Веб-версия письма
Веб-версия письма — вариант email-рассылки, которая открывается в браузере как отдельная веб-страница. Обычно это ссылка с именем «Веб-версия»:

У подписчика могут быть отключены картинки в почте, а почтовые сервисы могут по-разному отображать письмо и не показывать какие-то элементы. Поэтому рекомендуется добавлять ссылку на веб-версию — чтобы подписчик мог увидеть рассылку именно такой, какой вы её задумали. Также благодаря веб-версии подписчики смогут поделиться ссылкой на письмо в социальных сетях или мессенджерах, добавлять письмо в закладки.
Чтобы создать ссылку на веб-версию, необходимо добавить в письмо специальную команду — при отправке рассылки сервер преобразует её в адрес веб-страницы:
[% param.issue_archive_url %]
Где и как разместить блок с веб-версией
Обычно ссылку на веб-версию добавляют в шапку письма — так подписчикам сразу будет понятно, как посмотреть письмо, если оно некорректно отображается.

Ссылку на веб-версию можно разместить и в подвале письма — например, в блоке со ссылками на соцсети или в блоке с отпиской.

Чтобы добавить ссылку на веб-версию в письмо в блочном редакторе или HTML-редакторе, скопируйте и добавьте в нужном месте код:
<a href="[% param.issue_archive_url %]">Веб-версия</a>
Примеры фраз для ссылки на веб-версию:
- Веб-версия
- Если письмо не загружается, попробуйте через браузер
- Смотреть в браузере →
- Читать в браузере
- Если письмо отображается некорректно или без картинок, откройте веб-версию
Персонализация в веб-версии
Чтобы веб-версия письма сформировалась с персонализацией, необходимо, чтобы в выпуске была размещена команда [% param.issue_archive_url %] в любом виде — например, как email-комментарий. Персонализированный архив для любых писем с указанной командой будет доступен 30 дней с момента первой попытки доставки письма.
Прехедер и ссылка на веб-версию в письме
При добавлении прехедера и ссылки на веб-версию в почтовом ящике сразу после темы письма подписчик может увидеть «Посмотреть веб-версию» вместо прехедера:

Прехедер письма: что это, какие бывают и как их создать
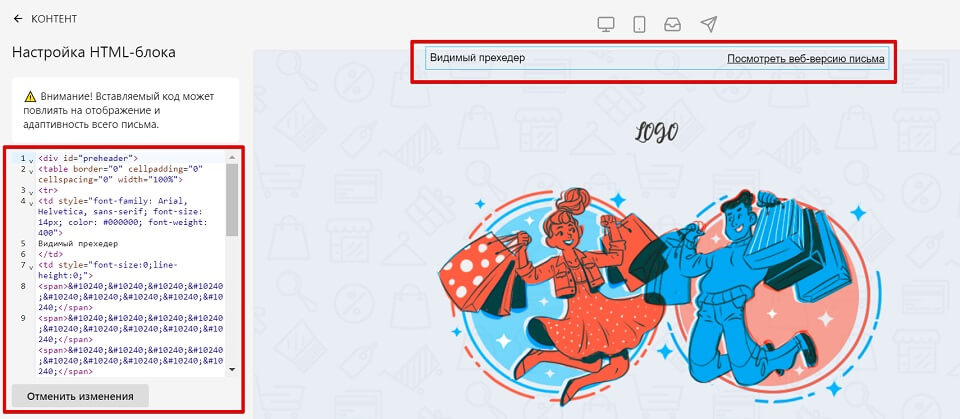
Чтобы этого избежать, в блочном редакторе разместите в начале письма HTML-блок и используйте код ниже. Этот же код можно использовать в HTML-редакторе.

- Видимый прехедер
- Невидимый прехедер
- Скрытый прехедер
<div id="preheader">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td
style="font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #000000; font-weight: 400"
>
Видимый
</td>
<td style="font-size:0;line-height:0;">
<span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span>
<!-- продублируйте не менее 11 раз строку выше, чтобы скрыть контент письма в прехедере -->
</td>
<td style="text-align: right">
<a
target="_blank"
href="[% param.issue_archive_url %]"
style="font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #000000; font-weight: 400"
>Посмотреть веб-версию письма</a
>
</td>
</tr>
</table>
</div>
<div id="preheader">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td style="font-size:0;line-height:0;">Невидимый</td>
<td style="font-size:0;line-height:0;">
<span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span>
<!-- продублируйте не менее 11 раз строку выше, чтобы скрыть контент письма в прехедере -->
</td>
<td style="text-align: right">
<a
target="_blank"
href="[% param.issue_archive_url %]"
style="font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #000000; font-weight: 400"
>Посмотреть веб-версию письма</a
>
</td>
</tr>
</table>
</div>
<div id="preheader">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td style="font-size:0;line-height:0;">
<span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span>
<!-- продублируйте не менее 11 раз строку выше, чтобы скрыть контент письма в прехедере -->
</td>
<td style="text-align: right">
<a
target="_blank"
href="[% param.issue_archive_url %]"
style="font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #000000; font-weight: 400"
>Посмотреть веб-версию письма</a
>
</td>
</tr>
</table>
</div>
Отправьте себе тестовое письмо, — чтобы убедиться, что всё отображается так, как вы ожидаете.