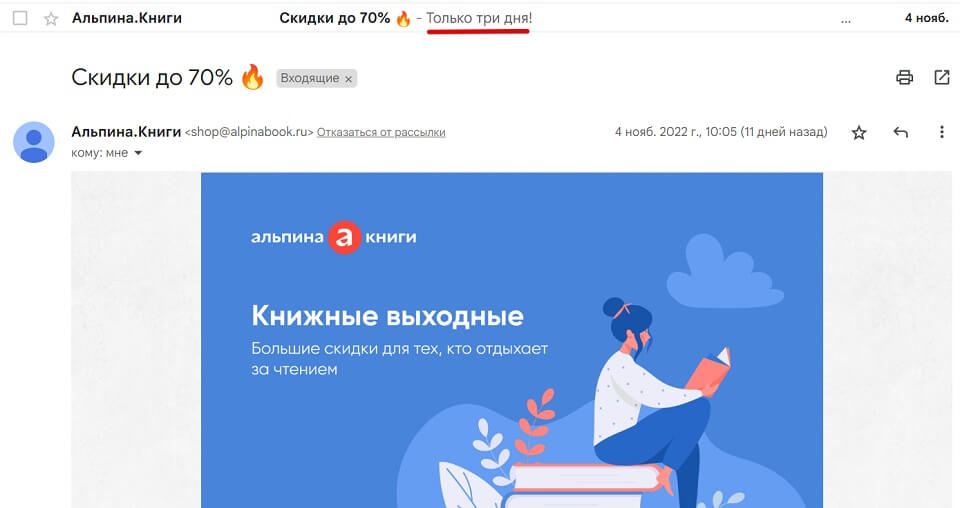
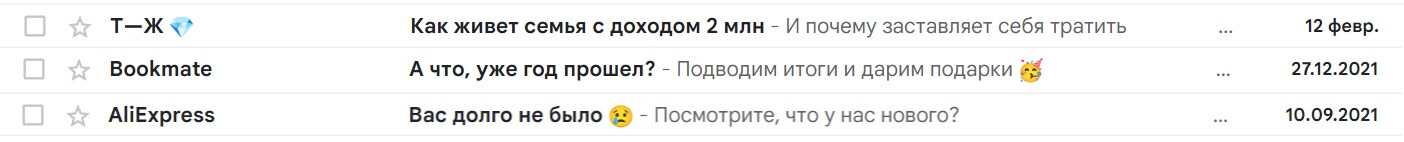
3. Прехедер не повторяет тему письма

Прехедер и тема письма должны дополнять друг друга, а не копировать. Прехедер — это возможность расширить тему с помощью новых интересных деталей.
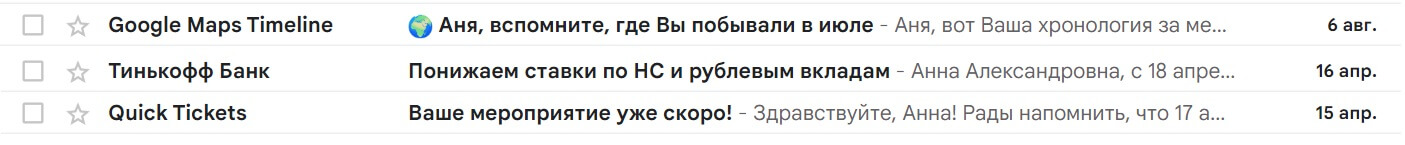
4. Прехедер содержит персонализацию

Личное обращение может привлечь внимание и повысить открываемость писем.
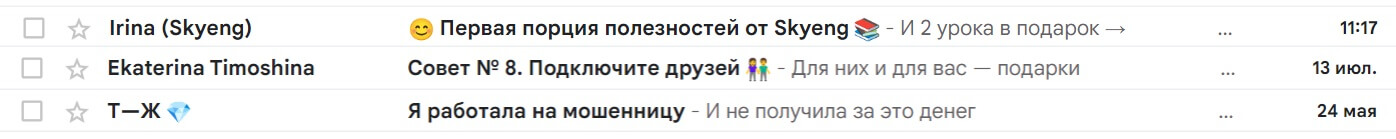
5. Прехедер вызывает любопытство

Нарушение ожиданий, необычные вопросы или обещание подарка в письме — все это также поможет заинтересовать получателей и потом открыть письмо.
6. Прехедер с эмодзи

Это поможет выделить письмо среди других отправителей и вызвать интерес. Также вместо слова или фразы можно использовать эмодзи, чтобы сократить длину прехедера. Главное — не переборщить и не сделать весь прехедер из смайликов.
Смотрите также:
Видеоурок Как добавить прехедер в письмо